How To Create Github Pages
Github Pages Tutorial
Easiest means to host your website on GitHub Pages
Usually in our job over the web we need solid and reliable companions to lean on-- like the mail we dedicate out relate to the globe, the information websites we depend allow us recognize just what's vital or the cloud systems to care for our precious data and projects. Amongst these there is a very special location devoted for the reputable holding service provider we trust to lug the info presenting us or our firms to the globe-- a details which in days when the web is around around us can be critical for the future of our ventures.
Good information is there is a brand-new trustworthy remedy for both producing mobile pleasant websites and also organizing them securely for free due to the terrific teamwork in between mobile web site design program and GitHub Pages.
Made for designers GitHub has quick quality servers giving 99.9% uptime to the held web content and also given that this summer season whatever organized on the GitHub Pages obtains transferred by safe and secure connection by default-- convenient and safe. And with the help of the intuitive and very easy to make use of WebPage Builder creating terrific looking mobile pleasant websites and releasing them to the GitHub cost-free organizing obtains almost instantaneously without the requirement of knowing anything concerning code.
So essentially in order to reveal your material to the world you have to take simply a few straightforward actions:
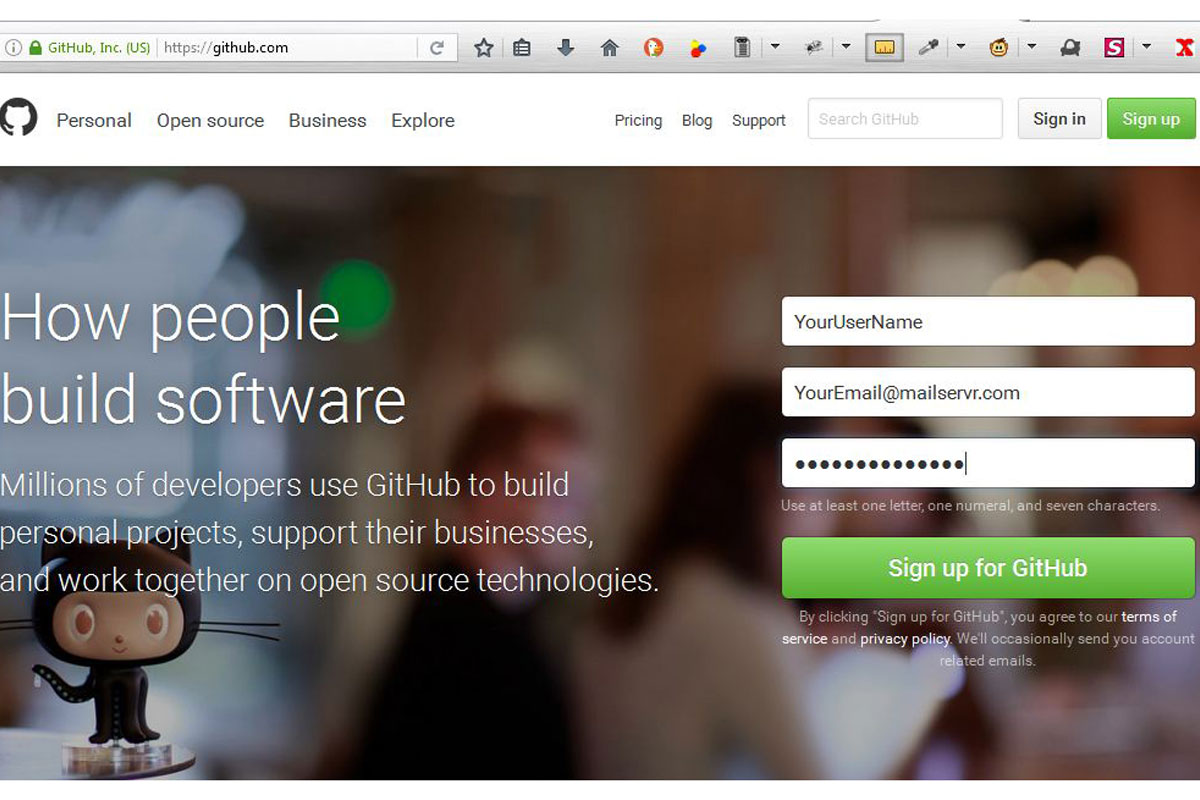
Establish your organizing - Get complimentary GitHub account
Go to
and also enter your favored details grabbing a username as well as filling out your e-mail and password. Choosing your username do have in mind it will certainly likewise be the name showing in your GitHub pages domain name afterwards like:
username.github.io
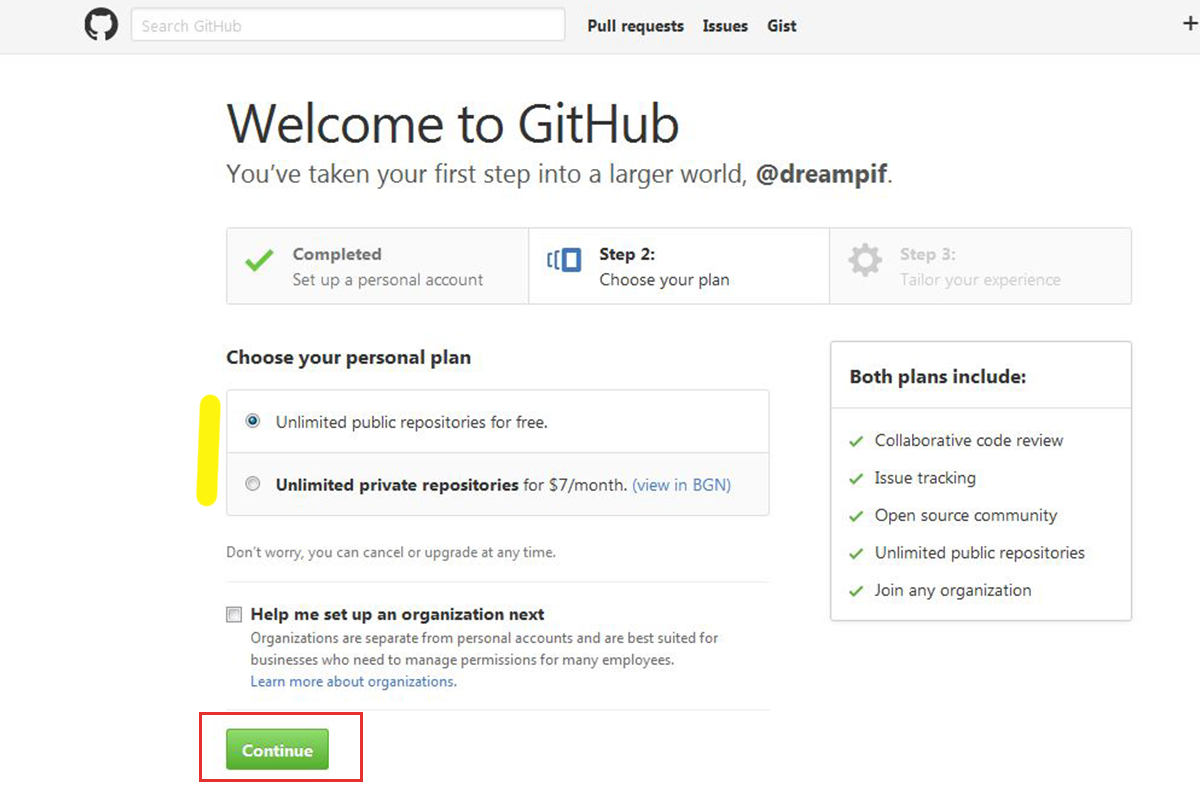
On the following screen validate you desire limitless sources totally free as well as click the Continue switch
By now you should have received a confirmation e-mail asking you to verify your email address-- just click on the web link and also you're prepared up with your brand-new quick and also safe free holding service.
Go to this site and click on the buttons free site design software
Internet Builder is actually an offline websites structure service so you don't must be linked to the net to develop but only for publishing the material to your protected totally free GitHub domain. After downloading extract the repository and also put in like some other routine application.
After the installation is complete you'll be actually inquired to connect your email with a Page Builder profile-- that's very straightforward-- only enter your e-mail deal with and also the security password will be emailed to you
Ensure to read through the entire e-mail considering that alongside the password this likewise includes some beneficial details in order to help you get started even a lot faster. After reading through the e-mail merely steal your password and mix that in. Now feel that or otherwise you're only a few clicks on far from posting your fantastic information.

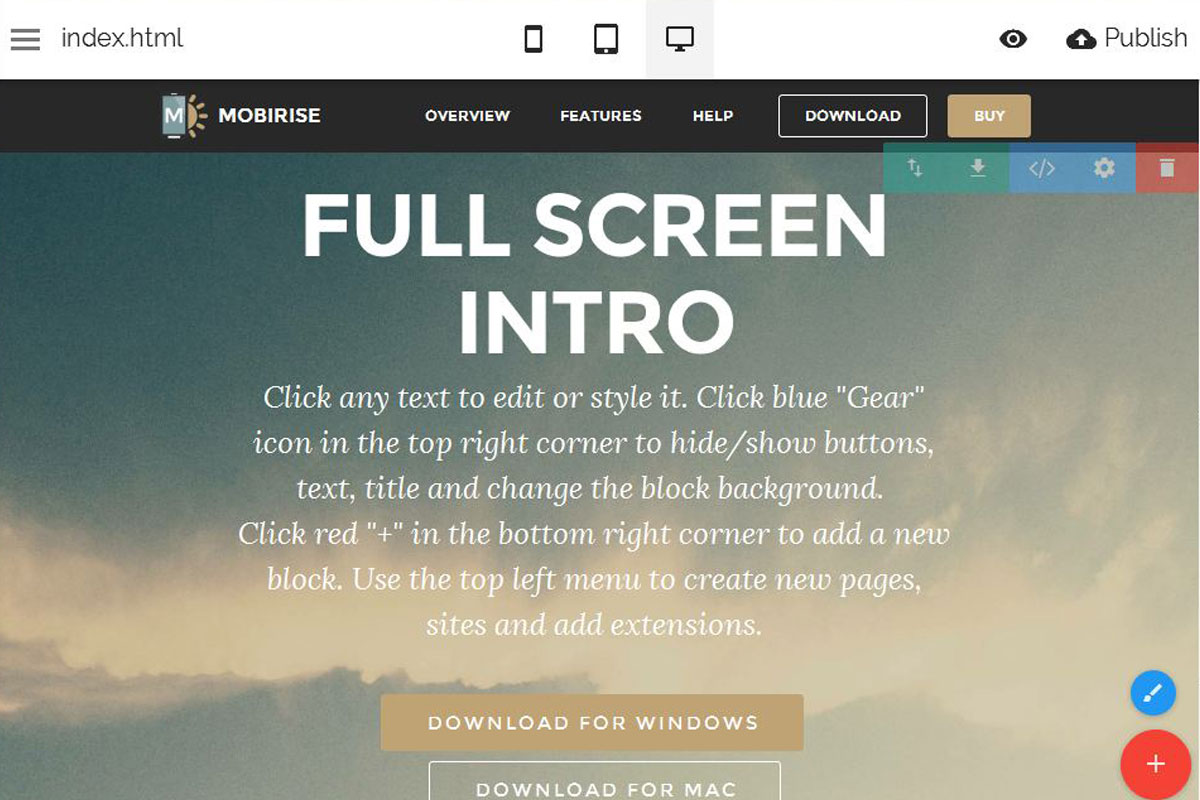
Collaborating with the Web Builder is very quick and easy as well as intuitive-- you've obtained a cozy blocks combination developing coming from the right or your display when you click on the significant reddish plus switch-- simply drag the blocks you think will fit absolute best the content you desire as well as modify the contents just like you would certainly in your normal content redactor. Any kind of block can be merely dragged at a various place any time you decide that should be. Establishing other designing and also look options obtains effortlessly performed via each block's Properties Panel.
