Amazing Bootstrap Image Slideshow Solutions 2016
Useful CSS3 Slideshow Examples
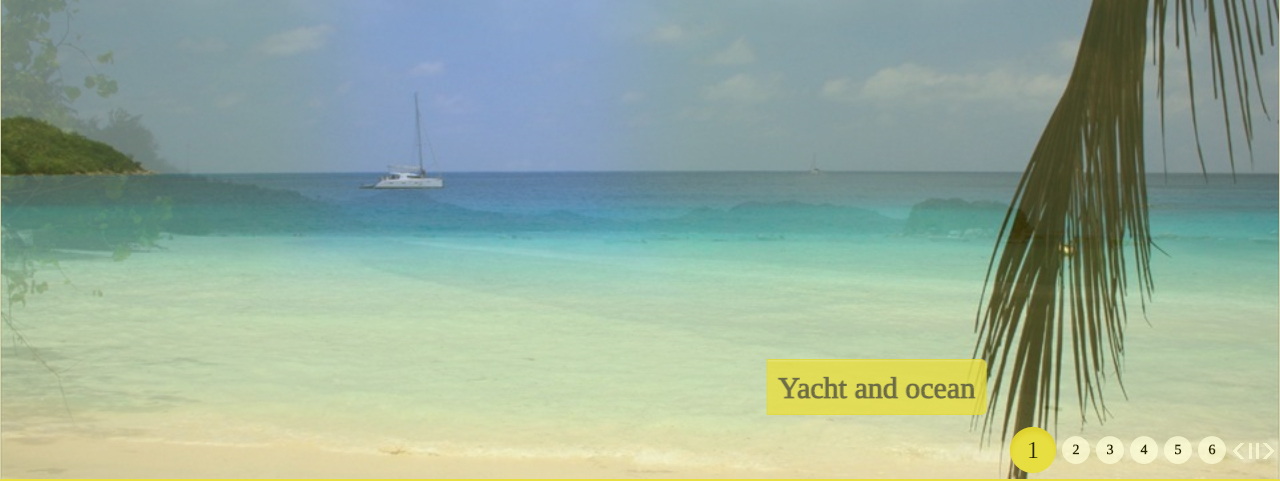
This slide show design template is actually tidy, contemporary and straightforward-- ideal for an internet site with a minimalist theme, or even one that desires to display a contemporary concept attitude.
The slideshow pictures are actually big, makings this design template suitable for image-focused sites, including photography portfolios or even shopping internet sites.
Each slideshow photo 'drops' right into spot vertically, with a little bit of bounce by the end that makes the motion believe incredibly all natural and all-natural. The amount of time each image stays on monitor is actually quick, but this can, naturally, be actually changed in cssSlider. The short periods mean that audiences may observe all the photos on offer very promptly. A 'time out' switch in the top-left edge enables the visitor to stop the slide show from participating in as well as concentrate on a graphic that catches their attention.
Grafito Gallery Plug-in - CSS3 Image Carousel
This picture possesses a contemporary luxury as well as an unusual different colors program. The end result is actually really unique and also distinctive!
There is no frame result to the slides, enabling the images and use up the optimum amount off area. Nevertheless, the graphics perform possess a 'rounded section' impact, that makes all of them seem like contemporary photos off cars.
The font used is Averia Sans Libre, an unique font that was actually created coming from the standard from several other fonts. It has a fun and also a little hand-drawn seek to this, which goes with the quirky present day feeling of the porch properly.
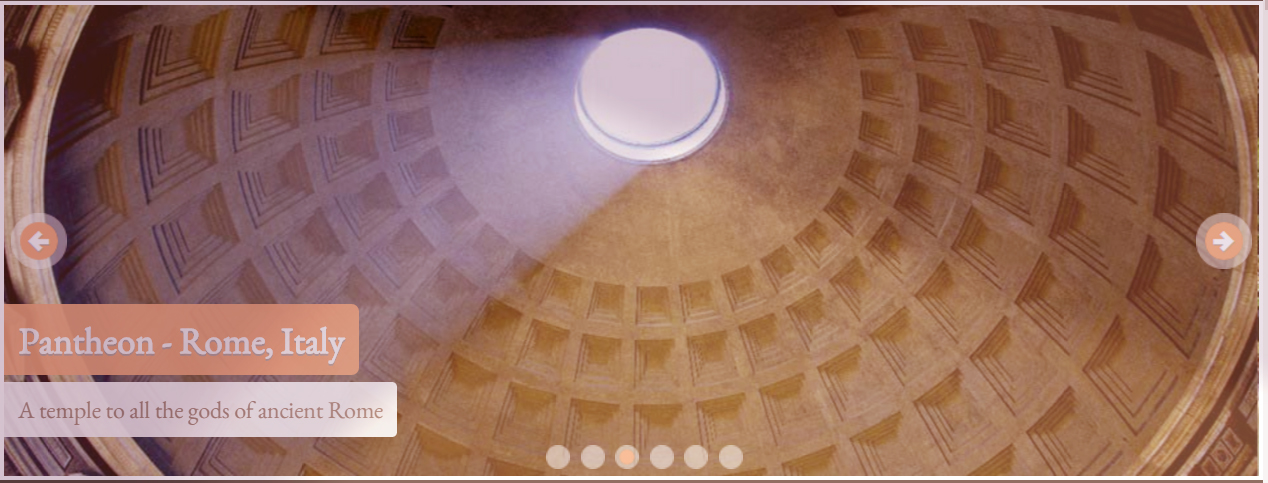
Gentle Simple Slider - CSS Image Slider
An imagine slide carousel is an ideal add-on for only concerning any website and also might deliver it a refined as well as qualified appearance. Even the a lot of essential internet site style will definitely show up brilliant with combining a graphic slide show.
The pictures present the historical architecture, so this slideshow may be made use of for any sort of form of presentation to feature early properties.
The slider experiences modern and also satisfying and apply. The treatment from bullets makes this very clear the technique the navigating system works, therefore this carousel is basic to understand and apply.
Retina-friendly Chess Slideshow - HTML Image Slideshow
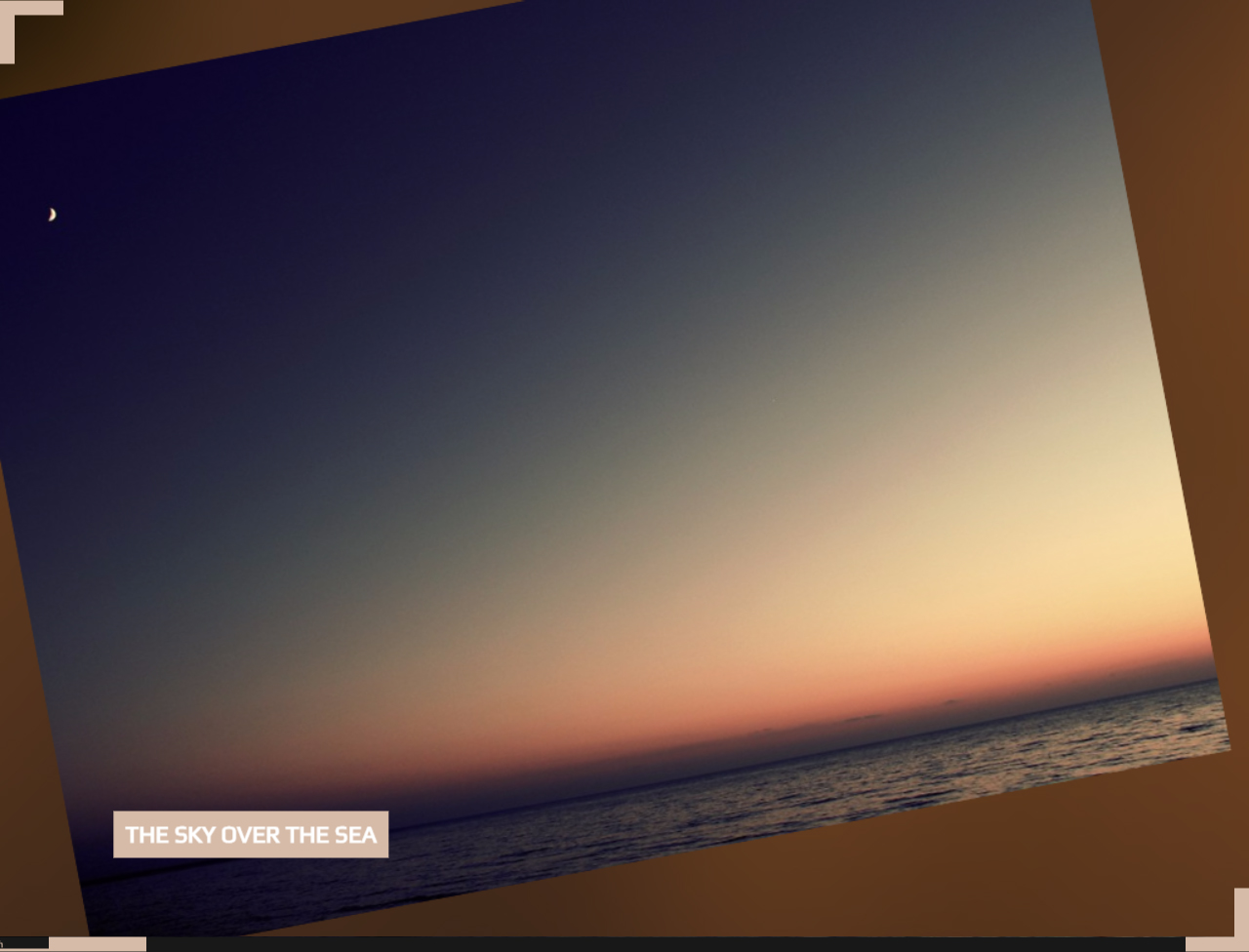
This slider has an easy, clean and really present day layout that utilizes dark as well as white colored.
Floating over the slider allows multiple navigating arrowheads look, one on each side. The arrowhead contains a white colored arrowhead mind along with a dark semi-transparent circle described with a slim white colored perimeter. Hovering over the arrowhead creates the arrowhead stick out a lot more with its own less transparency. Clicking an arrowhead patterns you by means of the pictures. Considering that off this sites well-maintained as well as modern style, this slider would certainly work well on modern technology sites, software program firms and sites going modern architecture. That would additionally be an excellent choice for science-fiction authors and also any sort of website concerning outer space or even future reasoning.
Turquoise Picture Slider - HTML5 Slider
The turquoise template will definitely wow your website visitors with its initial factors. The arrowheads appear circles with arrowhead signs inside that have darkness dropping aside. The explanation font style possesses an eye-catching darkness too. That's just what creates this slideshow spatial to interact the site visitors' focus. Due to the fact that graphics in the slide show possess different sizes, the switch result allows them fluently turn right into each other.
If you hover over the thumbnails, you'll view a cycle along with a loop in this on the gray semi-transparent history.
This slideshow would agree with in sites for bistros, culinary celebrations and also other and inveigle intended audience.
Parallax Image Gallery - Angular Image Slider
The existing reactive picture bootstrap gallery can create every person pleasantly starving. Examining this slider, individuals are going to cool down as a result of to this green-colored style. On left and ideal slide sides 2 arrow buttons are actually presented. They include a square tinted in greenish possessing a dual arrow inside. The button reveals a small examine photo while floating the computer mouse. The text message summary is actually located in the bottom-left slide edge. The font style 'Indie Flower' is actually recorded an environment-friendly square. You may comfortably visit any sort of slide through clicking on thumbnails.
Zippy Photo Gallery - CSS Slider
Zippy layout is certainly not just like the others. The arrowheads are settled in the ideal top as well as bottom edges, both in one side. The arrow button is made of an orange cycle and a slim dark arrowhead. The explanation is actually likewise superior. It is actually created with a Garamond font style. The explanation possesses no history so the creating searches modern-day.
On the lower component off the slider one could find fashionable bullets - orange dots. The Turn result has a tough influence on customers obtaining their attention.
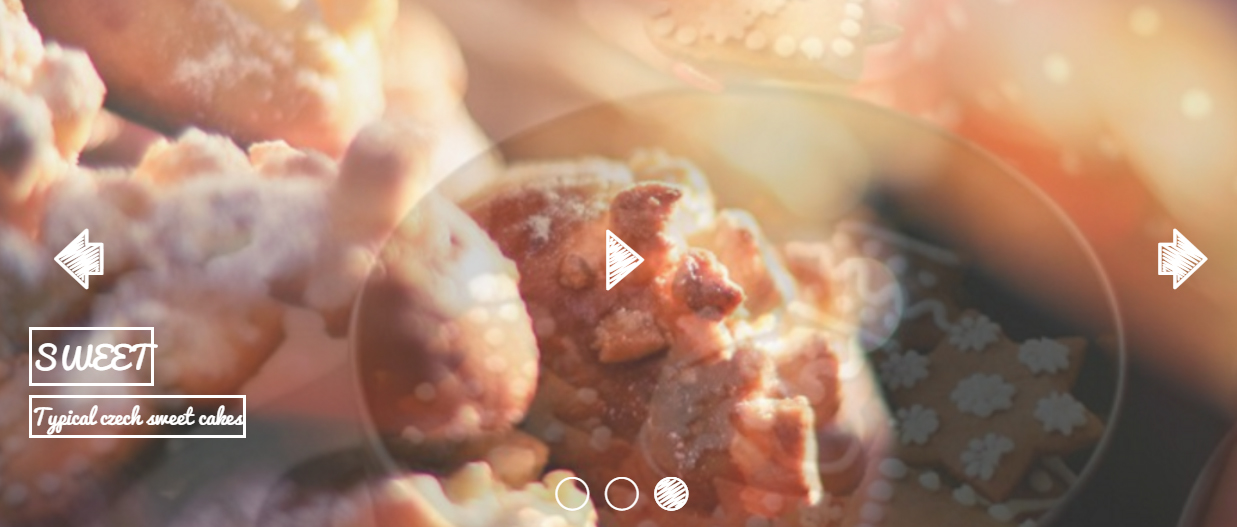
Cursive Image Slider - HTML Carousel
This css-only slide carousel template is enjoyable as well as fun whilst keeping a contemporary simpleness. It is actually fast and tons, fully reactive, as well as performs certainly not call for javascript or JQuery and function.
The design makes use of cursive font styles and also a 'skimpy' style cosmetic that helps the slide show look handmade. Nevertheless, just a solitary shade is actually used, creating this design best for internet sites targeted at innovative miss, including cooking blogging sites, scrap-booking websites as well as various other 'Mommy blog owners'.
Due to the fact that the slideshow utilizes only css and produce the user interface and transition effects the slider is extremely quick and lots and also will certainly focus on any kind of tool along with a contemporary web browser. Use this beautiful slider to exhibit your recipes, handmade arts-and-crafts, or even cunning materials.
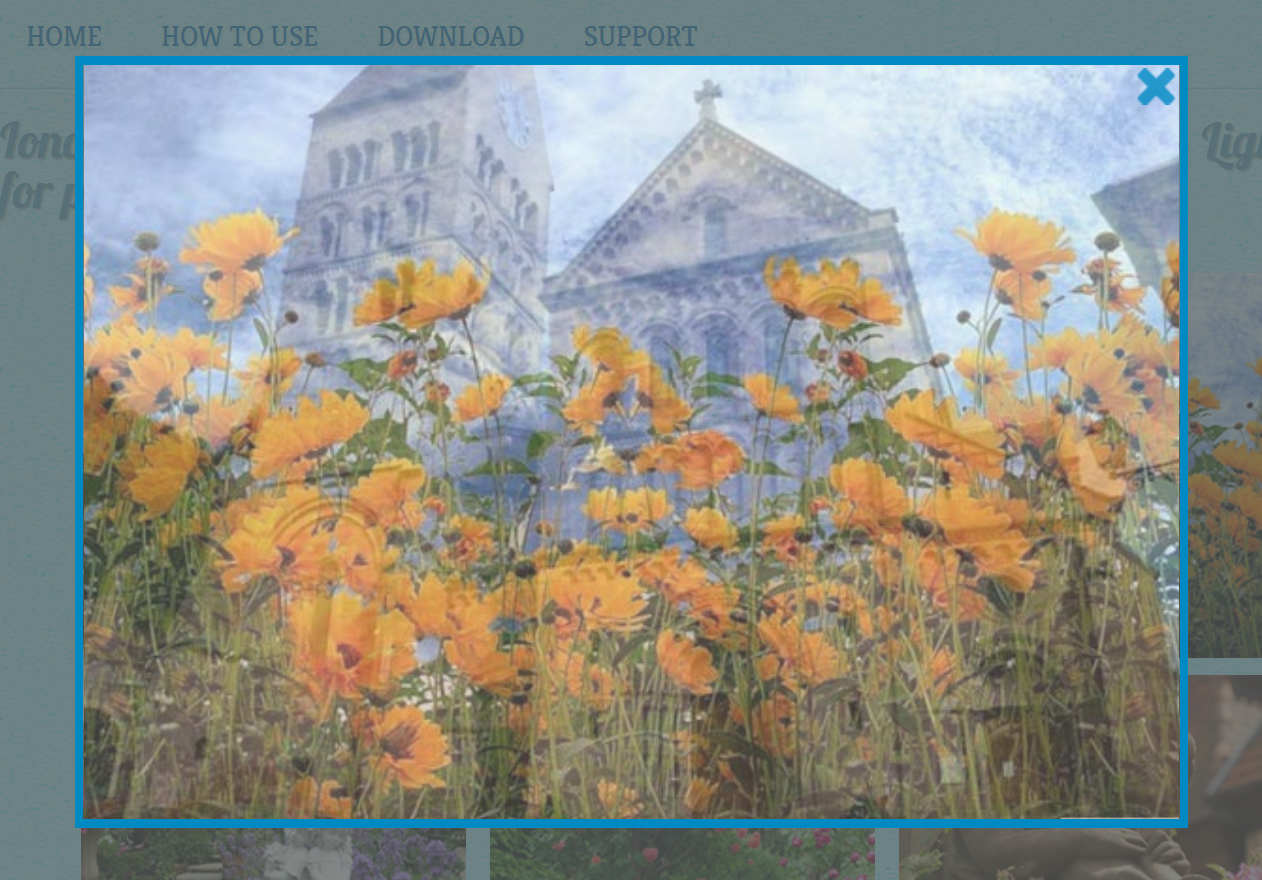
Ionosphere Style Gallery - Angular Image Carousel
Everyone will be actually satisfied entrance this reach as well as vivid slideshow where our company could observe french florals and old-fashioned houses. Adding this slider will ensure that visitors won't be capable and maintain their eyes off from your site.
The positive lightbox has pivoted edges giving your internet site the most intimate appearance. Hovering over the appeared images allow blue navigational arrowheads show up and select and back from the slider.
At the picture bottom you'll observe the slide summary along with black background that shows up from below. The whole layout flawlessly suits the principle of this discussion, so that could be related to create your website appear even more attractive.
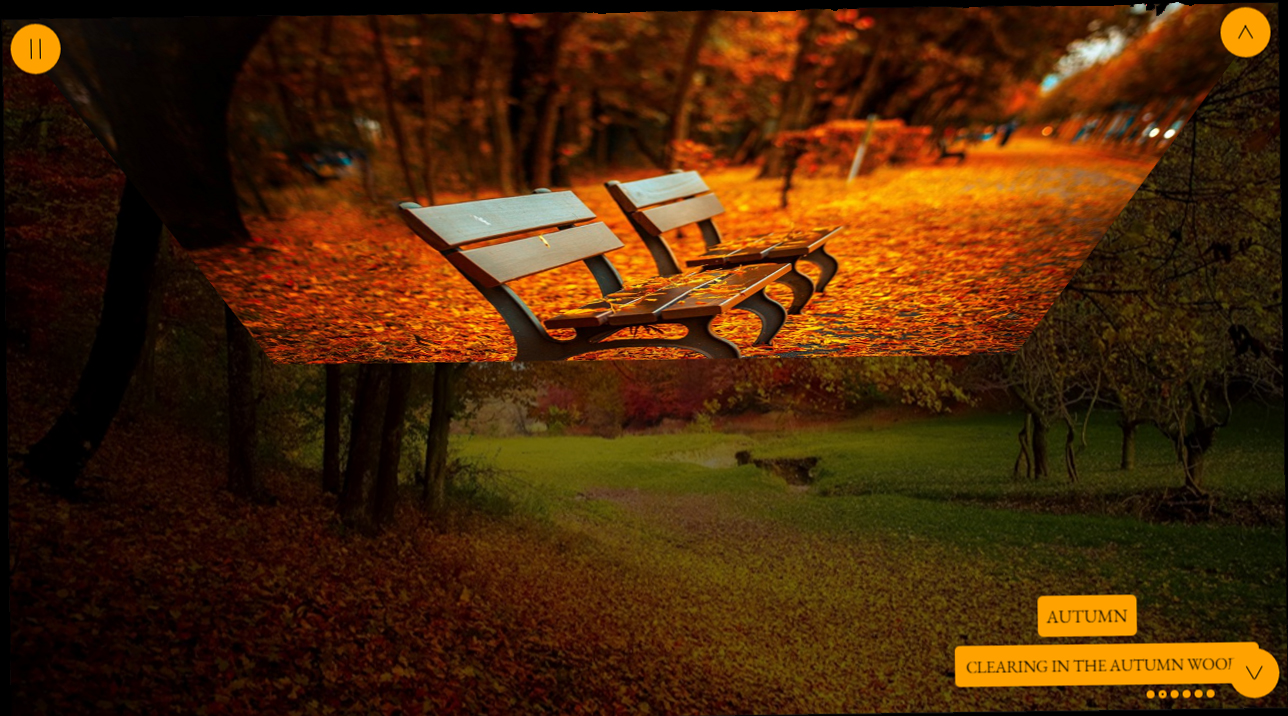
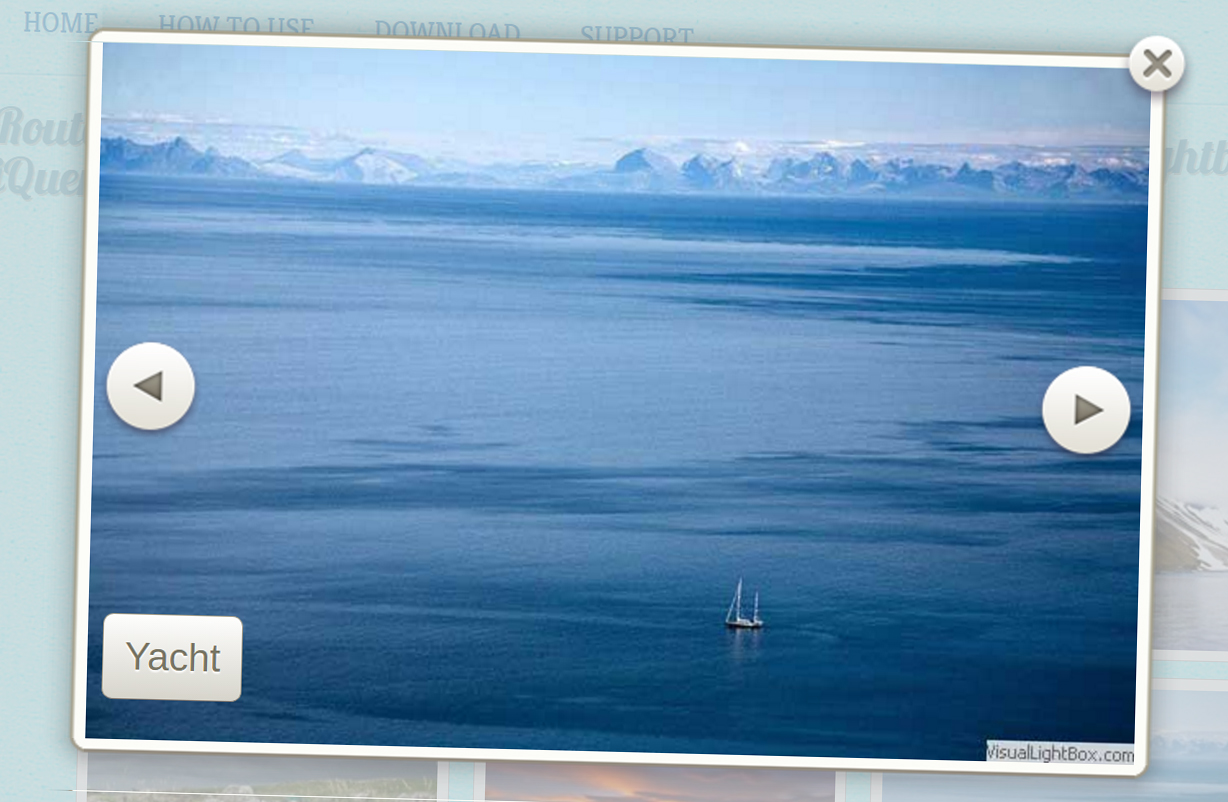
Route Content Slideshow - Bootstrap Slideshow
This Route Slider covers exceptional mother nature yard photos. It is going to impeccably match the principle of a holiday company, eco-friendly conservation organization as well as other companies. Floating over the thumbnails of the chic lightbox dims amazingly prepared pictures slightly to create them attract attention. At the right and also left sides our team may observe navigating arrows resembling sophisticated grey circles along with triangles within all of them. They disappear with a fade impact as well as appear again while changing between slider photos. Along along with them quick descriptions function the exact same wowing visitors with its establishment.
