Bootstrap Modal Position
Introduction
At times we really should set up the attention on a targeted info keeping everything rest dimmed behind to get confident we've gained the site visitor's attention as well as have plenties of data required to be accessible through the webpage however so vast it absolutely would bore and push the person viewing the webpage.
For this sort of occurrences the modal element is practically valuable. The things it executes is featuring a dialog box operating a great area of the display screen diming out everything other.
The Bootstrap 4 framework has everything required for developing such element with least efforts and a simple intuitive development.
Bootstrap Modal is streamlined, however, variable dialog prompts powered with JavaScript. They maintain a quantity of use cases from user alert ending with truly customized web content and offer a variety of practical subcomponents, proportions, and a lot more.
Tips about how Bootstrap Modal Popup works
Before getting started with Bootstrap's modal element, ensure to check out the following as Bootstrap menu options have currently switched.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned above anything else inside of the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just provides just one modal screen at once. Nested modals usually are not assisted as we think them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and usage guides.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To achieve the exact same effect, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or tab to be clicked in order the modal to get shown. To achieve so just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's produce the Bootstrap Modal in itself-- primarily we want a wrapping component featuring the whole thing-- specify it
.modalA great idea would definitely be at the same time incorporating the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just want to add a close button inside the header specifying it the class
.closedata-dismiss="modal"Practically this id the design the modal elements have within the Bootstrap framework and it basically has continued to be the identical in both Bootstrap version 3 and 4. The brand-new version features a lot of new ways but it seems that the dev crew thought the modals do the job well enough the manner they are in this way they directed their interest off them so far.
And now, lets have a look at the a variety of kinds of modals and their code.
Modal components
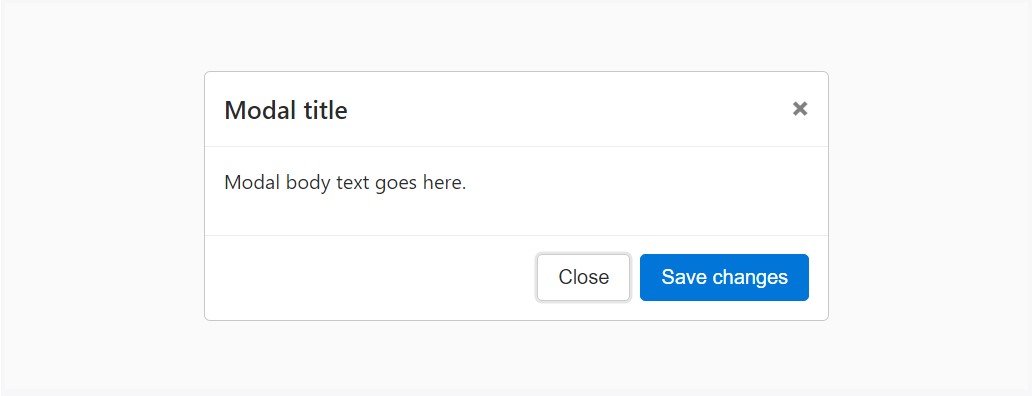
Listed below is a static modal illustration ( indicating the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
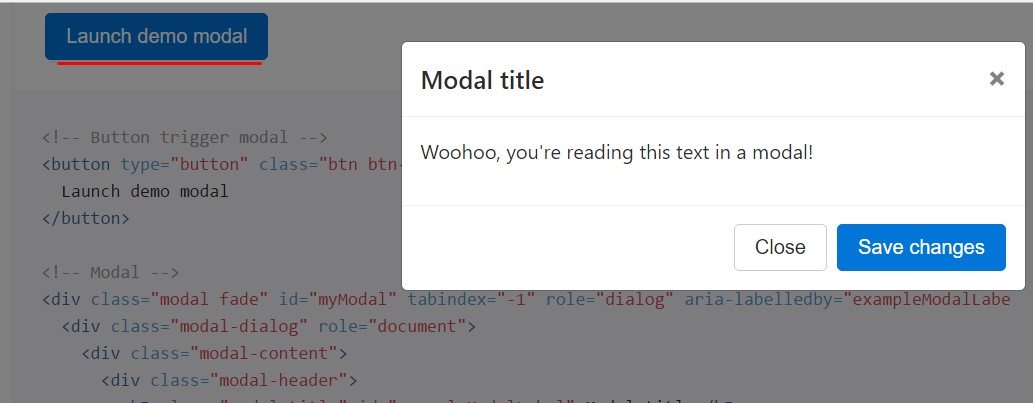
</div>Live demonstration
Whenever you are going to put to use a code listed below - a functioning modal demo is going to be generated as showned on the image. It will go down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
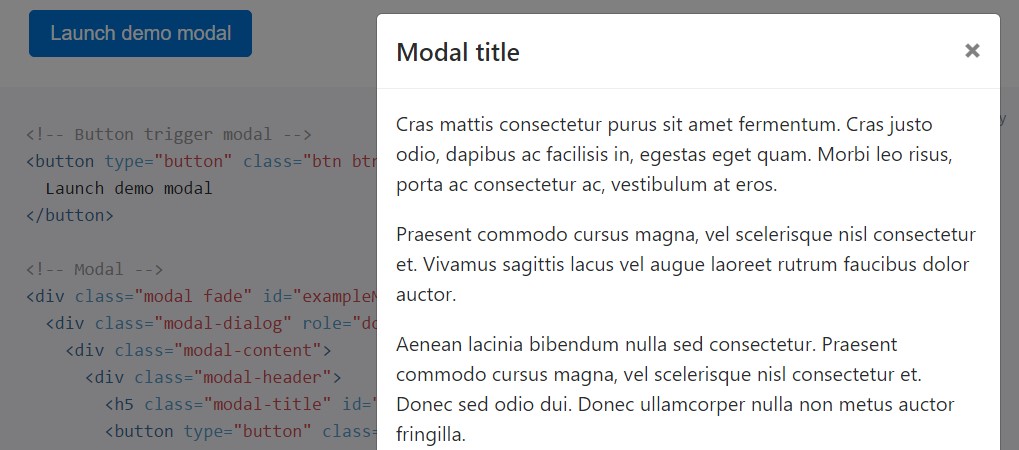
</div>Scrolling long web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration listed below to discover what exactly we mean ( read more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
