Bootstrap Header Styles
Introduction
Like inside of set documents the header is just one of the more essential elements of the webpages we make and get to apply regularly. It safely and securely keeps the absolute most crucial info relating to the status of the organization as well as individual behind the web page in itself and the importance of the whole web site-- its own navigating construction which in addition to the Bootstrap Header Form itself ought to be thought and design in this sort of technique that a site visitor in a hurry or not really actually understanding what way to go to simply just take a glance at plus find the desired info. This is the perfect instance-- in the real world obtaining as near as achievable to this look and behavior additionally goes since we practically each moment have some project certain restrictions to think about. In addition in contrast to the written documentations around the world of cyberspace we should always keep in mind the choice of attainable devices on which our webpages could possibly get featured-- we should guarantee their responsive attitude or to puts it simply-- ensure that they will demonstrate best at any display screen size achievable.
So let us have a glance and observe ways in which a navbar gets generated in Bootstrap 4. ( discover more here)
Ways to put into action the Bootstrap Header Class:
Initially if you want to develop a page header or else considering that it gets regarded in the framework-- a navbar-- we have to wrap the entire thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we need to start off by putting a tab component which will be operated to present the collapsed content on a smaller display screen sizes-- to achieve that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- setting up the collapsible container for the major site navigation-- to do it produce an element utilizing the
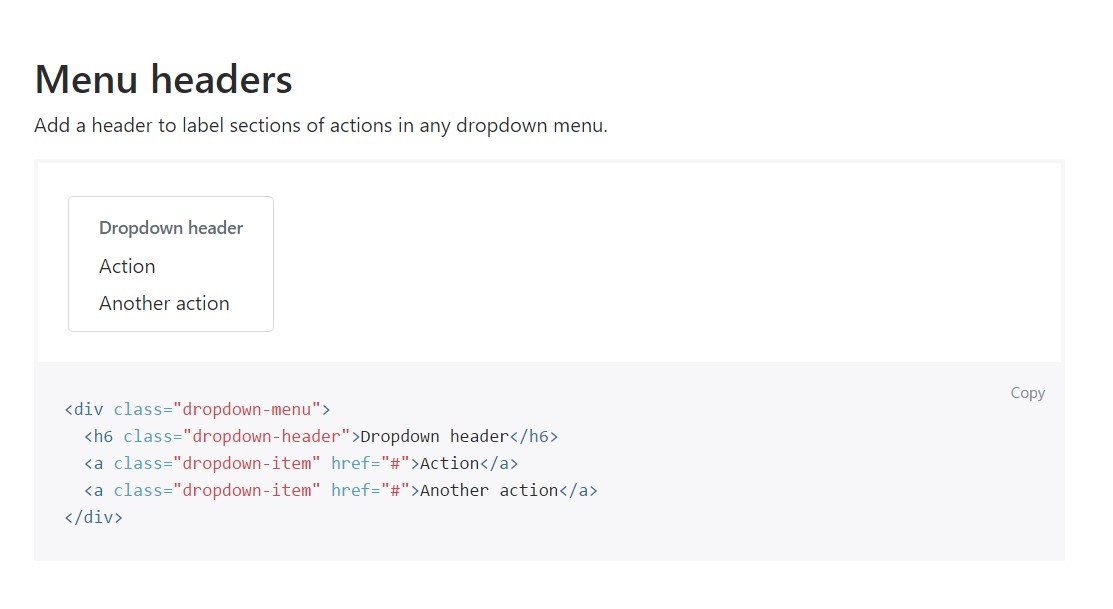
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Incorporate a header to label segments of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
One other fresh factor for this version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it involves the header parts in the most recent Bootstrap 4 edition this is being actually looked after with the built in Collapse plugin and several site navigation special web content classes-- several of them built specifically for maintaining your product's uniqueness and others-- to make confident the real webpage navigational system will present best collapsing in a mobile style menu when a specified viewport size is accomplished.
Check out a few video clip information relating to Bootstrap Header
Linked topics:
Bootstrap Header: official records

Bootstrap Header short training

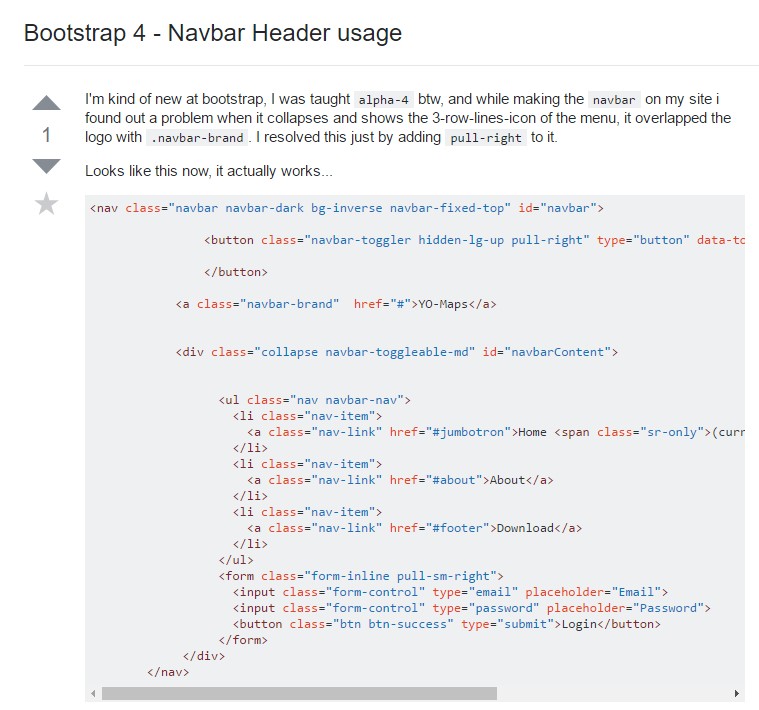
Bootstrap 4 - Navbar Header utilization