Exactly what you observe in Builder home window is what actually gets displayed when the web page is going to be actually loaded in browser. The blocks you place automatically completely transform to match as necessary the monitor from any kind of unit. You may inspect the appeal on other units anytime by clicking the images changing the perspective. Adding more pages as well as establishing different possibilities for every webpage as well as the job around the globe is actually carried out from the Hamburger button in the leading left edge of the window where you can also handle your membership and also incorporate even more features to your treatment and off the Style editor (heaven comb switch) you may handle your whole entire internet site's look altering it completely in a few clicks on.
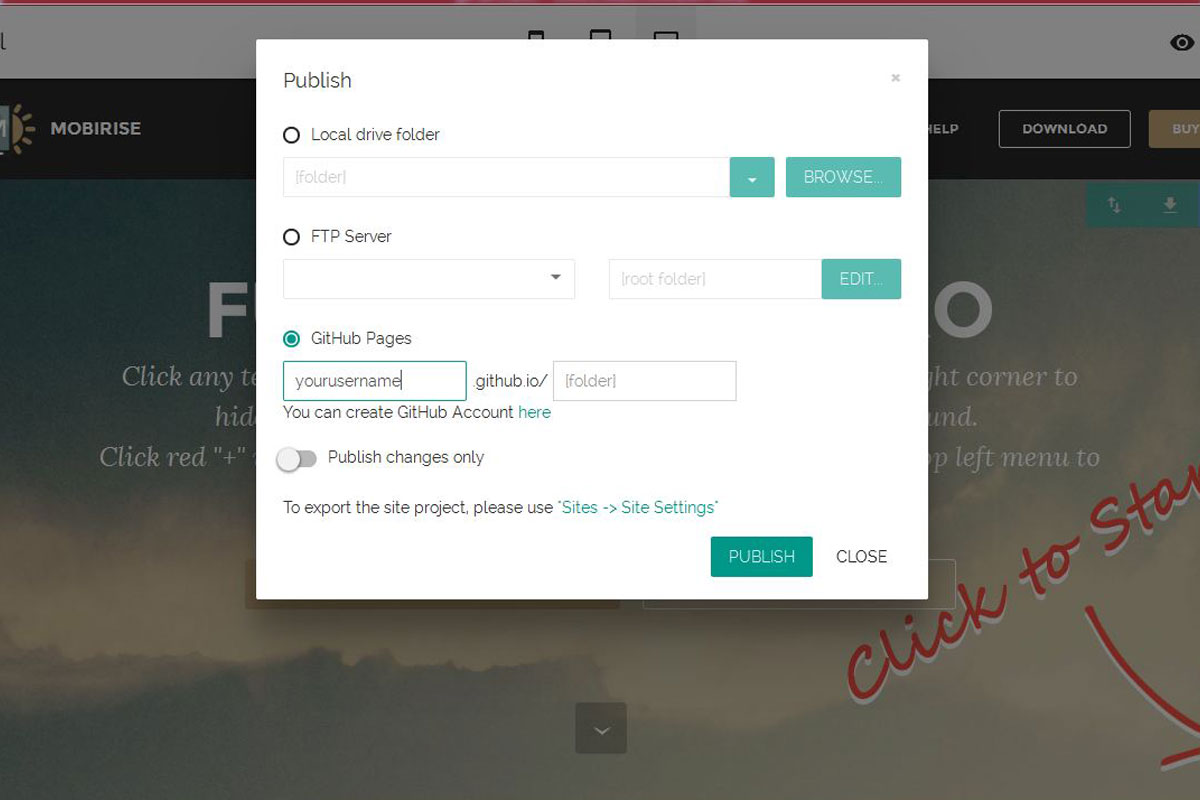
You can easily sneak peek the outcomes of your job in your area in your web browser whenever utilizing the preview switch and when you assume that's all set to be presented to the globe coming from your safe complimentary throwing-- simply head to the Publish dialog carton and also decide on the GitHub possibility.
Commonly as you possibly have actually observed if you took some time looking into GitHub pages initial assistance reports in order to be capable to utilize your brand new rapid throwing you need to have to make a repository matching your consumer label. When creating your website page along with Builder you can easily omit this step due to the fact that the Builder does this for you-- all you need to do is enter your username as well as validate you possess this profile getting in the password the first time you utilize it for publishing
Additionally you could determine a subfolder to position your page right into in the event that you desire to lot several ventures.
Every little thing acquires done off The Page Builder user interface-- you do not have to have any sort of additional activities apart from defining the place to post your pages when.
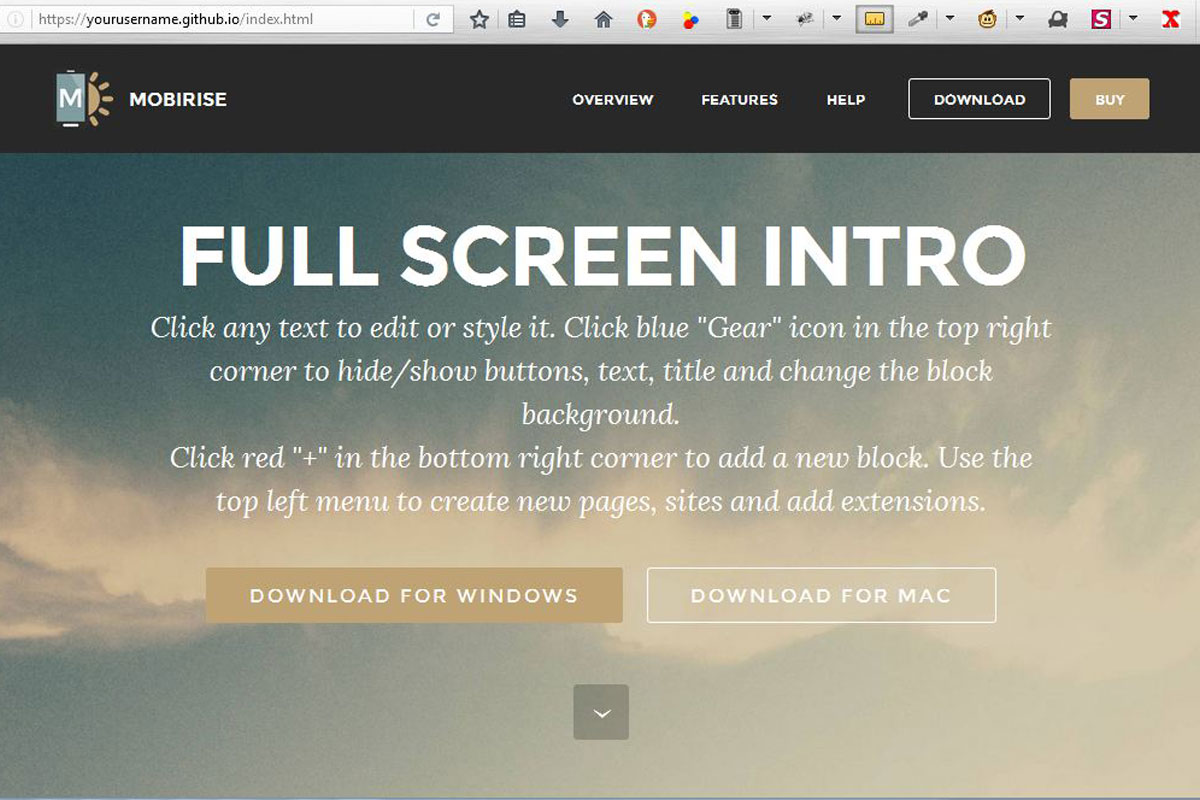
Improving your ventures comes to be also much easier considering that the Builder has actually kept in mind the environments you've made use of coming from the final upload as well as automatically reapplies all of them-- all you need to carry out is actually choose the GitHub alternative and reached Upload-- that's this-- your updated web site will feature online in only an issue from minutes.