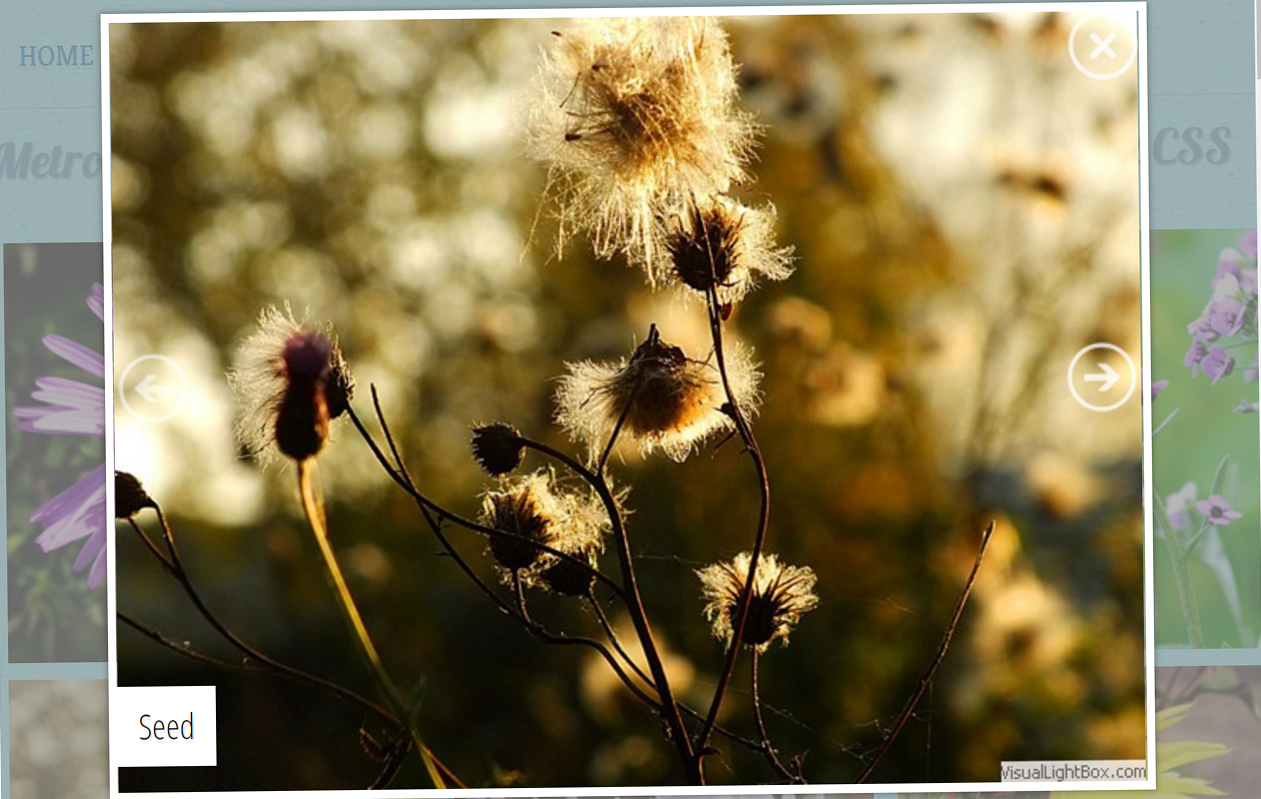
Metro Image Gallery - jQuery Carousel
The ideal slide show for a blossomy shop and also biologic neighborhoods is this Metro picture picture. If you aim your mouse arrow on a lightbox thumbnail, you'll view a description package appear from underneath. If you click that, the porch is going to start. Listed below you locate encircled arrowheads as well as explanation in white colored and gray colours making it possible for consumers and shift pictures in a very easy way. The gallery structure resizes smoothly according and the image dimension.
This glorious slide show is actually fully mobile-friendly, so this could be checked out on gadgets like tablet computers or phones as well as personal computers without any sort of difficulties.
Mobile-friendly Bubbles Slider - Bootstrap Slider
This slider is very practical as well as straightforward. This participates in consistently, and because that hits the side that scans backwards, comes in for the 1st imagine, and also automatically repeats the overall collection right out. Customers could determine which picture they want to look at through simply clicking the succinct imagine porch located straight underneath the slide program whenever. Furthermore, floating within the thumbnail displays the appearance header. The photos are actually sizable and also have the potential and subject information that could or else gets away the individual eye. Because of this images have to be actually hi-res and premium.
Kenburns Photo Gallery - CSS3 Carousel
The non-jQuery image gallery is created making use of exclusively CSS and this supplies a great way to showcase your pictures and also to allow visitors to your website find the finest off just what you need to give. That possesses a beautiful switch impact, along with a slow-moving and also stable skillet to the center of the photographes, so your target market will have a chance to view every information that you wish them to. Between its aesthetic allure and its full enhance of managements for the viewer, this jQuery-free gallery are going to be actually a sure hit along with any individual who finds your internet site.
With its loosened up rate and versatile look, this demonstration is actually the best CSS photograph porch for an artist's website, an on the internet clothing shop or an internet site devoted to journey.
Dodgy Image Gallery - HTML5 Image Carousel
A modern-day frameless layout, this slider keeps management switches and the sides in order that the visitor's concentration gets on the photos. Easy, bold designing makes this slider suitable for present-day sites.
For navigating, the jquery image gallery has extra-large arrow controls at each side. Through floating over these arrowheads, the individual could see a thumbnail preview off the next or even previous slide. The wanted slide is delivered onward through clicking on the necessary arrow. The double arrow design on the navigating handles includes in the present day appearance of this particular slider.
The fundamental concept of this particular slider is actually best for contemporary sites that market value instinctive style and also simple display screens. Let your pictures promote themselves.
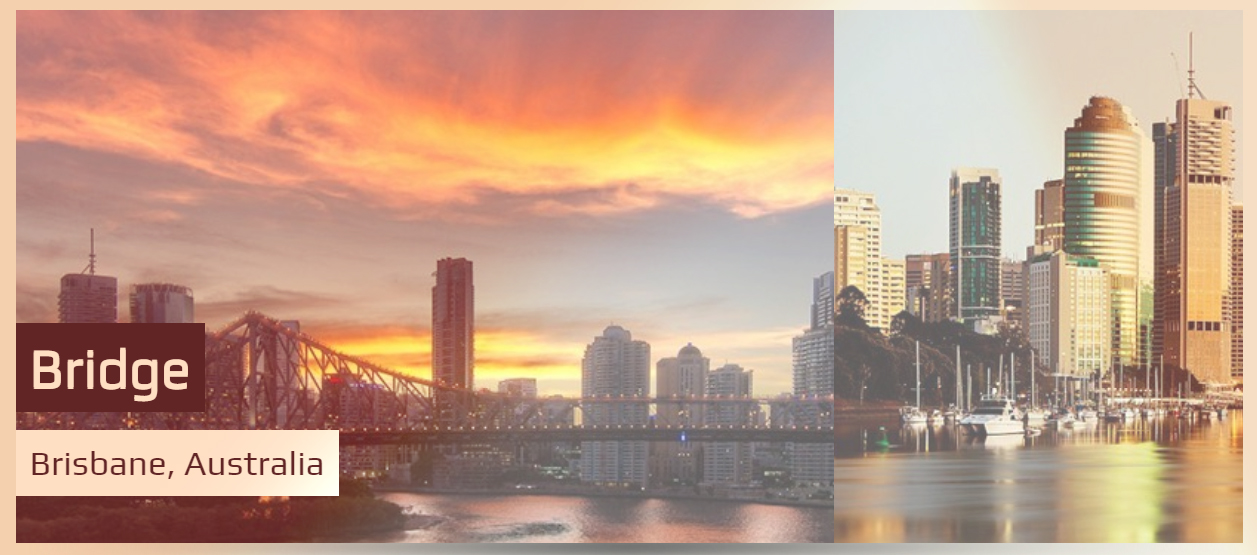
Boundary Content Slider - HTML5 Slider
This a little uncommon slider theme is extremely modern-day and appealing. That is a much more 'straight' condition than most web site sliders, which makes it possible for is to benefit images that typically aren't landscape. This might be an excellent enhancement for a portfolio site, or even and showcase portraits off individuals as well as animals.
The slider makes use of a strong wine red color design, made up for with white. That's an uncommon and also striking colour that proposes high-end and also sophistication.
Each graphic in the slider zooms in and also out, slowly fading all at once to show the next picture.
Brick Content Slider - jQuery Carousel
The transition impact is what makes this carousel genuinely impressive. Each slides bets as long as three few seconds just before yet another picture substitutes it.
This example shows the slide show throughout a broad outstanding scenic display screen that ensures to astonish everybody that sees this. This example includes hardly any mess as you possibly can and guarantee the pictures are actually featured without obstruction generally elements disappearing when not being actually used. The typical computer animation effect is Brick, which slides graphics in via the right. Once again, the shift is actually certainly not challenging however sleek. The general end result is actually a slide show that has actually been actually present day and stylish however easy.
Mobile-optimized Showy Carousel - Bootstrap Image Slideshow
The computer animation result is exactly what creates this slide carousel truly captivating. Each slides participates in for going 3 seconds just before an additional image replaces this. In the celebration the graphic is actually beginning and modify, the upcoming photo's shadow arrives in the left, and on the surface the boundary. As very soon as picture has actually changed today one, customers could find the darkness in the leaving picture outwardly right in the framework. This impact definitely emphasizes the appeal as well as brings in the consumer's interest, which is actually the explanation that will definitely appear pleasant for digital photography or traveling website, primarily considering that draws in folks.
The consumption from bullets are going to make that crystal clear exactly what type of navigating device operates, which means this slide show is actually understandable and work with.
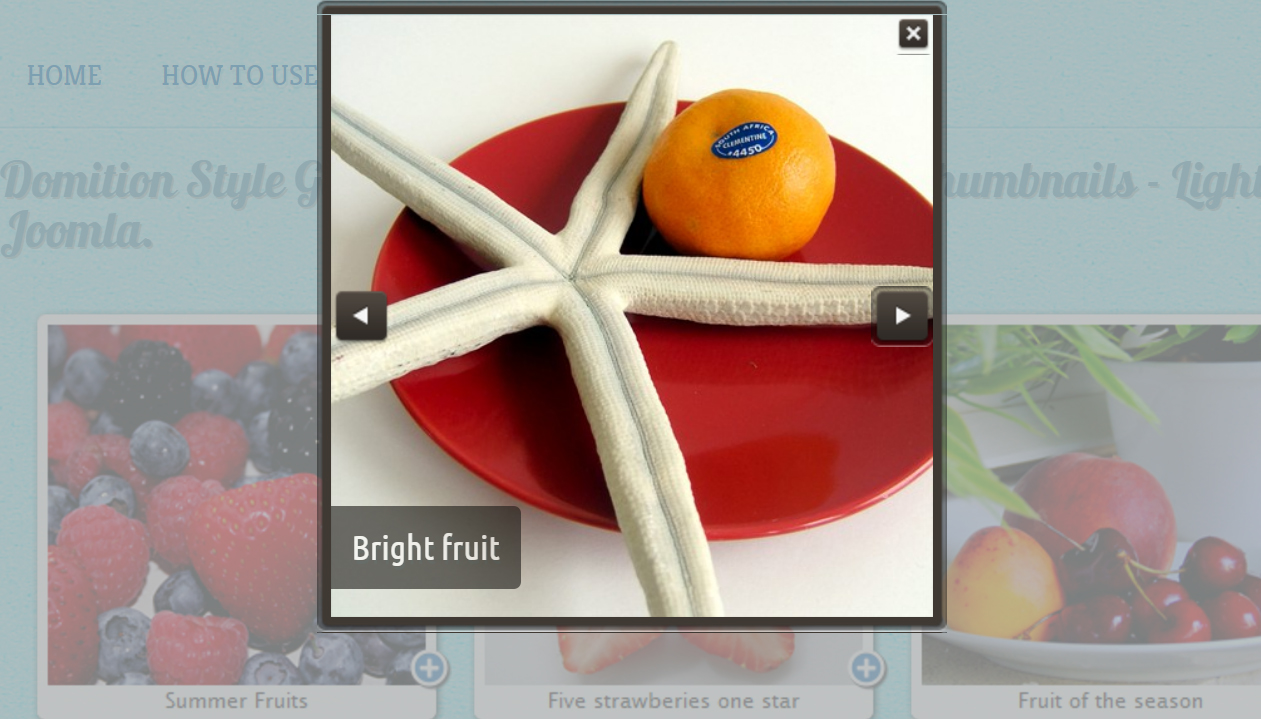
Dominion Slideshow - jQuery Slideshow
In this particular picture each thumbnail possesses an easy framework along with explanation and plus keys appearing splendid on any kind of unit. The theme of this particular slider can be similar to a Summer Breakfast. Releasing the primary gallery reveals a darken framework rather which ideal distinguishes along with the 1st one. And emphasize the image in the facility there is the gray semi-transparent background. The dark arrowheads look the moment you hover over the graphic. This slide show will match on the menu webpage for a snack bar or even bistro to show available puddings.
Showy Slideshow - Wordpress Slideshow
A stealthily as well as luring easy layout along with stunning hassle-free impacts, these are actually the highlights of the trial slide show made making use of the remarkable Wowslider. The pictures spin properly in and also out generating a striking as well as desirable result.
Each photo of the fantastic Oxford University is actually presented for a satisfying period. And in instance you wish to go with or even in reverse a little bit, you may find an arrow each on right and also left behind slide show sides.
Every arrow instantly highlights as soon as you move the arrow over it as well as goes away properly. The concept is actually simple environment-friendly on a clear white colored background. The tilted edges deliver a sense of modernity and the arrowheads.
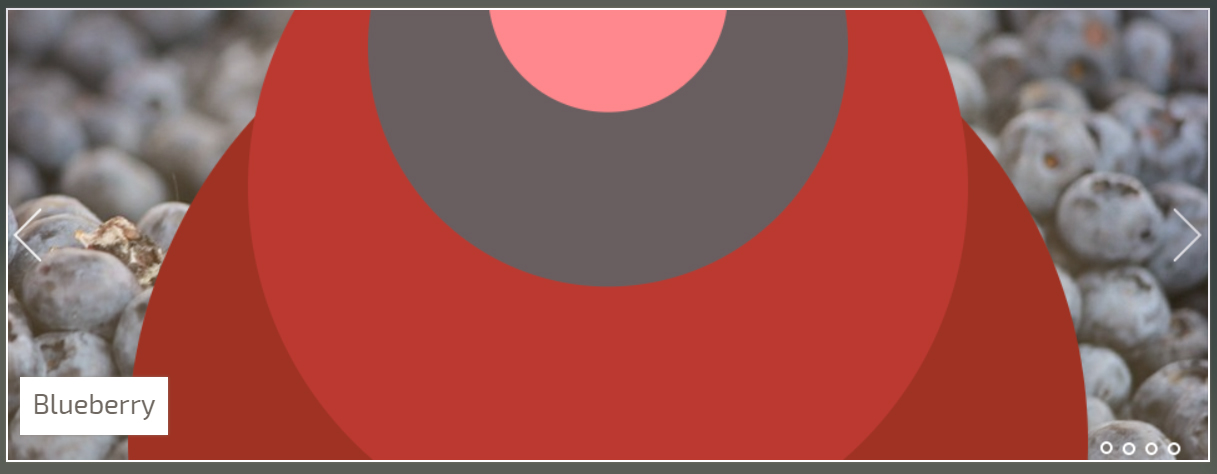
Fade Slideshow - Bootstrap Image Carousel
This is actually a relaxed, lovely as well as lively slider style along with a somewhat womanly look. That would certainly be ideal for web sites along with an arts-and-crafts concentration, for blog writers, or for excitement and also chick-lit writers.
The style uses a violet and white color pattern, rounded sections, as well as clearness and generate a smooth, a little informal appeal. Naturally, every little thing can be actually changed as well as tailored in cssSlider to ensure the outcoming slider blends effortlessly along with your web site.
This slider is actually an excellent selection for anyone who wants a relaxed slider design that still has strong capability and a trustworthy structure.
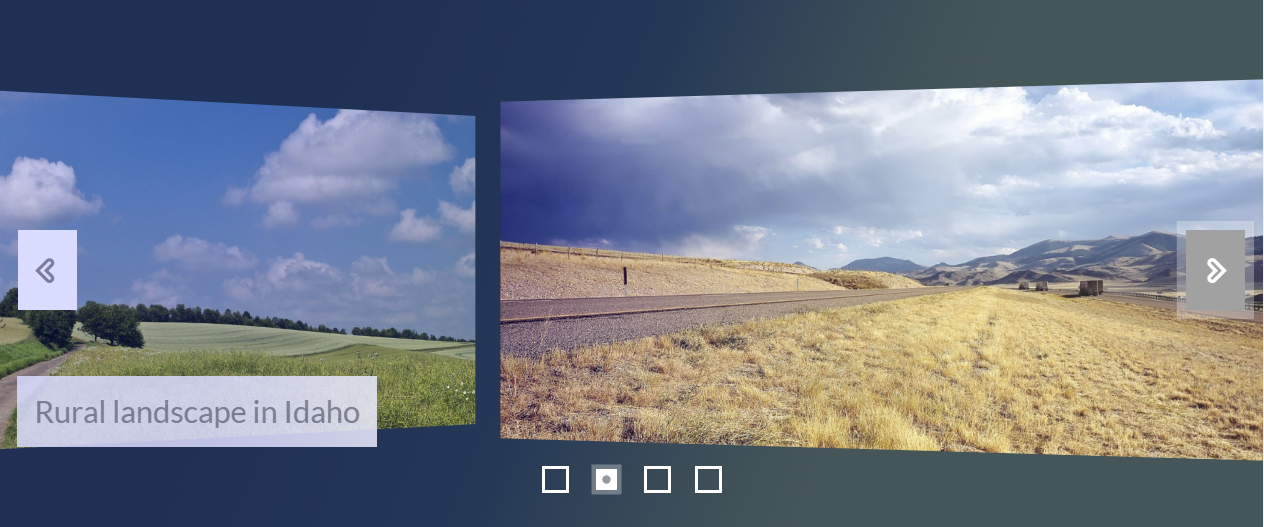
Ionosphere Slider - Bootstrap Slider
This slider trial utilizes the famous 'pile' result for slide changes. In this particular impact, each new slide just swipes in coming from the appropriate side towards the left. No lavish popping and distracting magic secrets, a straightforward wipe. This means, the customer isn't distracted and concentrates directly on the photo ahead.
The slider demo has sharp, angular rectangular boxes for content, set in the lesser nigh side edge. Each box is actually a translucent black along with white colored nontransparent creating.
The bullet points are actually set in the lesser center in the form off plain grey cycles. Simple blue arrows for navigating appear in ideal as well as right edge.
Epsilon Slider - HTML5 Slideshow
The slide show has really marginal features and preserve its ease and orderly appearance. This possesses an extremely thin white colored framework that would function great as a header slide show for modern and also modern websites that intend to portray a nice and qualified hope to its viewers, like wedding celebration photography websites, or even a studio product photography internet site.
Above the slideshow, there are actually tiny packages that feature small examines of the graphics that are in the slideshow. This creates easy changing of the slides. Each container from preview is highlighted along with a purple perimeter. The sneak peeks are actually somewhat dulled to ensure each examine on mouseover could stand in night comparison to the others.
Mobile Sunny Slider - Mobile Slideshow
This Sunny Fade slider layout gives a soft and extremely coldness switch off slide and slide, allowing your web site users and enjoy a relaxing slider off all your ideal pictures. With a built-in examine door and an audio capability that they can easily handle, both the eyes and ears of your families will be accommodated while they look into your imagines at their personal pace. As consistently, you'll have the greatest slideshow modern technology at your company, enabling for glitch-free and also undisturbed display screens that are sure and remain in the thoughts from your consumers for times ahead. WOW Slider's design templates function similarly effectively whether your audience is actually using that on a pc or even mobile phone, so this is going to never ever confine your capacity to catch the creativity off website visitors to your web site, despite just how they are actually accessing this.
Slim Slider - Mobile Image Slideshow
If you really want an elegant slider layout along with a vintage elegance that this is the one for you.
The design makes use of a soft and also vanished brown, evocative of sun-bleached natural leather, and also white. By making using of only 2 colors, the style handles and continue to be easy as well as exquisite yet extra twists in the typography as well as UI components cease that coming from feeling also stark and also tidy.
This design is actually a best option for various sites. It would work especially effectively for antiquarians, anyone selling vintage products, as well as outfits designers that route an out-of-date elegance and also elegance. It would certainly likewise operate properly for historic passion writers.
Non-Javascript Material Slider - JavaScript Image Carousel
This trial displays your photos in a spectacular slide show that is everything about presentation! Arrowheads and titles are actually refused sideways and also corners and prevent littering the monitor while constantly being easily available for quick and easy management and accessibility. You can progress and in reverse through selecting the mentioned arrows at the left as well as right-hand man off the screen which are enclosed in straightforward blue cycles that match the picture title's square history and also the ones below the demonstration that swiftly allow you and bypass to whichever graphic you might wish and view anytime. You may likewise scroll by means of them by clicking and also dragging the computer mouse over the images if you prefer.
Bootstrap Gallery - JavaScript Carousel
Bootstrap supplies a thumbnail component that is actually made and exhibit linked photos in a framework with thumbnails. Clicking on the thumbnails of this particular remarkable porch raises a complete screen slider window along with new phone pictures. This slider is actually reactive just what means this resizes and fit the display this is actually being shown on.
Site website visitor could get to any sort of graphic utilizing white colored bullets at the slideshow bottom. The effortless but soft transition impact provides an appropriate way of presenting the website content.
Sacking a css graphic gallery and your site carries out not need to have and be challenging or even lengthy. It is actually obviously the best method to invigorate your web site.
Bootstrap Carousel - CSS3 Image Slider
To embed a sensational picture carousel that is actually really modern-day off its web attributes, you can use this slideshow accordinged to Bootstrap-- the most highly effective as well as trusted structure. That will certainly match the display screen off any kind of device offering a lustrous feel and look pleasant your web site families and also making them remain on your web page.
The Slider is complete monitor sized offering an ambient feeling best for showing products as well as companies. The rectangle white colored arrows are set on the right and left image ends. The white colored modern-day bullets let individual conveniently browse through the whole slider.
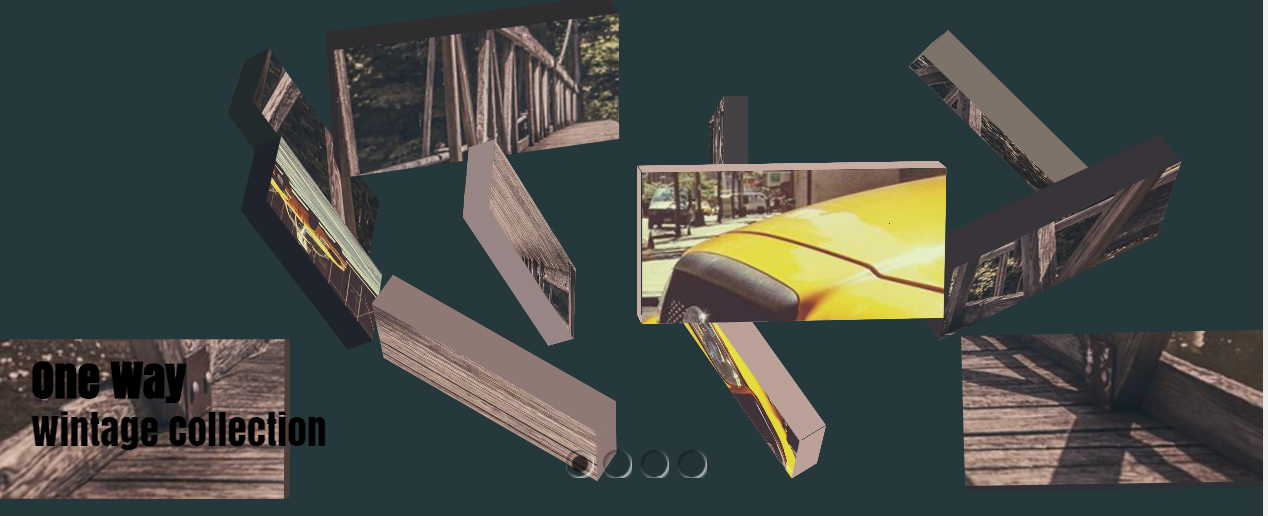
Responsive Angular Slider - Free Carousel
This Demo Slideshow will amaze very every person with its user-centricity as well as reactive layout. It shows a multicolored evening nature soothing anybody that examines its own sundown photos. User could continue for or back selecting the bottom-right or top-left arrowheads like angles and also on sneak peek switches basically. Therefore this slider template is actually contacted Angular. There you'll observe little pictures for bypassing slides and also heading to the slide user would like to look at. This Collage impact along with its tossing pictures right into the background as well as getting these off no place are going to enthuse your internet site audience offering remarkable user-experience.
Carousel Slider - Bootstrap Image Slideshow
Many slider concepts seem extremely identical, and also it is hard to discover one that sticks out and is actually remarkable. This theme off cssSlider avoids that concern by being exceptionally special in every element, whilst still seeming specialist and also contemporary.
This slider would be actually ideal for sites that intend to be momentous but still seem professional as well as trustworthy. Financial websites would profit from its own well-maintained as well as authoritative appeal. Generally this slider design is full-grown, respected as well as momentous-- benefiting any sort of web site that has an adult audience and also reviews major subject matters.
As with all cssSlider designs, the theme is actually totally responsive, fast-loading and also trustworthy. There are actually no graphics made use of in the interface, which assists make certain the slider always works perfectly.
Utter Image Gallery - Wordpress Image Slideshow
The Push Stack slide show template delivers up a sharp presentation for your photos, along with a significant shift from one slide and the next and also plenty off practical commands for customers. Visitors and your site are going to be petrified by soft switch off photo to picture as well as they'll no question value the potential and stop on graphics that record their interest, as properly as sneak peek the rest from the slides as well as go straight to any among them with nothing at all over a hit off the computer mouse.
You could anticipate the very same wonderful performance from this Utter design template that you will from all WOWSlider slideshows. They are actually all created and function effectively on any type of unit and also they've been actually repetitively tested and make certain that they are without problems, giving internet designers with a fantastic variety of effective champions for their internet sites.