Best Website Generator
Just recently I had the possibility investing some time discovering a Third event Best Web Builder theme which bragged about having tons of blocks-- I counted nearly one hundred in fact-- and today returning to the good golden indigenous Best Web Builder environment I got advised of something which occurred to me a few years back. Well that's exactly the method I felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is trustworthy and also regular - if an element acts in a method in one block-- it acts similarly everywhere every time. There is no such point as unforeseen behavior distracting and also perplexing you in the chase of the very best appearance.
Best Web Builder is functional-- one block can be established in countless ways coming to be something completely different at the end. Combined with the Custom Code Editor Extension the possibilities become nearly unlimited. The only restrictions reach be your vision and imagination.
Best Web Builder evolves-- with every substantial upgrade announced through the turn up window of the application we, the users get a growing number of priceless as well as well assumed tools fitting the expanding individual needs. Simply a couple of months earlier you had to create your very own multilevel menus and the suggestion of developing an online store with Best Web Builder was just unimaginable as well as currently just a few versions later on we currently have the possibility not simply to sell points with our Best Web Builder websites however also to fully personalize the appearance as well as feel of the process without composing a basic line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program requires to shut" message or shed the outcomes of my job. It could be all in my creativity, but it seems the program gets to run a little bit quicker with every following upgrade.
So generally these besides one are the reasons in the current months the stunning Best Web Builder became my really major as well as favorite web design device.
The last but maybe most crucial reason is the outstanding as well as refined HTML and also CSS finding out curve the software offers. I'm not sure it was purposefully created by doing this yet it actually functions whenever:
Googling or listening to from a pal you begin with Best Web Builder and with nearly no time invested discovering just how to use it you've currently got something up and also running. Soon after you need to transform the appearance simply a bit more and attempt to damage a block parameter opening the personalized HTML area to alter a character or two ... This is just how it begins. As well as soon after one day you inadvertently take an appearance at a bit of code as well as get amazed you understand just what it suggests-- wow when did this happen?! Maybe that's the component about Best Web Builder I love most-- the freedom to develop with no stress at all.
In this write-up we're visiting take a deeper look at the brand-new functions introduced in variation 2 and discover the multiple means they could benefit you in the creation of your next great looking totally receptive site. I'll additionally share some brand-new ideas as well as methods I lately found to assist you expand the Best Web Builder capabilities also additionally as well as perhaps even take the initial step on the discovering curve we spoke about.
Hey there Incredible Icons!
For the previous few years renowned font styles took an excellent area in the web content. They are easy meaningful, range well on all display dimensions considering that they are entirely vector components as well as take almost no transmission capacity and also time for packing. These basic yet meaningful pictograms could successfully assist you convey the message you require in a elegant as well as laconic method-- still an image is worth a thousand words. I guess for Best Web Builder Development group creating a component enabling you to freely place internet font style symbols into felt kind of natural point to do. Web symbols component has been around for a while as well as offered us well.
Currently with Best Web Builder 2 we already have two additional symbol font style to take full advantage of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the subtle and meaningful look of thorough graphics with multiple line sizes as well as carefully crafted contours as well as Font Awesome offers huge (and also I imply vast) library of symbols and because it gets filled all around our Best Web Builder tasks gives us the freedom attaining some great designing results.
Where you could use the symbols from the Best Web Builder Icons extension-- virtually everywhere in your project depending of the approach you take.
What you could use it for-- virtually everything from including additional quality and also expression to your material and enhancing your switches as well as menu things to styling your bulleted listings, including meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some activity leveraging an additional constructed in Best Web Builder functionality-- we'll talk concerning this in the future.
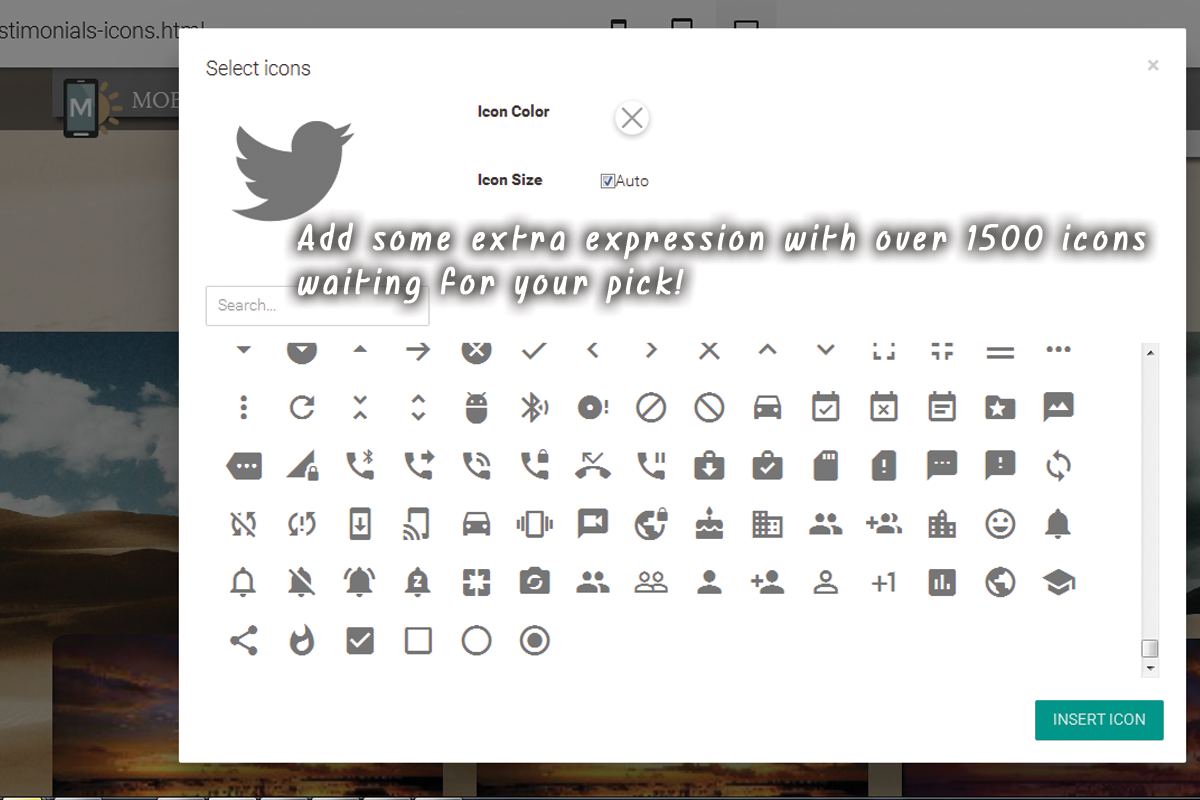
Including icons via the constructed in graphic user interface-- very easy as well as tidy.
