Bootstrap Clearfix Working
Overview
Strength in our aspect implies and more desirable flexibleness-- that is definitely what's never enough the moment we are actually sketching the very coming layout for our brand new project since there regularly is a bold visual appeal strategy and even two of them we abandon to attempt performing next time.But the feeling something isn't very finished continue to stays till we look for a way effectively incorporating this excellent idea we had even though the project was still being represented on a piece of paper.That is certainly how some creative workarounds such as the Bootstrap Clearfix Using get to life so as to provide probably not the greatest at all times but still functioning services and help us implement what we initially were thought about. ( click this)
Steps to make use of the Bootstrap Clearfix Style:
Ordinarily what Clearfix executes is resisting the zero height container issue the moment it involves containing floated features-- as an example-- in the event that you possess only two components inside a container one floated left and the other one - right and you wish to design the element containing them with a certain background colour free from the support of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color happening over the floated elements nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin included therefore to obtain the desired final result coming from the mentioned above scenario all you really need is simply employing the class
.clearfixGood examples
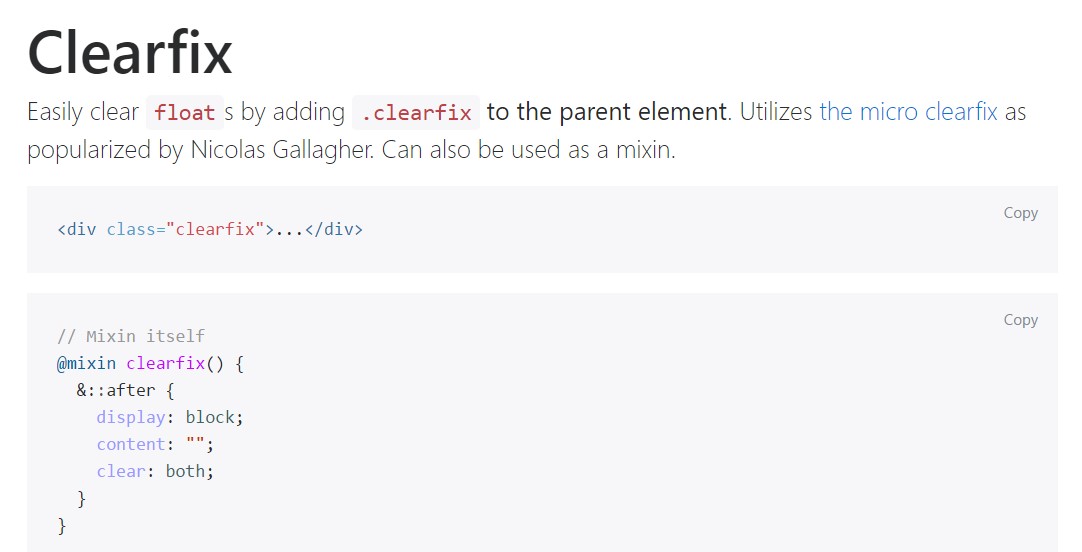
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
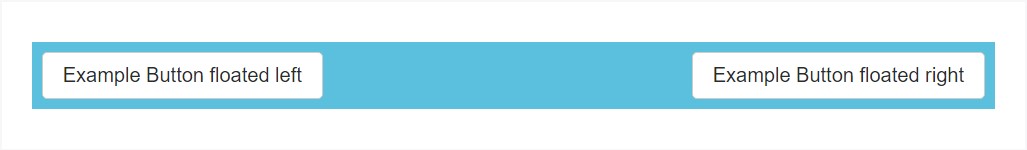
@include clearfix;The following illustration shows just how the clearfix can possibly be employed. Without the clearfix the wrapping div would not span around the buttons which in turn would cause a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Features
In current edition of the best favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported but eventually will very likely obtain less and less employed and probably -- even left behind because the dev team has made a decision accepting the flexbox style for a lot of the standard webpage features-- it's a more contemporary and powerful solution for sizing, setting and delivering a specific element's children without the need of floats and for that reason-- the
.clearfixThis strategy is bright new for current alpha 6 of Bootstrap 4 and could be considered fairly a strong step due to the fact that it also suggests dropping the IE9 service for and optimal appearance of the webpages developed on modern web browsers only but as the modern technology evolvement proceeds this does not look like a potential problem in any way. Certainly there still be several situations when we will still need the great classic float approaches hence the moment we perform that-- we additionally have the
.clearfixFinal thoughts
So now you understand what the # within Bootstrap 4 mean-- do have it in mind the moment you come across unplanned visual appeal of certain wrappers containing floated elements but the most effective thing to carry out is in fact paying com time looking at the way the new star in town-- flexbox creates the things done given that it supplies a selection of easy and pretty neat style sollutions to make our webpages to the very next level.
Check several youtube video guide relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documentation

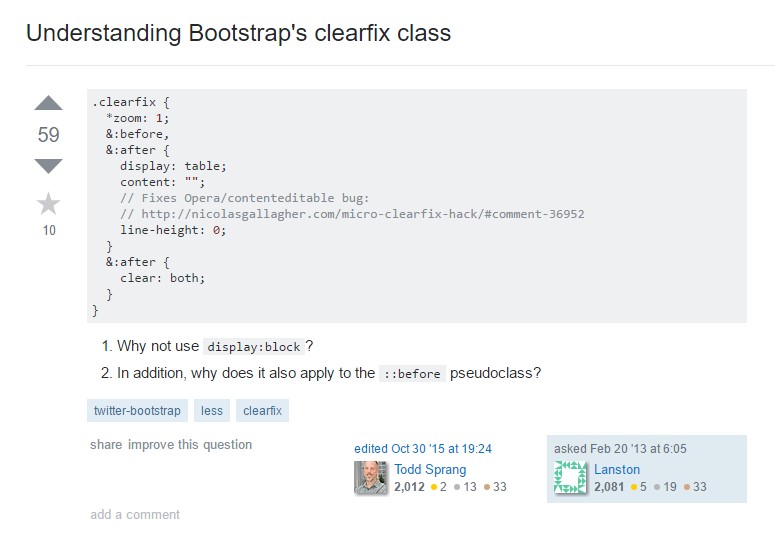
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes