Bootstrap List Template
Overview
List group is a powerful and versatile element that is located in Bootstrap 4. The component is applied for presenting a chain or 'list' information. The list group objects have the ability to be changed and extended to support almost any type of information within just having a number of options easily available for customization in the list itself. These particular list groups are able to in addition be operated for navigation together with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a element which styles the unordered lists in a special procedure since it paves the way for developing custom-made web content inside system lists without any needing to concerned about the performance issue ( ever since the language deals with that on its own). ( learn more)
Possibilities of Bootstrap List Class:
Displayed lower are the properties that are obtainable inside of the list group element within Bootstrap 4:
• Unordered list: The most simple form of list group that you may generate in Bootstrap 4 is an unordered list that has a set of items with the effective classes. You have the ability to built upon it by the additional solutions that are accessible in the element.
• Active materials: You can surely focus on the existing active pick with just simply adding in the
.active.list-group-item• Disabled items: You are able to additionally de-highlight a list piece to make it come out as even though it has been actually disabled. You just will have to incorporate the
.disabled.list-group-item• Hyperlinks and Buttons: With the buttons tag, you have the ability to quite easily create an workable object inside the Bootstrap List Template which in turn means that you will definitely be able to put in hover, active, and disabled states to these kinds of objects via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome function that becomes part of the list group component which allows you to design each list element alongside a definitive color and background. These are mainly effective for spotlight individual objects as well as categorizing all of them according to color-'s code.
• Badges: You can also add badges to a list object to demonstrate the unread counts, activity on the object, and enable additional active functions through installing additional services. ( helpful hints)
