Bootstrap Alert Warning
Introduction
The alerts are created by all these components you even usually do not consider until you really get to need them. They are put to use for offering fast in time feedback for the user working with the website hopefully aiming his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a idea if a area has been completed wrong, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that can be used according the particular condition where the Bootstrap Alert has been shown on display screen. As it's an alert notification it's important to get user's focus but still keep him in the zone of comfort nevertheless it might even be an error notification. ( useful content)
This gets achieved by use of delicate pale colours each being intuitively attached to the semantic of the message material such as green for Success, Light Blue for fundamental information, Light yellow seeking for user's focus and Mild red specifying there is in fact something wrong.
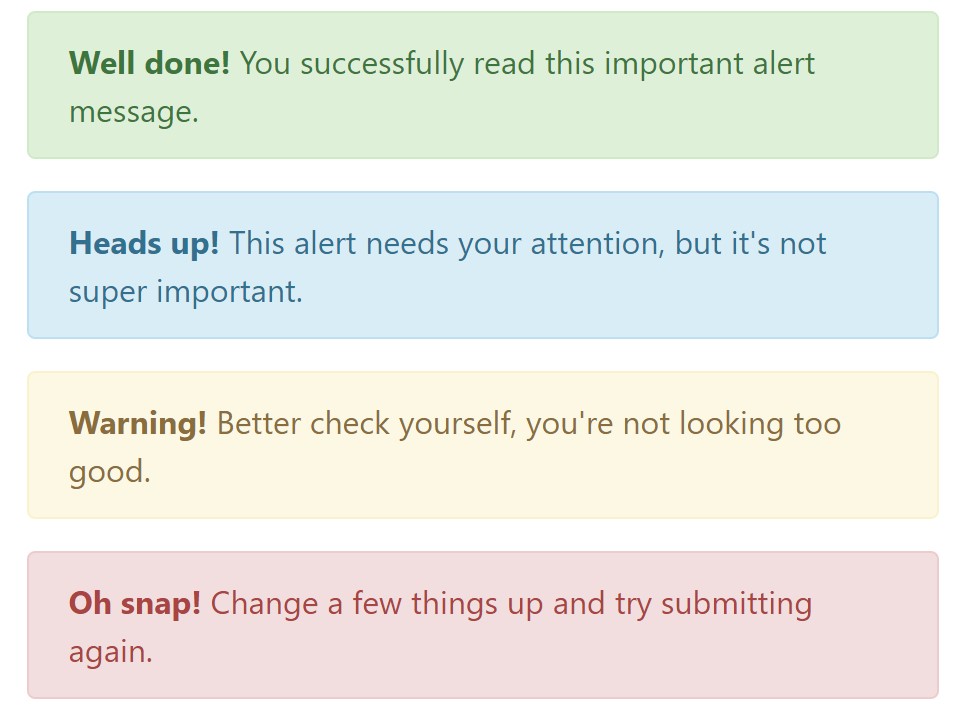
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
It really may not be noticed at a look but the font color tone also is in fact following this colour scheme as well-- just the colors are much much darker so get intuitively takened as black however it's not exactly so.
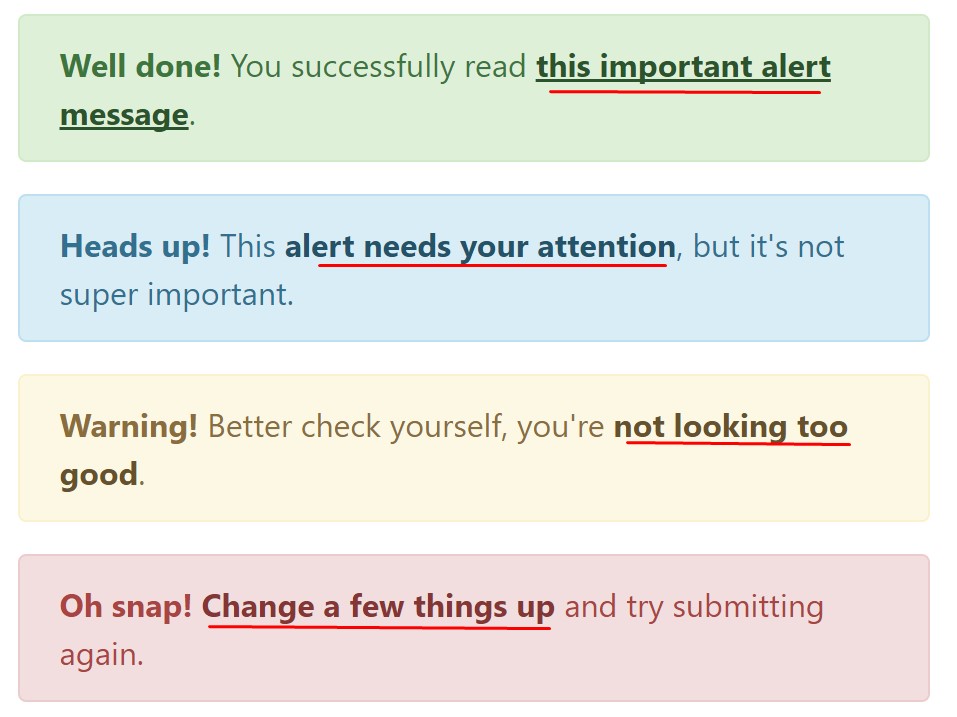
Exact same works not only for the alert text message itself but even for the links provided in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A detail to bear in mind-- the colours bring their obvious meaning just for those who actually get to notice them. In this way it's a good idea to as well be sure the visible content itself brings the meaning of the alert well enough or to eventually incorporate some extra descriptions to only be seen by screen readers if you want to offer the page's accessibility .
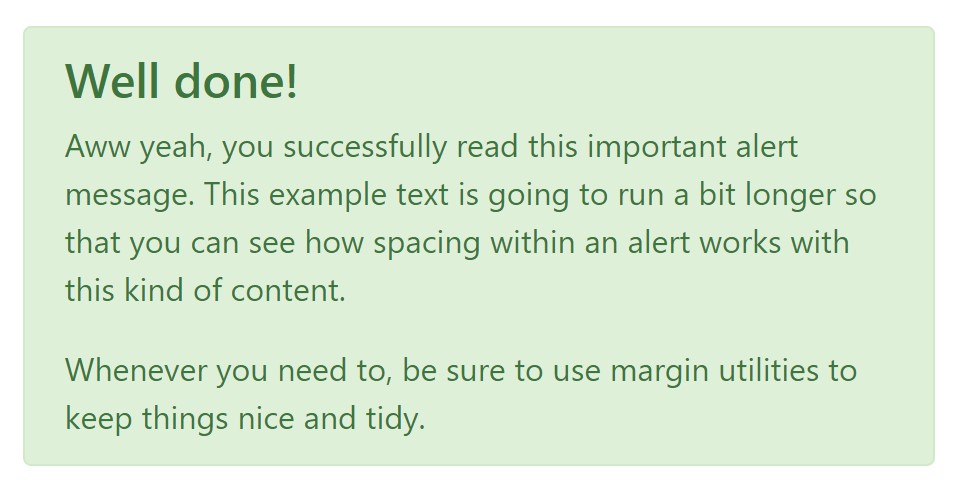
Besides links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you want to showcase a bit longer information ( recommended reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to decrease the manner in which you are actually making use of them-- all of these are just some color schemes and the way they will be really implemented in your website is absolutely up to you and totally depends on the specific situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or perhaps with data features on a button located in the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for fastening in to alert functions.
close.bs.alertclosed.bs.alertTake a look at a number of video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue