Bootstrap Grid Tutorial
Introduction
Bootstrap features a great mobile-first flexbox grid solution for building designs of all shapes and sizes . It is simply built upon a 12 column arrangement and has a number of tiers, one for each and every media query range. You can surely employ it along with Sass mixins or else of the predefined classes.
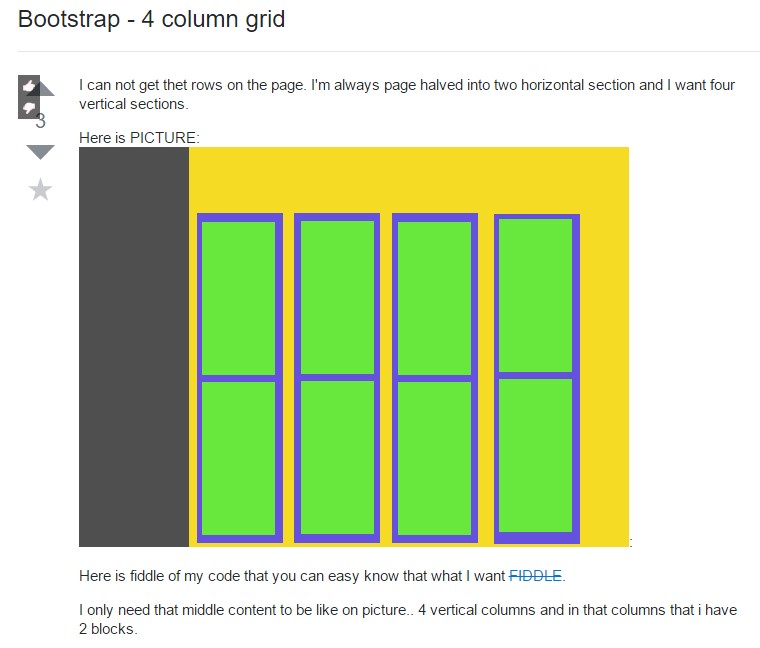
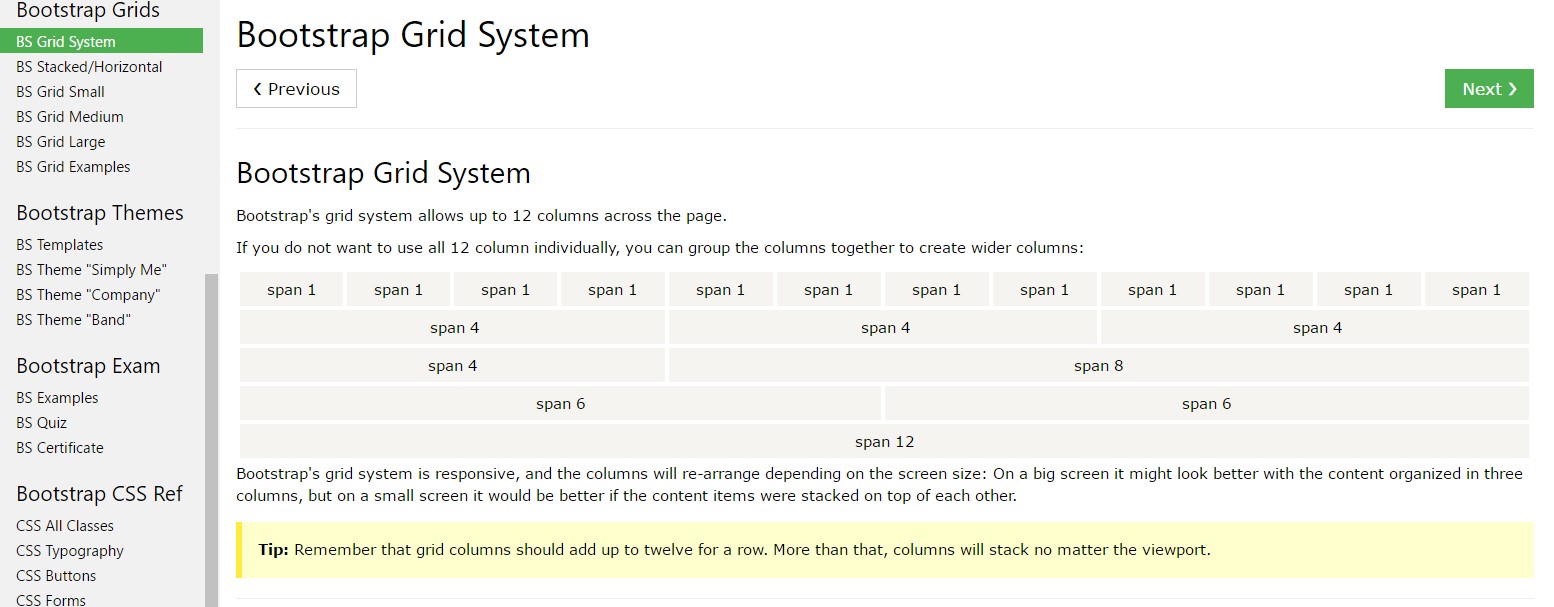
Among the most necessary component of the Bootstrap platform empowering us to establish responsive page interactively enhancing if you want to always provide the width of the display they become revealed on yet looking beautifully is the so called grid solution. What it generally works on is presenting us the opportunity of generating complicated configurations merging row plus a specific number of column components stored within it. Imagine that the obvious width of the screen is separated in twelve same elements vertically.
The best ways to put into action the Bootstrap grid:
Bootstrap Grid Tutorial employs a variety of columns, rows, and containers to design plus fix material. It's set up having flexbox and is totally responsive. Shown below is an example and an in-depth examine precisely how the grid interacts.
The aforementioned illustration develops three equal-width columns on small, middle, large size, and extra large size gadgets working with our predefined grid classes. Those columns are centralized in the page having the parent
.containerHere is simply how it does the trick:
- Containers give a means to focus your website's materials. Use
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are really lined up properly. We apply the negative margin method upon
.row- Web content ought to be put in columns, and also simply just columns may be immediate children of rows.
- Due to flexbox, grid columns free from a specified width is going to instantly format with identical widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to utilize removed from the possible 12 per row. { So, if you would like three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, standard, large, and extra huge.
- Grid tiers are based upon minimum widths, signifying they put on that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limits along with defects around flexbox, like the failure to employ several HTML features such as flex containers.
Sounds very good? Outstanding, let us carry on to observing all that with an instance. ( click this)
Bootstrap Grid Tutorial opportunities
Typically the column classes are something like that
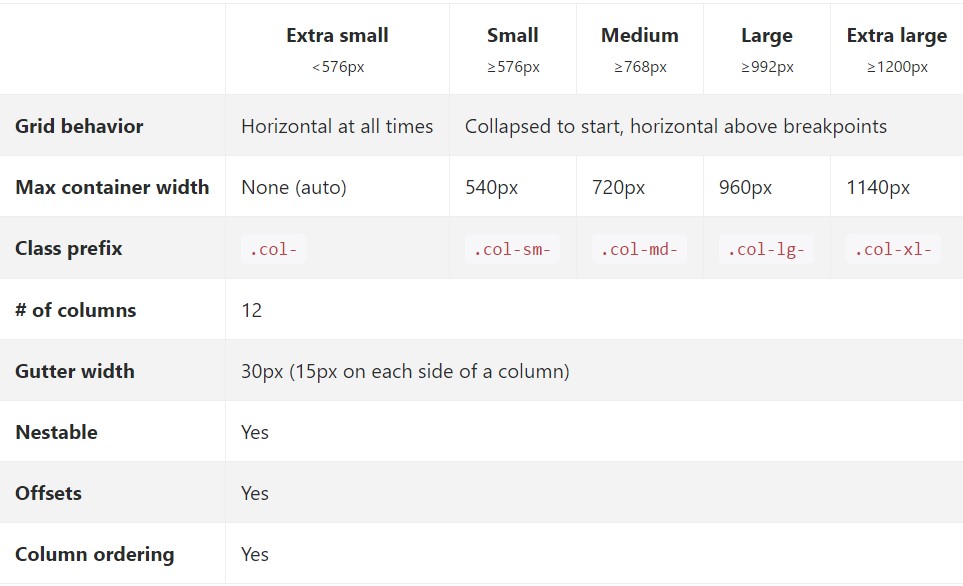
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid Tutorial sizes-- all of the actually possible widths of the viewport (or the visible part on the display screen) have been actually separated to five selections just as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap uses
emrempxView exactly how features of the Bootstrap grid system work around multiple devices having a functional table.

The different and brand new from Bootstrap 3 here is one extra width range-- 34em-- 48em being assigned to the
xsAll the features designated using a certain viewport width and columns take care of its overall size in width with regard to this viewport plus all above it. If the width of the display screen gets less than the determined viewport size the components pile above each other packing all width of the view .
You can additionally specify an offset to an element by means of a determined amount of columns in a specified display screen scale and over this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to take into consideration when putting up the markup-- the grids containing columns and rows ought to be inserted within a
.container.container.container-fluidPersonal heirs of the containers are the
.rowAuto style columns
Make use of breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for every breakpoint you need to have and each and every column will be the identical width.
Equal size
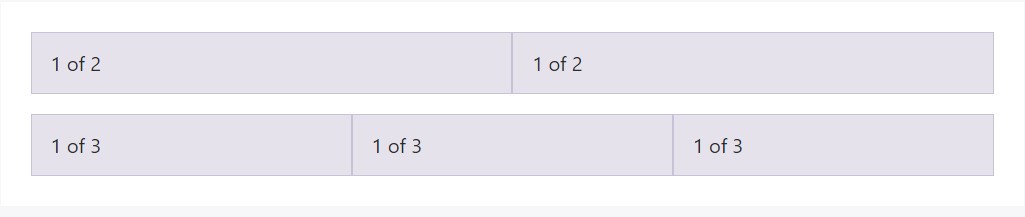
As an example, listed here are two grid styles that apply to every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
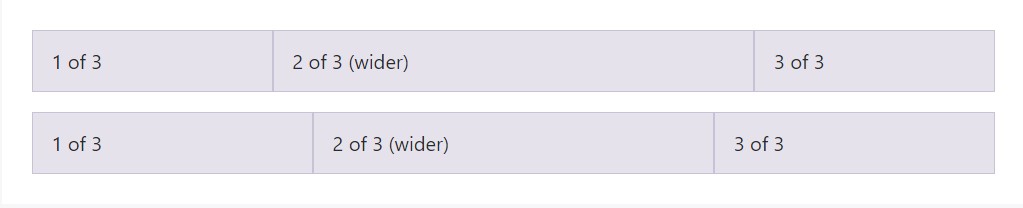
Auto-layout for the flexbox grid columns as well indicates you are able to put the width of one column and the others will automatically resize around it. You can utilize predefined grid classes ( while revealed here), grid mixins, or else inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
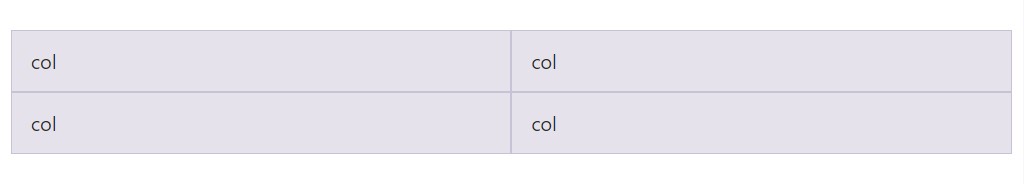
</div>Equivalent size multi-row
Set up equal-width columns that span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes in order to get building complex responsive formats. Customize the size of your columns upon extra small, small, medium, large, or else extra large gadgets however you please.
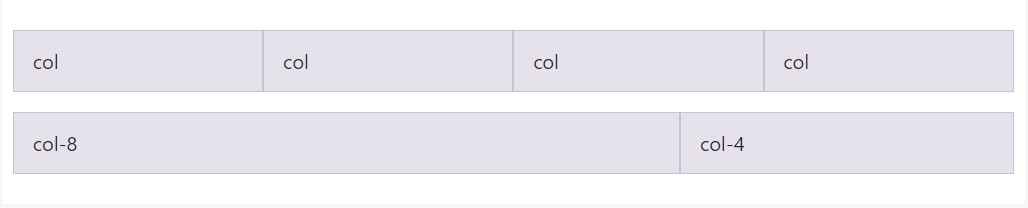
All breakpoints
Intended for grids that are the identical from the smallest of gadgets to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
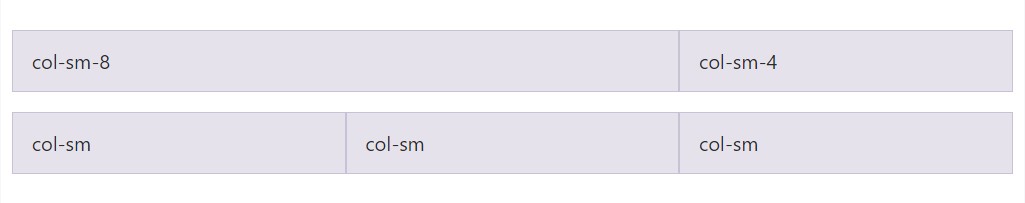
</div>Loaded to horizontal
Applying a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and suit
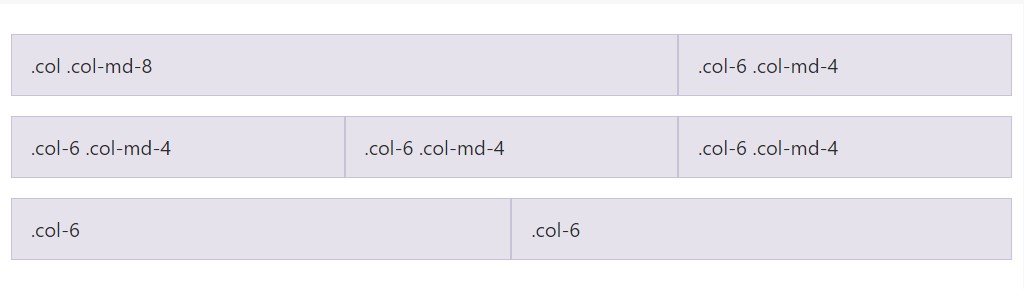
Really don't want your columns to just simply stack in several grid tiers? Put to use a combination of different classes for each tier as needed. Check out the example listed here for a more effective strategy of exactly how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Use flexbox positioning utilities to vertically and horizontally line up columns. ( more hints)
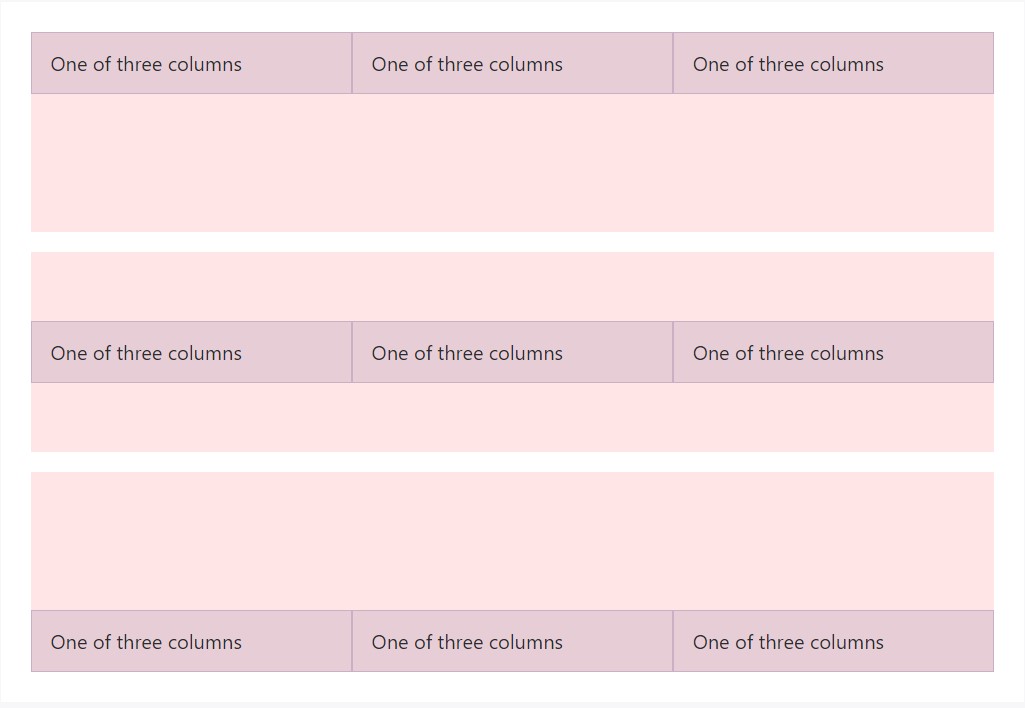
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
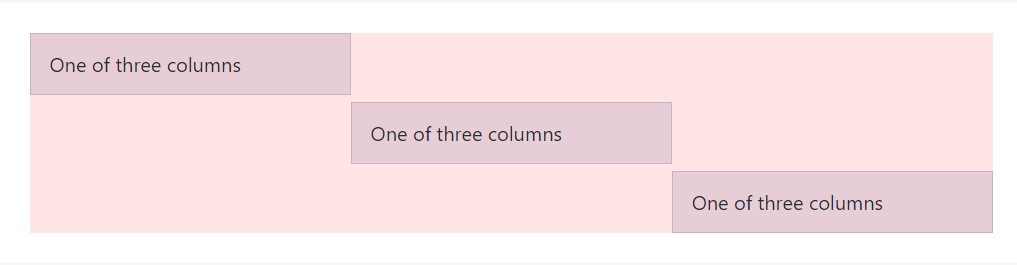
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
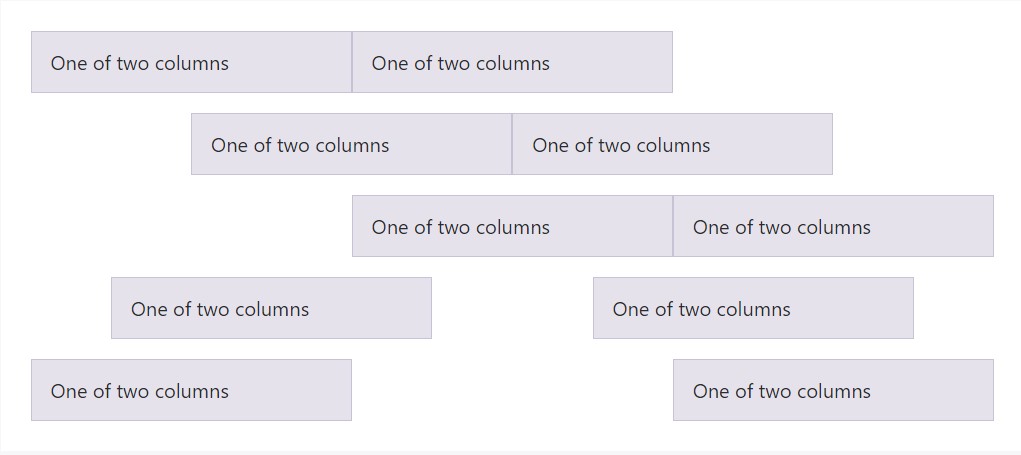
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters between columns inside our predefined grid classes can be extracted with
.no-guttersmargin.rowpaddingHere is actually the source code for composing all of these styles. Note that column overrides are scoped to just the original children columns and are focused by means of attribute selector. Although this provides a further specific selector, column padding have the ability to still be additional customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Take note you have the ability to constantly utilize this with all of other predefined grid classes ( featuring column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
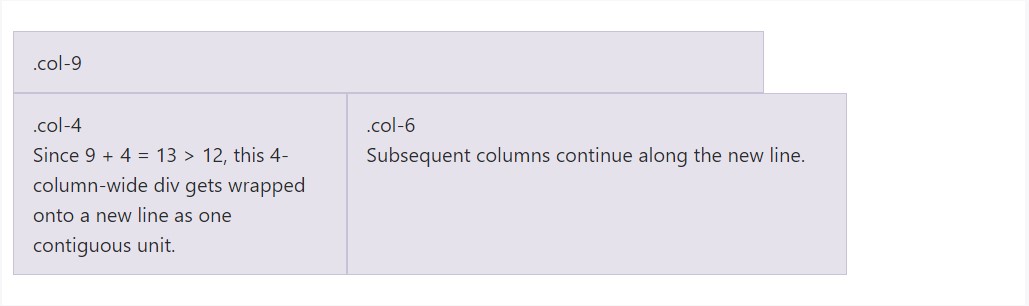
</div>Column wrapping
On the occasion that over 12 columns are inserted inside a single row, each and every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
Together with the selection of grid tiers easily available, you're expecteded to bump into troubles where, at certain breakpoints, your columns do not clear pretty appropriate as one is taller in comparison to the another. To deal with that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>Apart from column clearing up at responsive breakpoints, you may likely need to reset offsets, pushes, or else pulls. Observe this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
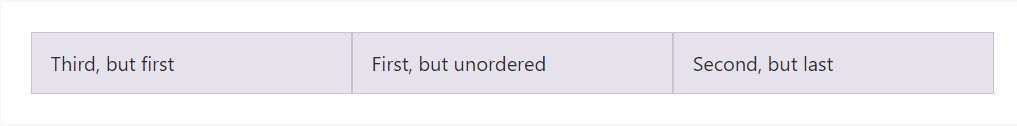
</div>Re-ordering
Flex purchase
Employ flexbox utilities for regulating the vision setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
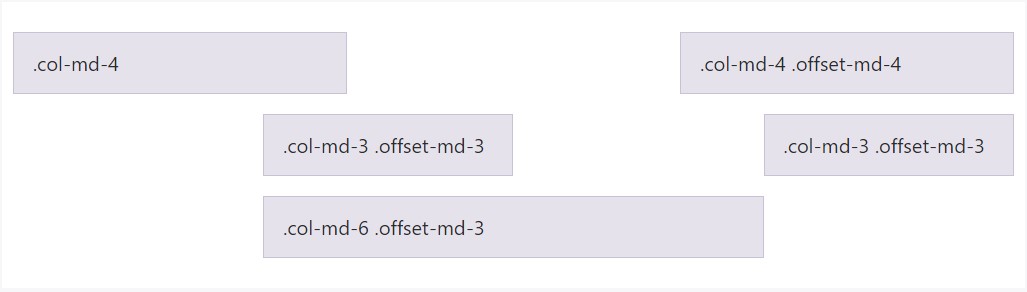
</div>Countering columns
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
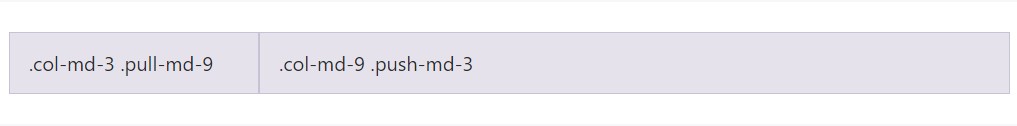
</div>Push and pull
Efficiently improve the ordination of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
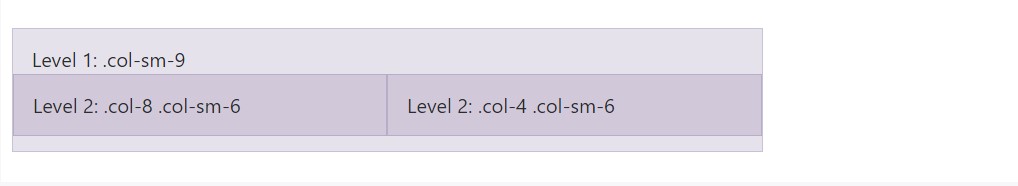
</div>Content placement
To den your web content together with the default grid, put in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass documents
If applying Bootstrap's source Sass data, you have the option of utilizing Sass mixins and variables to produce custom-made, semantic, and responsive page layouts. Our predefined grid classes employ these same variables and mixins to present a whole set of ready-to-use classes for fast responsive styles .
Opportunities
Variables and maps determine the amount of columns, the gutter width, and the media query factor. We apply these to bring in the predefined grid classes reported above, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You can certainly customize the variables to your personal custom values, or else simply utilize the mixins having their default values. Here is literally an illustration of using the default setups to produce a two-column format with a gap between.
View it practical in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our incorporated grid Sass maps and variables , it is definitely feasible to completely modify the predefined grid classes. Alter the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The variety of grid columns as well as their horizontal padding (aka, gutters) can be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you can additionally modify the number of grid tiers. In the case that you wanted just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any kind of changes to the Sass variables or maps , you'll require to save your developments and recompile. Doing this will certainly out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be improved to apply the custom-made breakpoints.
Final thoughts
These are actually the primitive column grids in the framework. Applying specific classes we have the ability to tell the certain elements to span a specified amount of columns according to the real width in pixels of the visible space where the web page becomes displayed. And given that there are certainly a plenty of classes identifying the column width of the items instead of examining everyone it is really better to try to learn exactly how they certainly become built-- it is actually quite easy to remember knowning simply a few things in mind.
Review some video training about Bootstrap grid
Connected topics:
Bootstrap grid official information

W3schools:Bootstrap grid tutorial

Bootstrap Grid column