Lets take a look at a number of examples
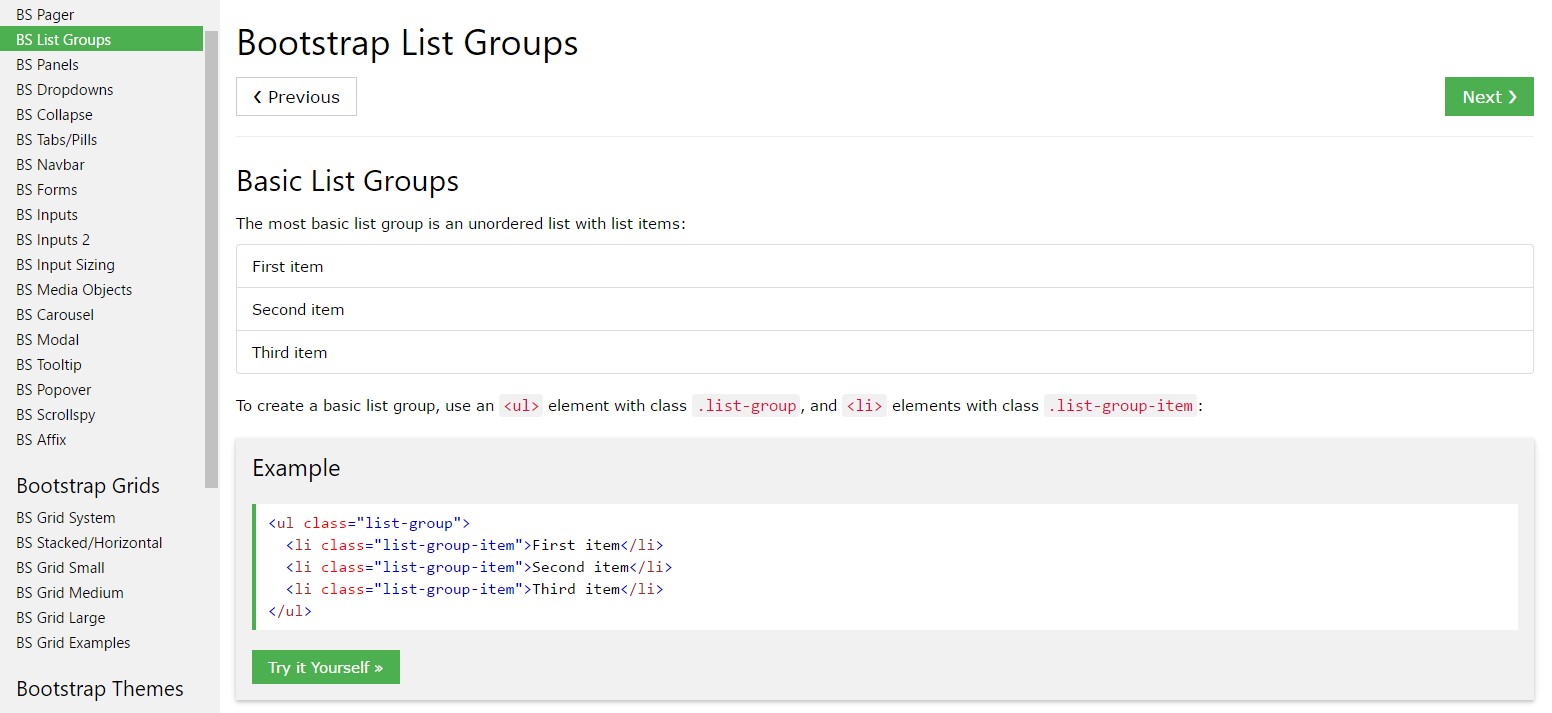
Standard type
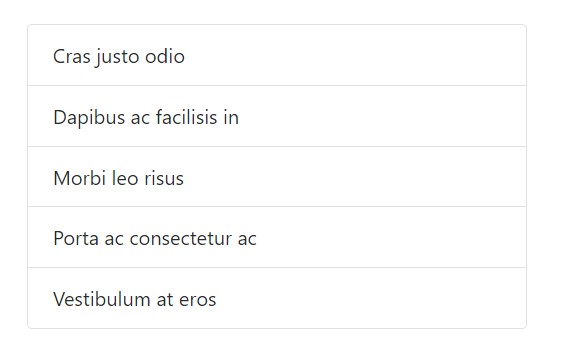
Easily the most basic list group is an unordered list with list elements and the suitable classes. Build on it using the features that come next, alternatively utilizing your specific CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
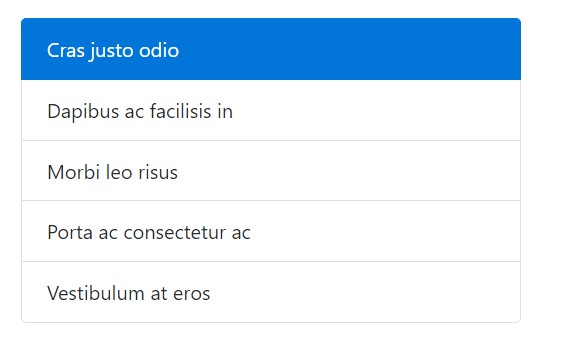
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
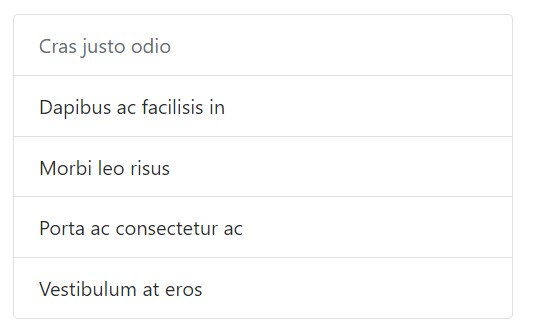
</ul>Disabled items
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Operate
<a><button>.list-group-item-action<li><div>Ensure to not utilize the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
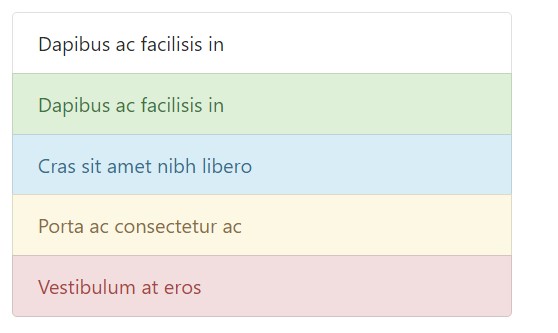
</div>Contextual classes
Use contextual classes to form list things by having a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
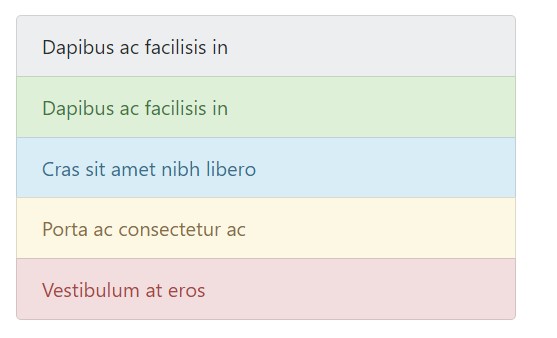
</ul>Contextual classes equally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive systems.
Using color option to provide indicating just gives a visional sign, which will certainly not be shown to users of assistive technologies -- such as display screen readers. Ensure that relevant information shown by the different colors is either evident from the web content in itself (e.g. the noticeable content), or is included through different means, like extra text hidden by having the
.sr-onlyUtilizing badges
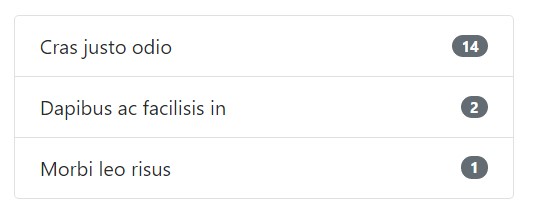
Incorporate badges to any type of list group item to present unread results, activity, and more using various utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made material
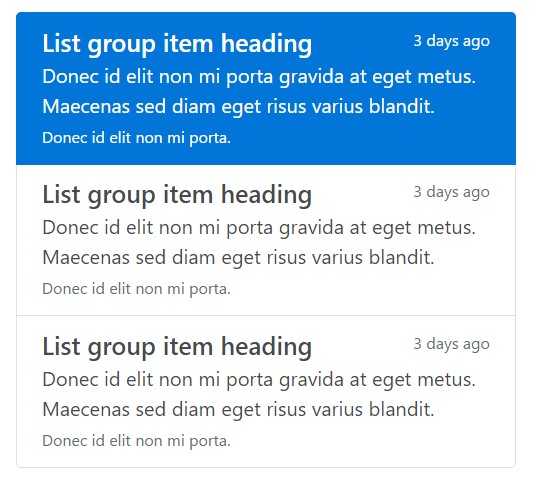
Include almost any HTML inside, even for related list groups just like the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a useful and robust component within Bootstrap 4 which makes it possible for you to produce an unordered list more prepared, interactive, and responsive with no compromising on the visual appeal or layout of the list things themselves.
Check out a few video short training regarding Bootstrap list:
Connected topics:
Bootstrap list authoritative records

Bootstrap list short training

Bootstrap list concern