Bootstrap Image Gallery
Overview
Opt your pics into responsive behaviour ( with the purpose that they not under any condition end up being larger in size than their parent components) and also put in lightweight formats to them-- all by means of classes.
It doesn't matter just how efficient is the text display in our web pages no doubt we need to have a few as effective images to back it up getting the web content truly glow. And due to the fact that we are actually inside of the mobile phones era we as well want those illustrations operating appropriately for them to showcase best at any display size given that nobody really likes pinching and panning around to become able to effectively view exactly what a Bootstrap Image Placeholder stands up to show.
The people responsible for the Bootstrap framework are nicely aware of that and out of its opening one of the most famous responsive framework has been providing simple and strong tools for best appearance as well as responsive behavior of our image components. Listed below is exactly how it work out in the current edition. ( read more)
Differences and changes
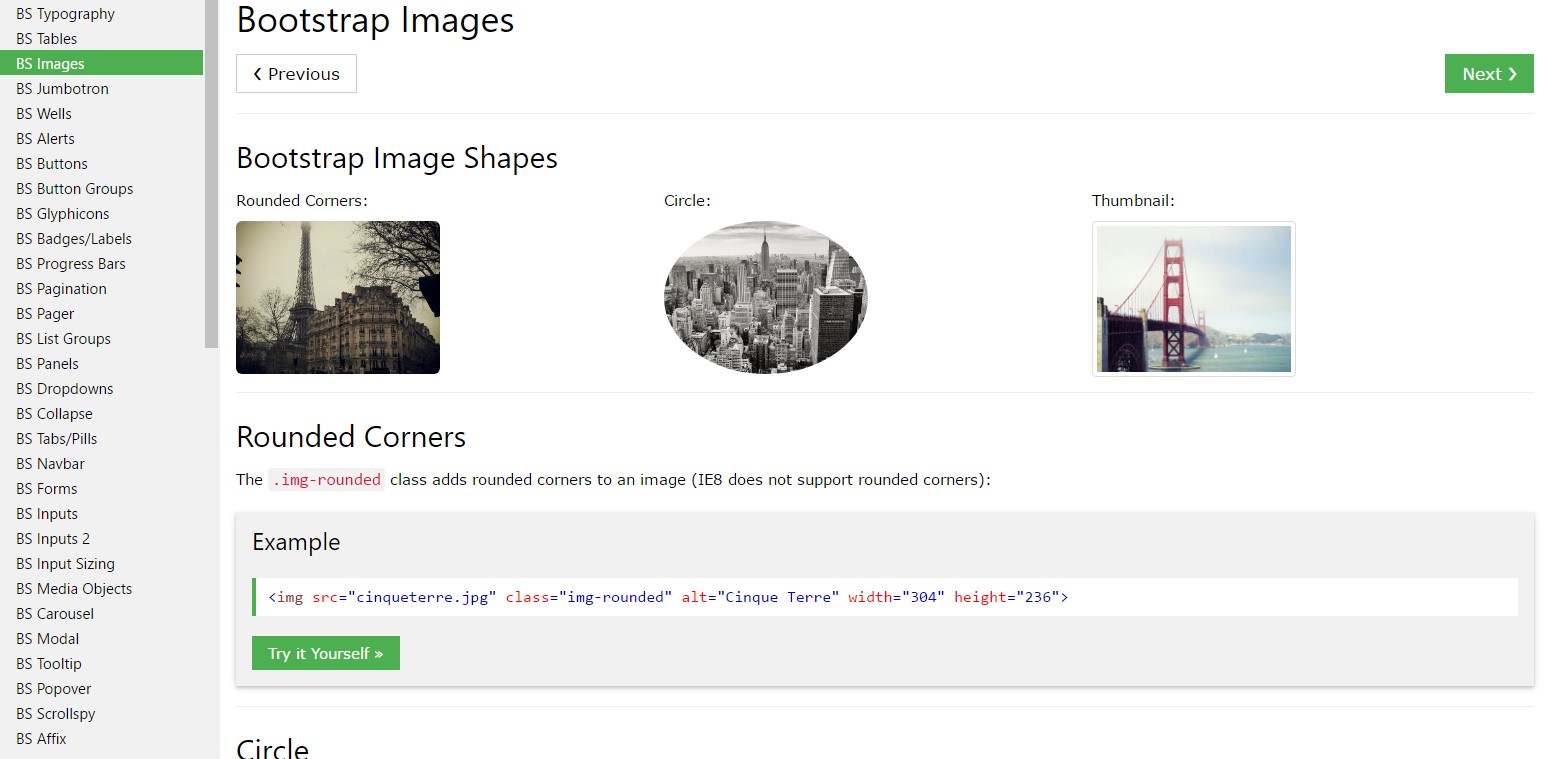
Unlike its predecessor Bootstrap 3 the fourth version applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also exploit the predefined styling classes creating a certain image oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are produced responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can surely apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Once it comes to placement you may make use of a couple of very efficient tools just like the responsive float helpers, text arrangement utilities and the
.m-x. autoThe responsive float devices could be operated to insert an responsive pic floating right or left and also modify this placement baseding on the measurements of the existing viewport.
This particular classes have utilized a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pictures within Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockAdjust illustrations having the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is actually the way you can include simply just a few easy classes to get from regular images a responsive ones with current build of the best preferred framework for making mobile friendly website page. Now everything that is simply left for you is choosing the correct ones.
Examine a few video clip tutorials regarding Bootstrap Images:
Linked topics:
Bootstrap images official records

W3schools:Bootstrap image guide

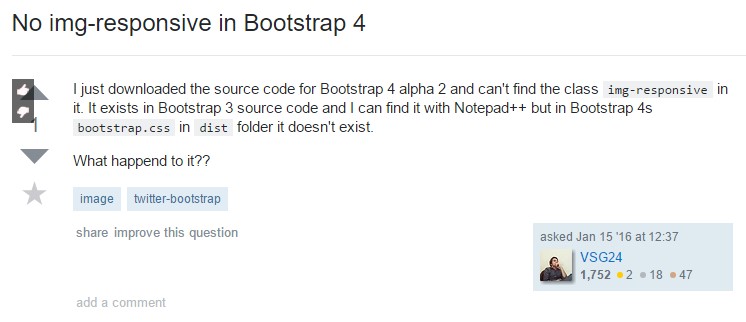
Bootstrap Image issue - no responsive.