Bootstrap Carousel Example
Introduction
Exactly who does not like sliding pictures along with a number of cool underlines and text message clarifying just what they show, better carrying the information or else why not really indeed more desirable-- also having a number of switches around calling the website visitor to take some action at the very beginning of the webpage due to the fact that these types of are usually localized in the starting point. This has been taken care of in the Bootstrap framework through the constructed in carousel component which is perfectly supported and very convenient to obtain together with a clean and plain building.
The Bootstrap Carousel Example is a slide show for cycling across a set of information, constructed with CSS 3D transforms and a piece of JavaScript. It works with a set of pictures, text message, or custom markup. It usually includes support for previous/next controls and indicators.
The best ways to make use of the Bootstrap Carousel Example:
All you need to have is a wrapper feature along with an ID to include the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels don't automatically stabilize slide dimensions. As such, you may need to utilize added utilities or maybe custom-made styles to correctly shape web content. Even though slide carousels maintain previous/next directions and indicators, they are certainly not clearly needed. Provide and custom as you see fit.
Make sure to set up a special id on the
.carouselOnly slides
Here is a Bootstrap Carousel Responsive having slides solely . Take note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You are able to in addition set up the time each slide becomes displayed on page with bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide show along with regulations
The site navigation among the slides becomes done simply by identifying two hyperlink features along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the commands will get the job done the proper way but to also ensure the site visitor realises these are there and realizes just what they are performing. It also is a great idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- positioning the concrete images which should materialize within the slider. Each and every pic component must be wrapped inside a
.carousel-item.item classIncluding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing indications
You have the ability to also put in the signs to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
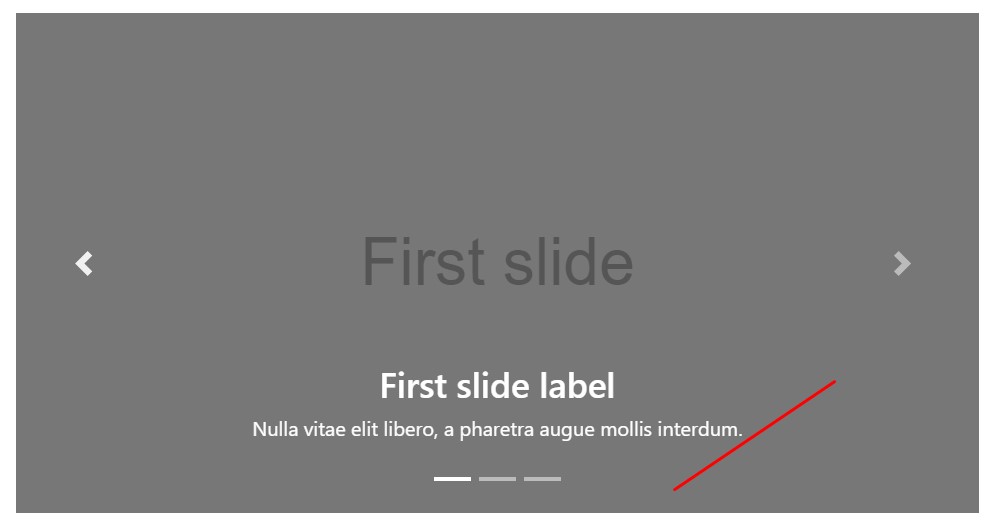
</div>Add in a couple of captions as well.
Incorporate subtitles to your slides with ease with the .carousel-caption feature inside of any .carousel-item.
If you want to add certain explanations, description and buttons to the slide add in an excess
.carousel-captionThey can be simply covered on compact viewports, like presented here, using extra screen functions. We conceal them initially with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A beautiful method is whenever you need a url or maybe a switch on your page to guide to the slide carousel on the other hand in addition a particular slide within it to be detectable at the time. You are able to truly doing so via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Application
Using data attributes
Utilize data attributes to simply direct the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ slide carousel personally together with:
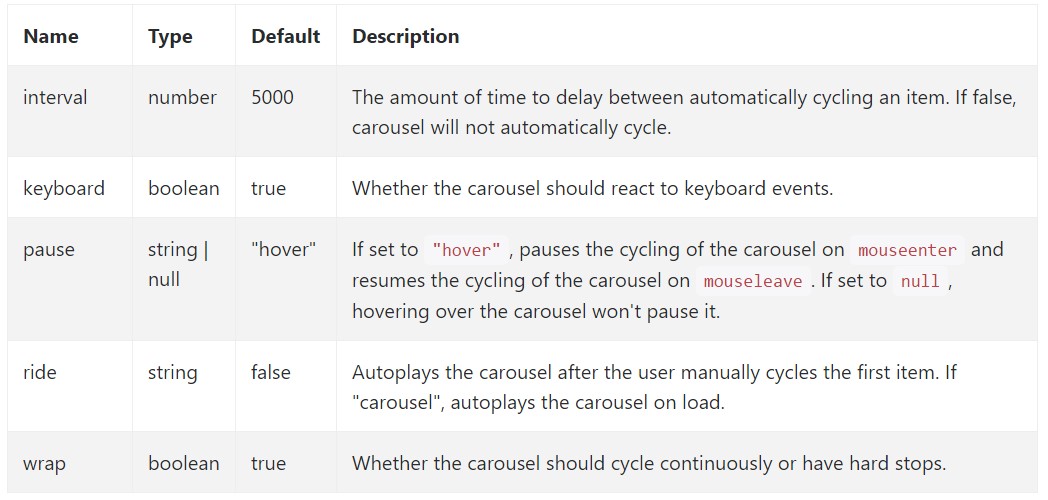
$('.carousel').carousel()Options
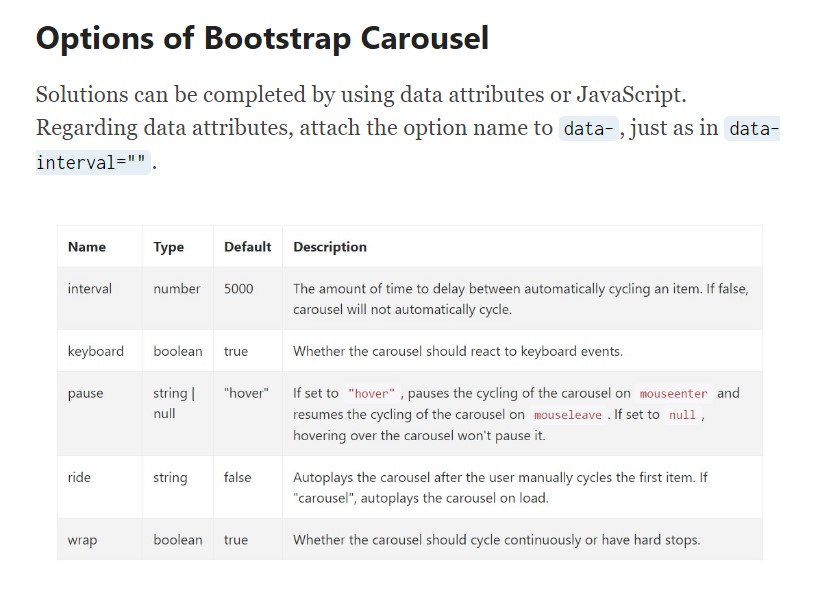
Options can possibly be passed by means of data attributes or JavaScript. With regard to data attributes, attach the option title to
data-data-interval=""
Approaches
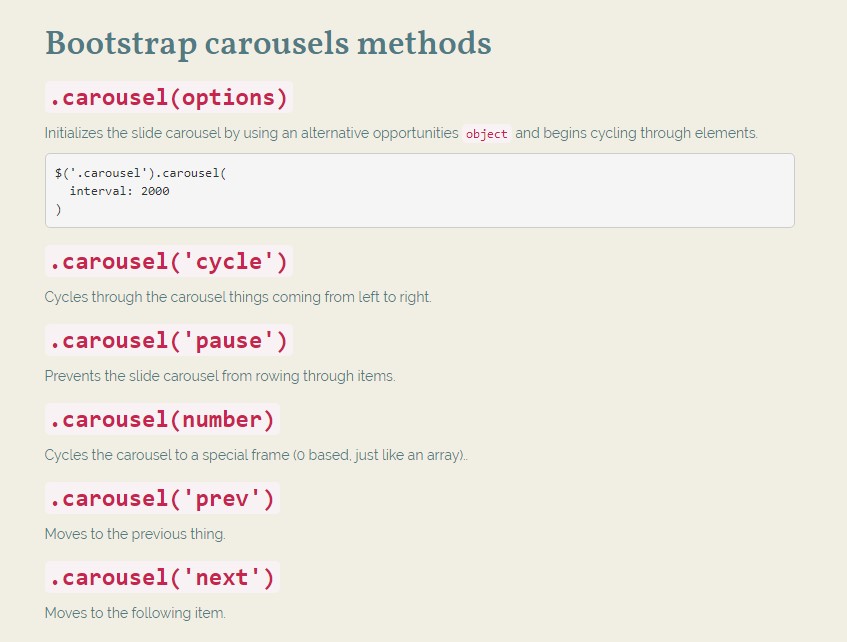
.carousel(options)
.carousel(options)Initializes the slide carousel having an optional options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the slide carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the next thing.
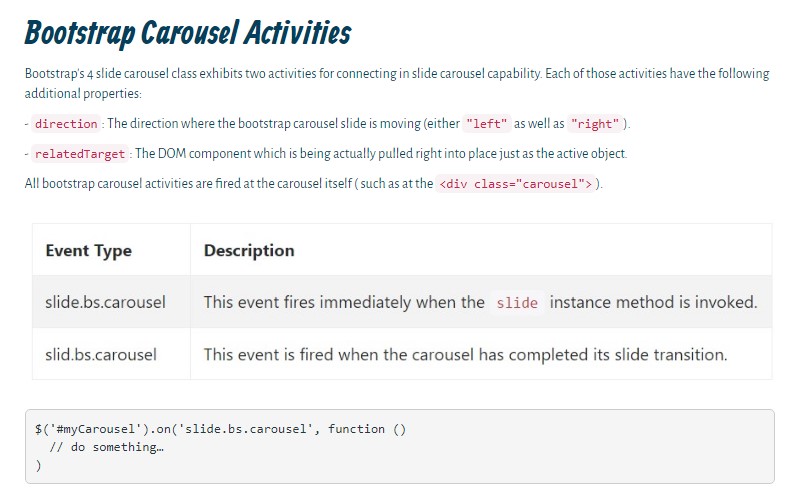
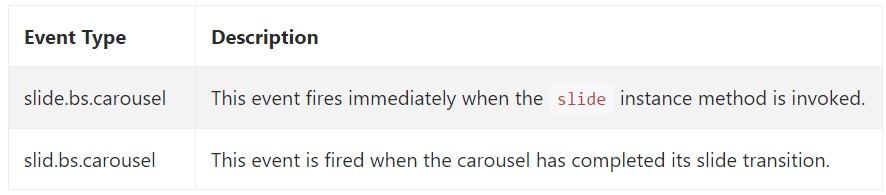
Activities
Bootstrap's slide carousel class reveals two occurrences for connecteding into carousel useful functionality. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel events are ejected at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the technique the slide carousel feature is structured in the Bootstrap 4 framework. It is definitely really simple and direct . However it is fairly an eye-catching and practical method of feature a a lot of content in a lot less area the carousel component really should however be applied carefully thinking about the clarity of { the information and the visitor's comfort.
Excessive pictures could be skipped to get observed with scrolling downward the web page and in case they slide too speedy it could become very difficult really spotting them as well as review the messages which in turn might eventually misinform or possibly annoy the webpage visitors or maybe an critical call to motion might be missed-- we sure really don't want this to take place.
Examine a few online video short training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

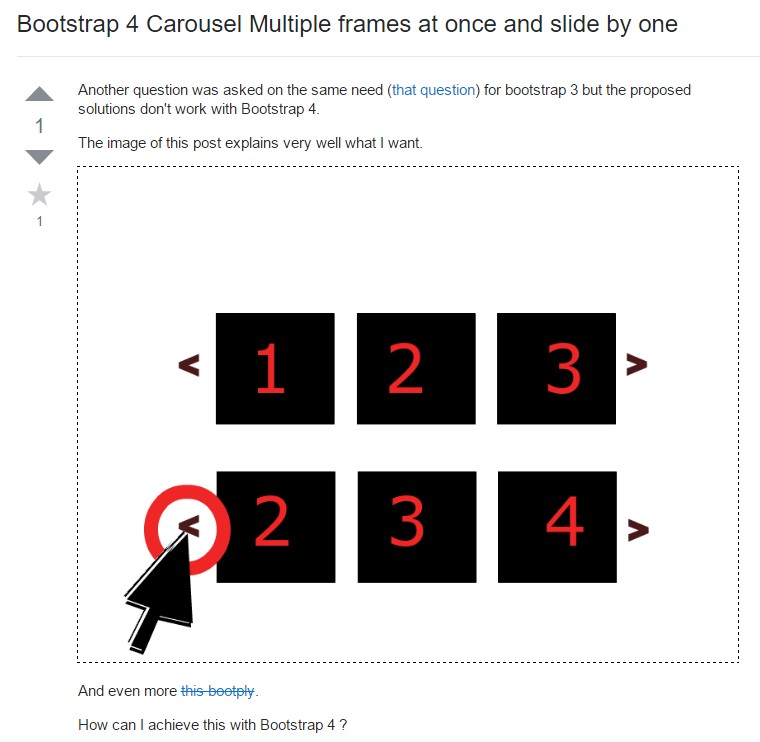
Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel Slideshow
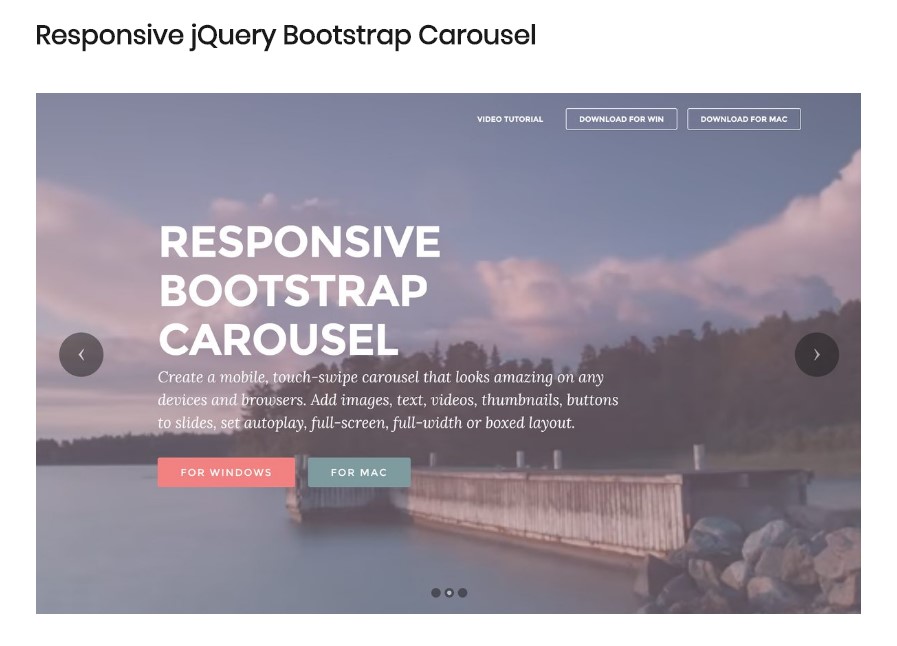
Responsive Bootstrap Carousel with Swipe
Responsive Bootstrap Carousel Examples
CSS Bootstrap Image Carousel Examples