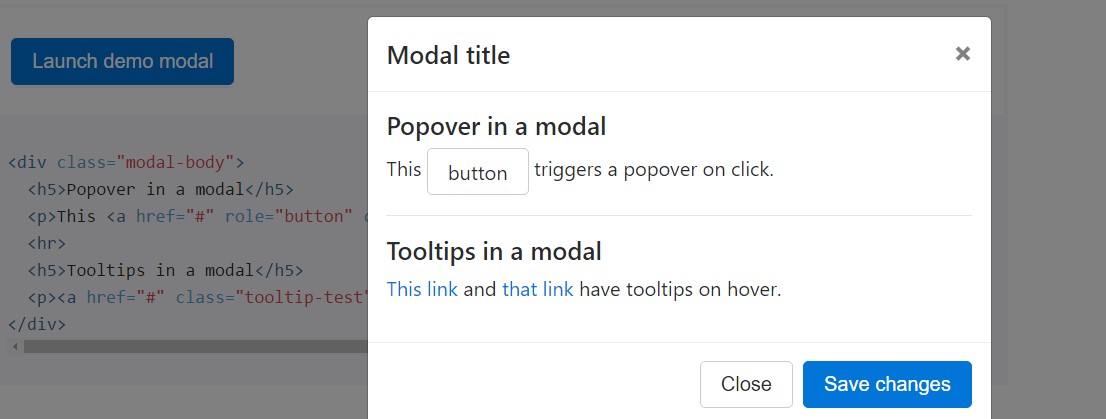
</div>Tooltips plus popovers
Tooltips and popovers can surely be positioned in modals just as needed. While modals are closed, any tooltips and popovers inside are as well instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
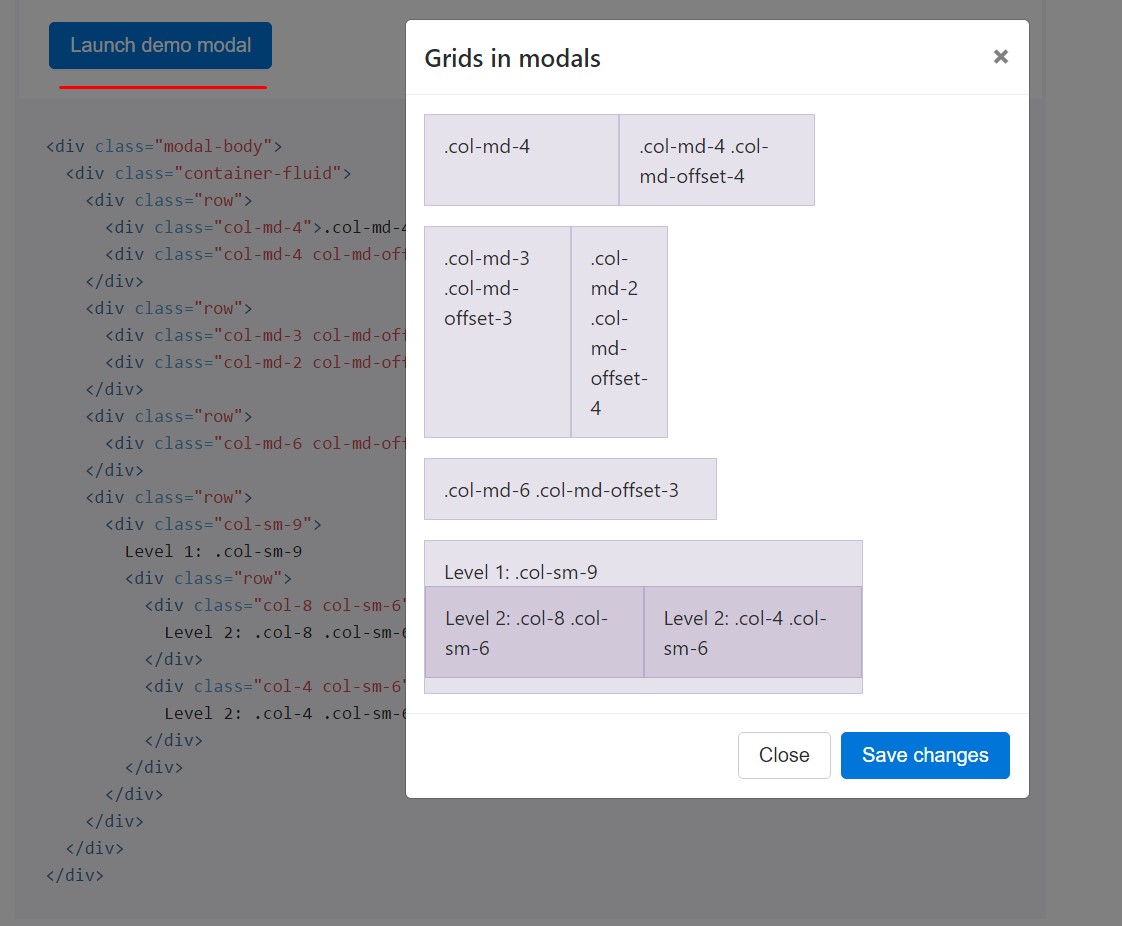
</div>Working with the grid
Work with the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
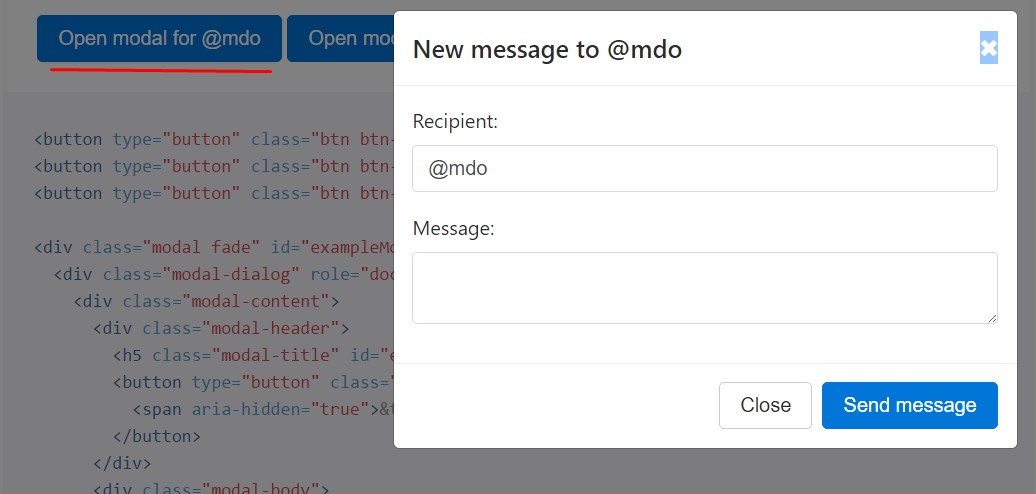
</div>A variety of modal information
Have a bunch of tabs that bring on the same modal along with just a little diverse contents? Employ
event.relatedTargetdata-*Shown below is a live test nexted by example HTML and JavaScript. For more details, check out the modal events files with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which simply show up rather than fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
In case the height of a modal switch moment it is open up, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Implanting YouTube video clips
Implanting YouTube video recordings in modals demands added JavaScript not within Bootstrap to immediately stop playback and even more.
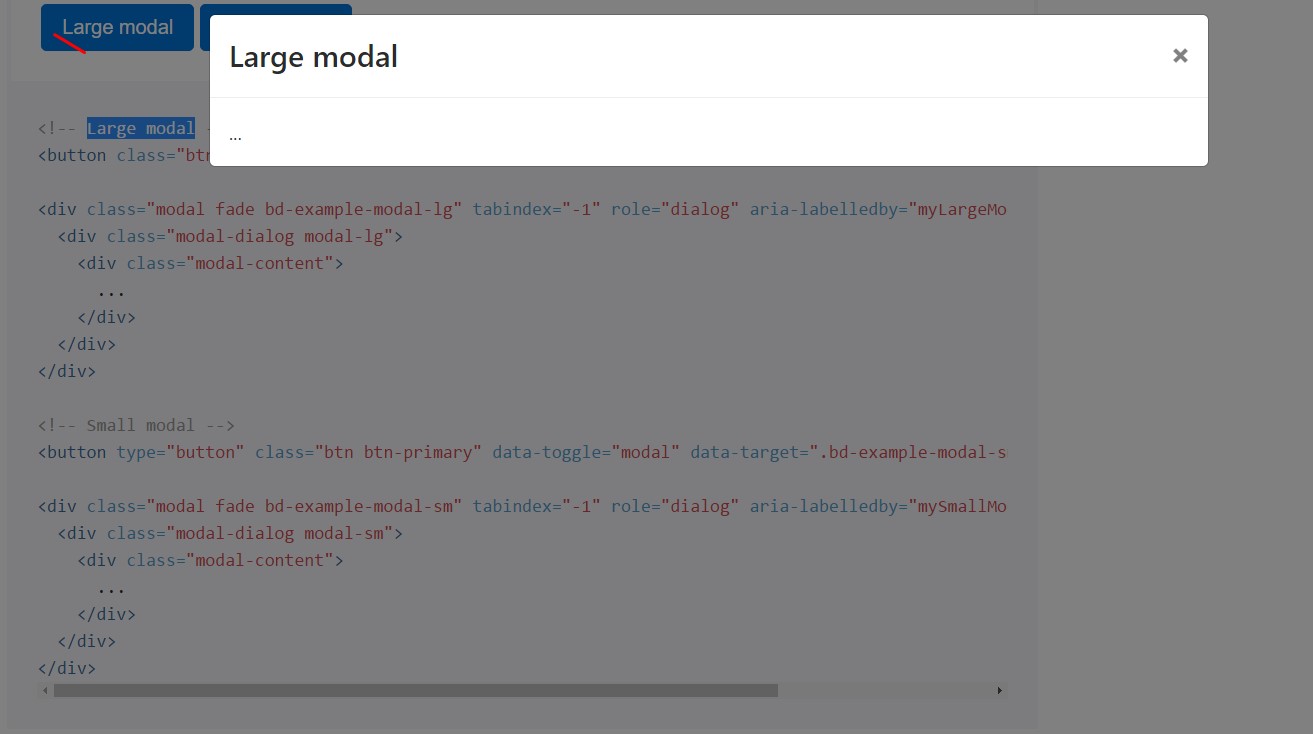
Optionally available sizes
Modals feature two optionally available proportions, provided by using modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
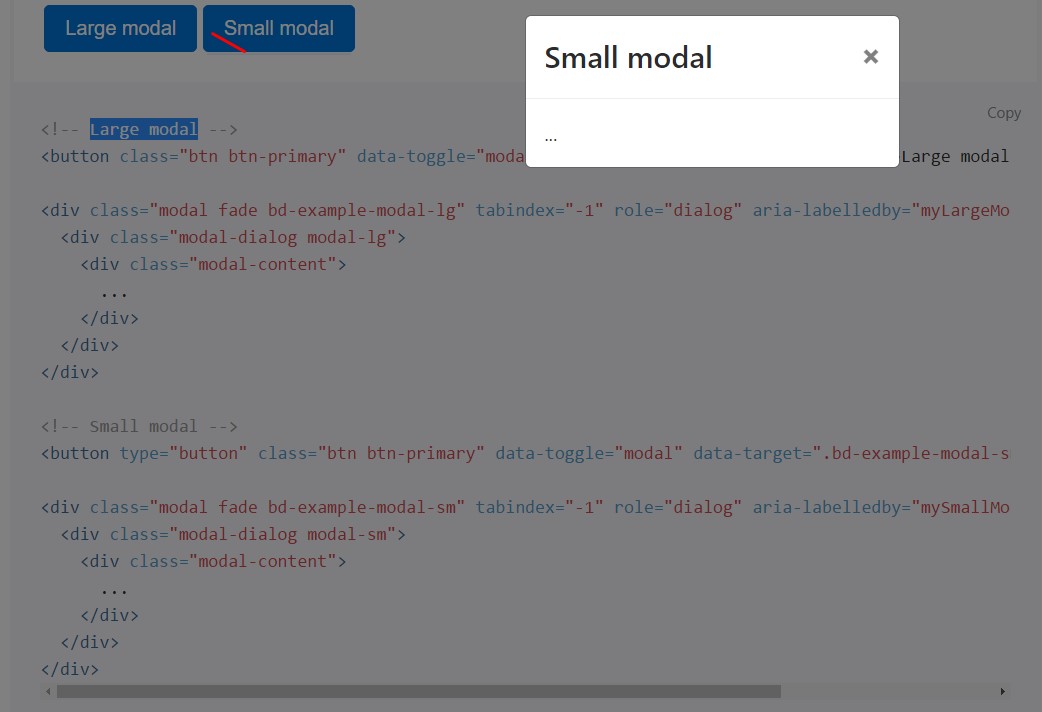
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your hidden information on demand, with data attributes or JavaScript. It also includes
.modal-open<body>.modal-backdropVia data attributes
Activate a modal without creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
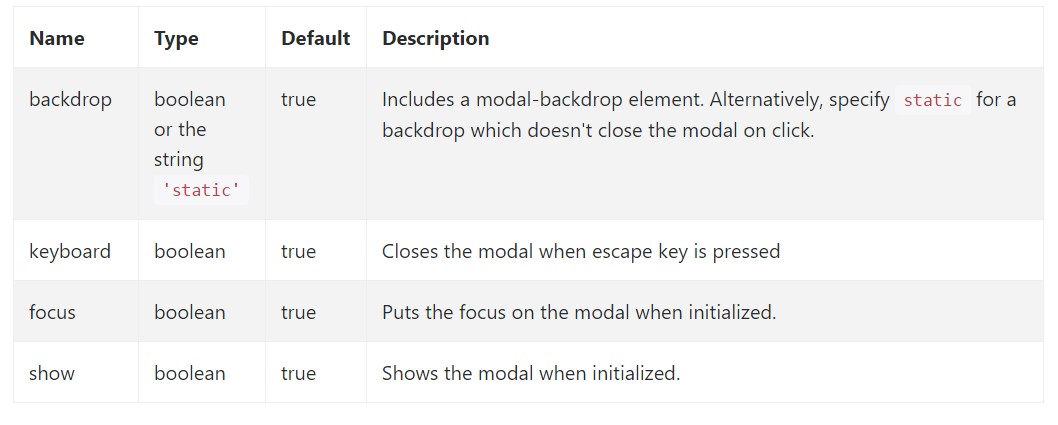
myModal$('#myModal'). modal( options).Options
Features may possibly be successfully pass via details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Look at also the image below:

Strategies
.modal(options)
.modal(options)Switches on your material as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the user right before the modal has in fact been concealed (i.e. before the
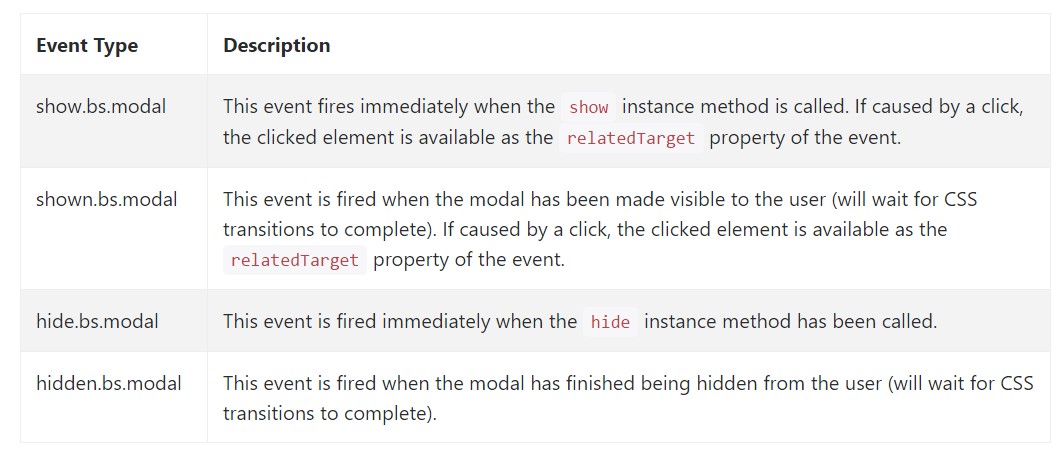
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for entraping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out the way the modal is established but what would potentially be in it?
The reply is-- pretty much whatever-- from a extensive phrases and aspects plain paragraph with a few titles to the highly complex structure which with the flexible design solutions of the Bootstrap framework might truly be a page within the webpage-- it is actually feasible and the decision of executing it depends on you.
Do have in head though if ever at a specific point the content as being poured into the modal gets far too much probably the better approach would be putting the entire subject into a individual webpage to get practically improved appearance along with usage of the whole screen size attainable-- modals a signified for smaller sized blocks of web content requesting for the viewer's attention .
Check a couple of youtube video training about Bootstrap modals:
Related topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal