Bootstrap Glyphicons Class
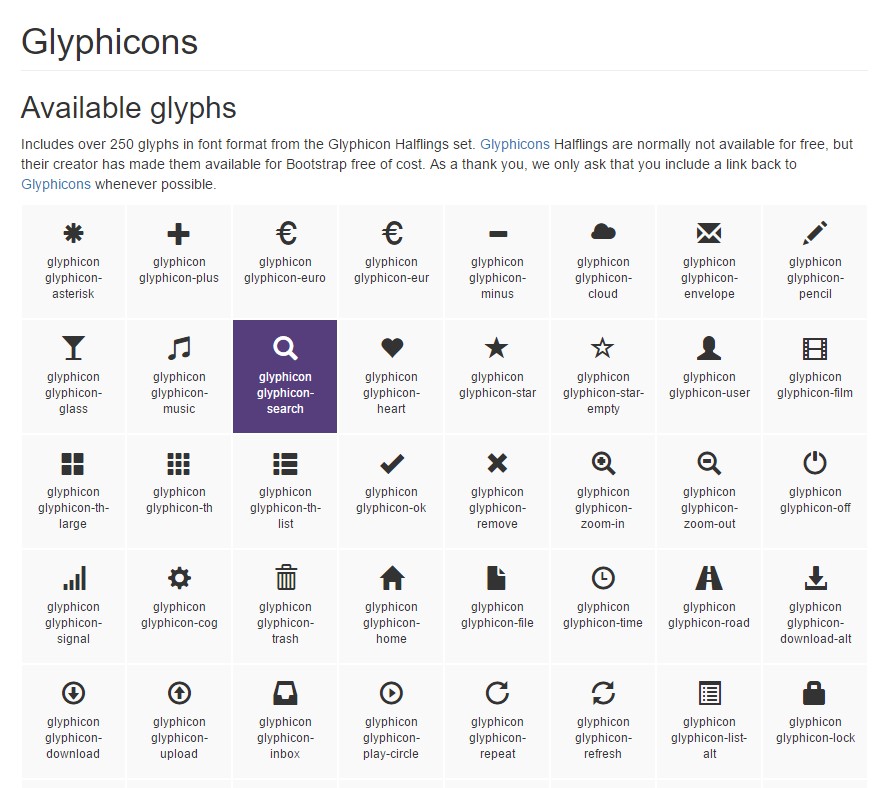
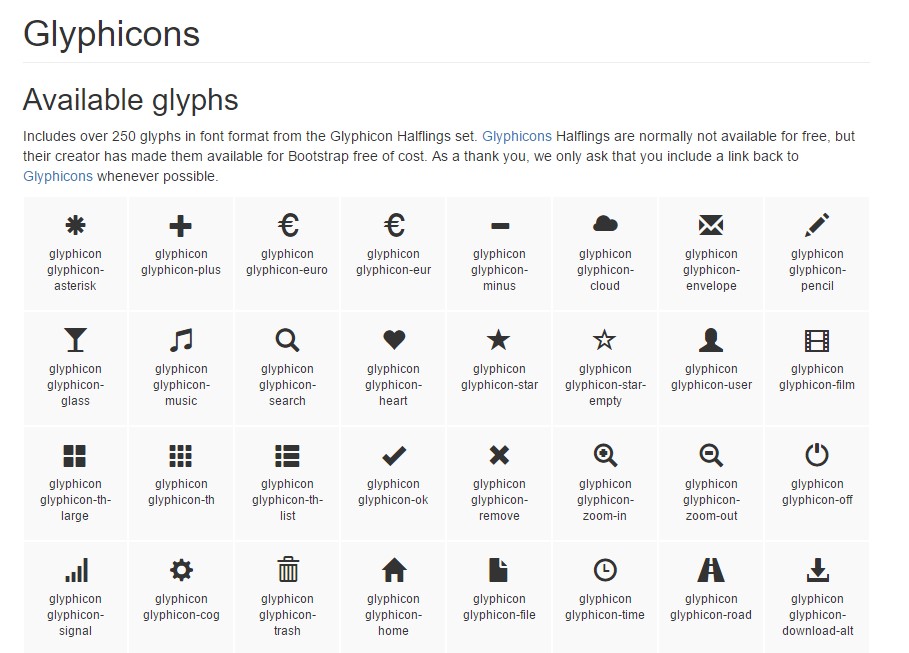
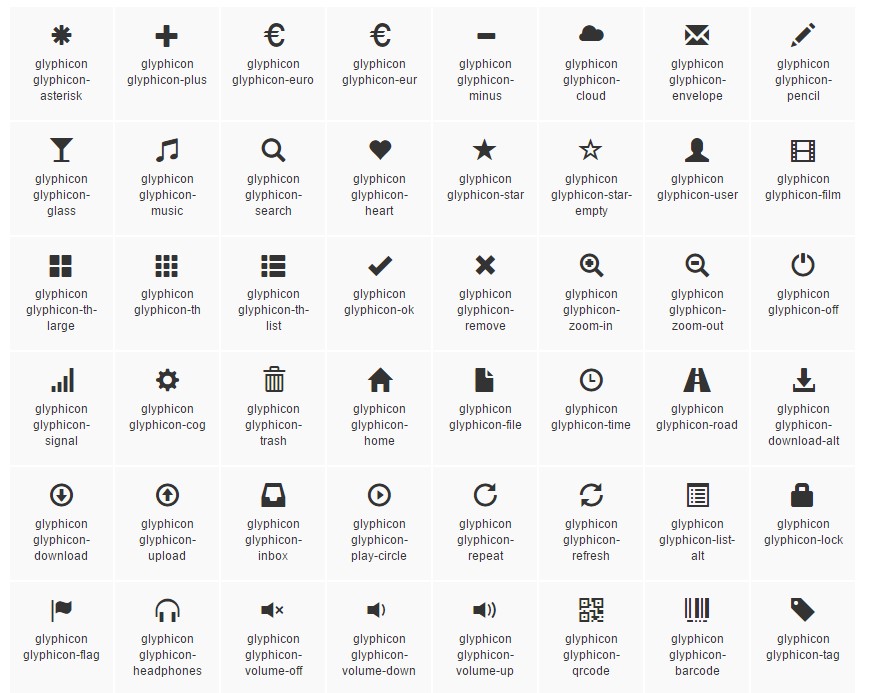
Introduction
In the prior couple years the icons took a significant part of the websites we got used to equally visiting and creating. By having the suggestive and simple instinctive explanations they really instantly deliver it came to be much simpler to set up a fix area, highlight, fortify as well as reveal a full detail without needing loading wasting tons of time explore or setting up suitable pictures together with adding all of them to the load the web browser has to carry each time the webpage gets presented on visitor's display. That is certainly the key reasons why eventually the so beloved and suitably provided in some of the most prominent mobile friendly system Bootstrap Glyphicons Download got a long-term position in our manner of thinking when even developing up the pretty next webpage we're about to generate.
More options
However the things do progress and not back and with newest Bootstrap 4 the Glyphicons got left behind given that so far there are several suitable upgrades for them offering a lot higher selection in styles and appearances and the same ease of utilization. In such wise why narrow down your creativeness to merely 250 icons if you are able to have many thousands? In this degree the settler went back to appreciate the developing of a large assortments of absolutely free iconic font styles it has evoked.
In this way in order to get use of a couple of very good looking icons together with Bootstrap 4 all you desire is taking up the assortment fitting best to you plus include it in your web pages as well with its CDN link or even via saving and hosting it locally. The latest Bootstrap edition has being thought nicely function along with all of them.
How to operate
For productivity causes, all icons request a base class and specific icon class. To put to work, place the following code almost everywhere. Be sure to make a space within the icon and text for suitable padding.
Don't ever mix alongside different components
Icon classes can not actually be straight in integrated by using other components. They should not be employed coupled with other types of classes on the same feature. Instead, bring in a embedded
<span><span>Only for application on clear components
Icon classes can only be used on elements that contain no message material and provide no child elements. ( read more)
Changing the icon font placement
Bootstrap assumes icon font files will be situated in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Operate the relative URLs feature provided from Less compiler.
- Shift the
url()Put to use whatever alternative best satisfies your particular development configuration.
Accessible icons
Current releases of assistive modern technologies will definitely introduce CSS generated information, together with particular Unicode characters. To prevent unforeseen and tricky result in screen readers ( especially if icons are utilized purely for design ), we hide them together with the
aria-hidden="true"If you are actually applying an icon to reveal explanation ( instead simply just as a aesthetic element), make certain that this particular definition is as well conveyed to assistive systems-- as an example, feature added material, visually concealed through the
. sr-onlyOn the occasion that you're making controls without additional text message (such as a
<button>aria-labelSome prominent icons
Below is a selection of the very famous free and superb iconic font styles which may be simply utilized as Glyphicons replacements:
Font Awesome-- involving much more than 675 icons and even more are up to appear. All these as well come in 5 extra to the default size and the online site provides you with the solutions of obtaining your personalised versatile embed url. The use is quite plain-- simply just put an
<i><span>One other assortment
Material Design Icons-- a library along with overly 900 icons applying the Google Fonts CDN. To utilize it you'll need to have only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact assortment
Typicons-- a bit smaller sized catalogue with practically 336 items which major web page is similarly the Cheet Sheet http://www.typicons.com/ the place you have the ability to get the particular icons classes from. The usage is pretty much the same-- a
<span>Conclusions:
And so these are just some of the options to the Bootstrap Glyphicons List directly from the old Bootstrap 3 version that may possibly be used with Bootstrap 4. Employing them is very easy, the information-- normally huge and near the bottom line just these three selections offer just about 2k clean appealing iconic pictures that compared with the 250 Glyphicons is almost 10 times more. And so currently all that's left for us is having a peek at all of them and gathering the suitable ones-- fortunately the internet catalogues do have a helpful search feature too.

Steps to apply the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons formal documentation