This is undoubtedly the simplest as well as fastest means and also that is one of the factors we enjoy Best Web Builder-- we constantly get an easy way.
Through the icons plugin you get the flexibility putting icons in the brand block, all the buttons and some of the media placeholders. Note that alongside with keeping the default dimension as well as color settings the Select Icons Panel lets you choose your values for these buildings. It also has a valuable search control aiding you to locate faster the visual content you require as opposed to constantly scrolling down as well as sometimes missing the appropriate pick.
Another advantage of the newly included Font Awesome is it contains the brand marks of nearly 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you require them.
So basically every important interactive component in the sites you are constructing with Best Web Builder can being expanded further with adding some gorgeous, light weight and entirely scalable symbol graphics. By doing this you are lining out your idea and given that forms and signs are much faster well-known and also comprehended-- making the material a lot more readable as well as intuitive.
This is merely a part of all you can accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a terrific advantage-- it worldwide includes the Icon fonts in our Best Web Builder projects. This habits combined with the means Font Awesome courses are being developed provides us the flexibility achieving some rather remarkable things with merely a couple of lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever been a bit frustrated by the restricted alternatives of bullets for your lists? With the recently added to Best Web Builder Font Awesome these days are over. It is actually takes merely a couple of basic steps:
- initially we clearly should choose the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is located here:
it contains all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square braces-- make sure when coping the worth you do not choose them-- it's a little bit tricky the first few times.
Scroll down as well as take your time getting familiar with your new arsenal of symbols as well as at the very same time getting the one you would discover most appropriate for a bullet for the list we're concerning to design. When you discover the one-- merely replicate the & Unicode worth without the brackets.
Now we have to transform this value to in a manner the CSS will certainly recognize. We'll do this with the aid of an additional online device situated here:
paste the value you've just duplicated and struck Convert. Scroll down till you locate the CSS area-- that's the value we'll be needing in a min.
If you happen to find problems specifying the color you require for your bullets simply close the Code editor, inspect the message different colors HEX code via the Best Web Builder's constructed in shade picker choose/ define the color you need, duplicate the worth and leave decreasing modifications. Now all you require to do is putting this worth in the Custom CSS code you've developed soon. That's it!
Allow's walk around some more!
An additional great point you could achieve with just a few lines of personalized CSS and without yet opening the custom HTML as well as shedding all the block Properties visual changes is including some activity to all the icons you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so easy you might soon obtain addicted and a swamped with results site occasionally obtains hard to check out-- so utilize this with action a having the total look and also feel I mind.
When the reminder obtains over this switch, let's state you desire to include a symbol to a switch which must only be visible. And also given that it's motion we're discussing, allow's make it move when it's noticeable. The customized code you would certainly wish to make use of is:
If you require some extra tweaks in the look just fallow the comments tips to readjust the numbers. And also obviously-- alter the animation type if required. If you need this impact constantly-- remove the ": hover" part as well as uncomment "infinite" to make animation loop permanently not simply once when the site lots ant the control you've simply styled may be out of view
This method can conveniently be broadened to collaborate with all the inserted Font Awesome symbols in your Best Web Builder task. In order to apply to all the icons put in a block, simply change
. btn: float >. fa with. fa: with.fa or hover to make it long-term.
If needed, remember to establish computer animation loophole forever.
Add some individuality to the gallery.
One more trendy and also simple styling intervention you get qualified of attaining after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any Font Awesome icon you find proper. The treatment is quite similar to the one setting of the custom icon bullets. First you should pick the ideal icon and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block as well as change the worth-- much like in the previous instance.
The class specifying which icon is being placed is the red one and also could be obtained for all the FA symbols from the Cheat sheet we chatted about. Heaven courses are simply optional.fa-fw fixes the size of the icon as well as fa-spin makes it (obviously) spin. There is one even more indigenous activity course-- fa-pulse, additionally self-explanatory.
All the icons inserted this way into your material can be openly stiled by the means of the previous 2 examples, so all that's left for you is think of the very best use for this incredible recently presented in Best Web Builder feature and have some enjoyable explore it!