Bootstrap Switch Working
Intro
Each day| Every day} we spend basically equal time working with the Internet on our computers and mobile phones. We became so used to them so in fact, some standard things coming from the daily conversations get transferred to the phone and receive their explanations as we keep speaking with a different real world person-- as if it is heading to rain today or else what time the movie starts. So the smart phones with the convenience of holding a bunch of solutions in your pocket certainly got a component of our life and with this-- their structured for providing easy touch navigating through the web and regulating various setups on the device itself with the same as the real world objects graphical interface such as the hardware switches styled switch controls.
These are in fact just common checkboxes under the hood however designating somehow closer to a real world hardware makes it a lot more natural and pleasant to utilize given that there really could possibly be a person not knowing just what the thick in a package implies however there is practically none which in turn have never ever turned the light turning up the Bootstrap Switch Work. ( click this)
The best ways to use the Bootstrap Switch Class:
Since when something gets validated to be working in a sphere it regularly becomes additionally transferred to a comparable one, it is certainly kind of normal from a while the requisite of incorporating such Bootstrap Switch Toggle appearance to the checkboxes in our regular HTML webpages likewise-- needless to say inside basically restricted situations whenever the whole form line arrives through this particular component.
If it refers to the most well-known system for designing mobile friendly home page-- its fourth version which is still inside of alpha release will most likely incorporate a number of natural classes and scripts for carrying out this job but as far as knowned this is however in the to do checklist. However there are simply some helpful 3rd party plugins that can help you get this look readily. Furthermore plenty of programmers have provided their approaches as markup and designing some examples around the web.
Over here we'll look at a third party plugin incorporating uncomplicated style sheet and a script file that is very adjustable, user-friendly and very significantly-- quite correctly recorded and its web page-- loaded with clear instance snippets you have the ability to employ just as a starting spot for getting to know the plugin much better and afterward-- accomplishing precisely things that you thought for styling your form controls primarily. Yet like always-- it's a give and take game-- a lot like the Bootstrap 4 framework in itself you'll require to pay time becoming familiar with the thing, exploring its possibilities before you definitely decide of it is certainly the one for you and exactly how exactly to incorporate exactly what you need to have with its support.
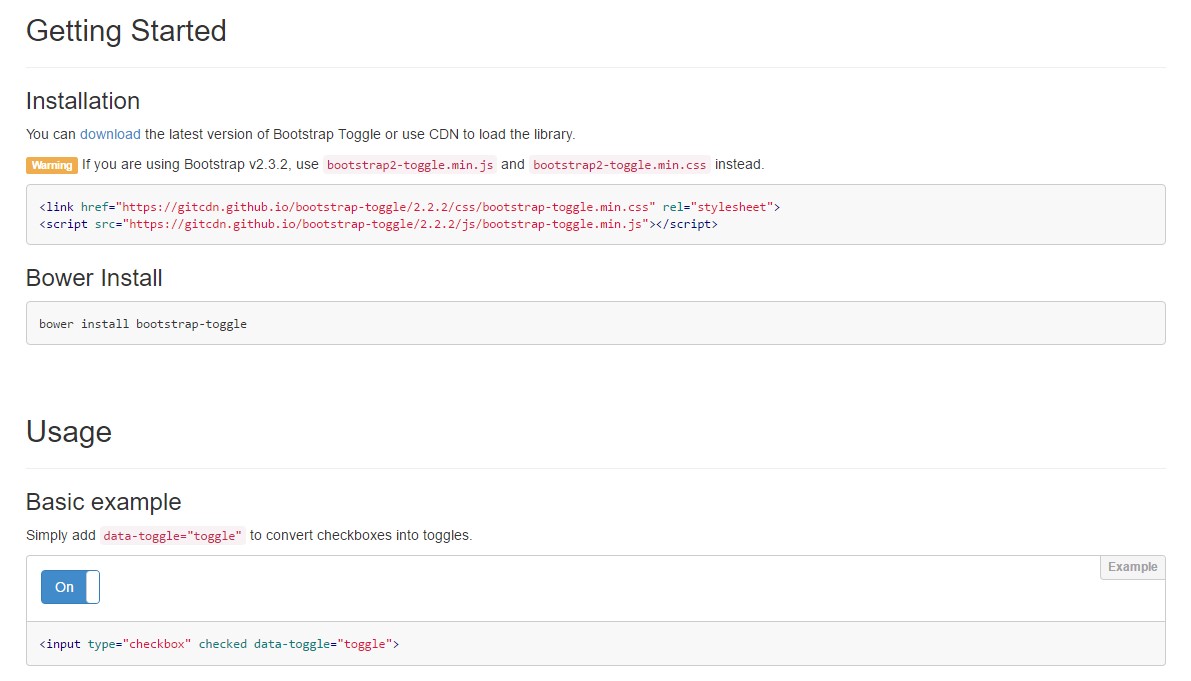
The plugin is knowned as Bootstrap Toggle and go back form the earliest versions of the Bootstrap system increasing together with them so in the primary page http://www.bootstraptoggle.com you will definitely likewise find several early history Bootstrap editions standards alongside a download hyperlink to the styles heet and the script file desired for including the plugin in your projects. Such files are also presented on GitHub's CDN so if you select you are able to also utilize the CDN links which in turn are actually additionally delivered. ( useful content)
Toggle states offered by means of Bootstrap buttons
Put in
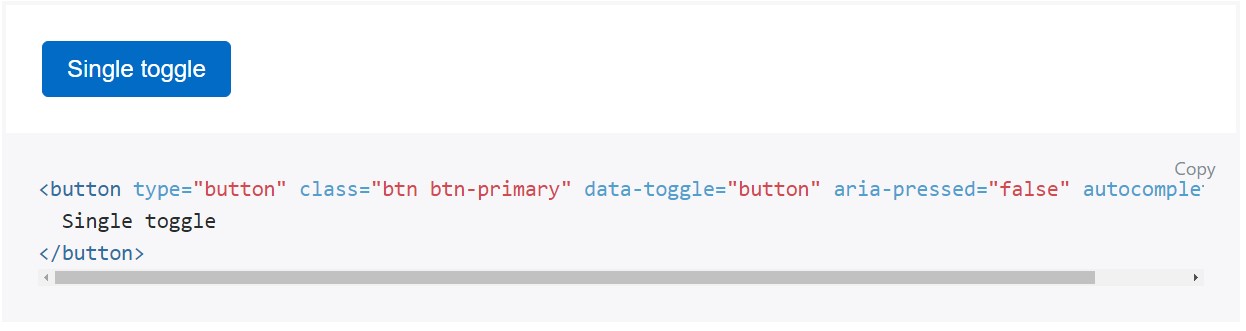
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is really a pretty good idea including the style sheet link within your pages # tag plus the # - in the end of page's # to get them load exactly while the entire web page has been read and displayed.
Look at several online video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

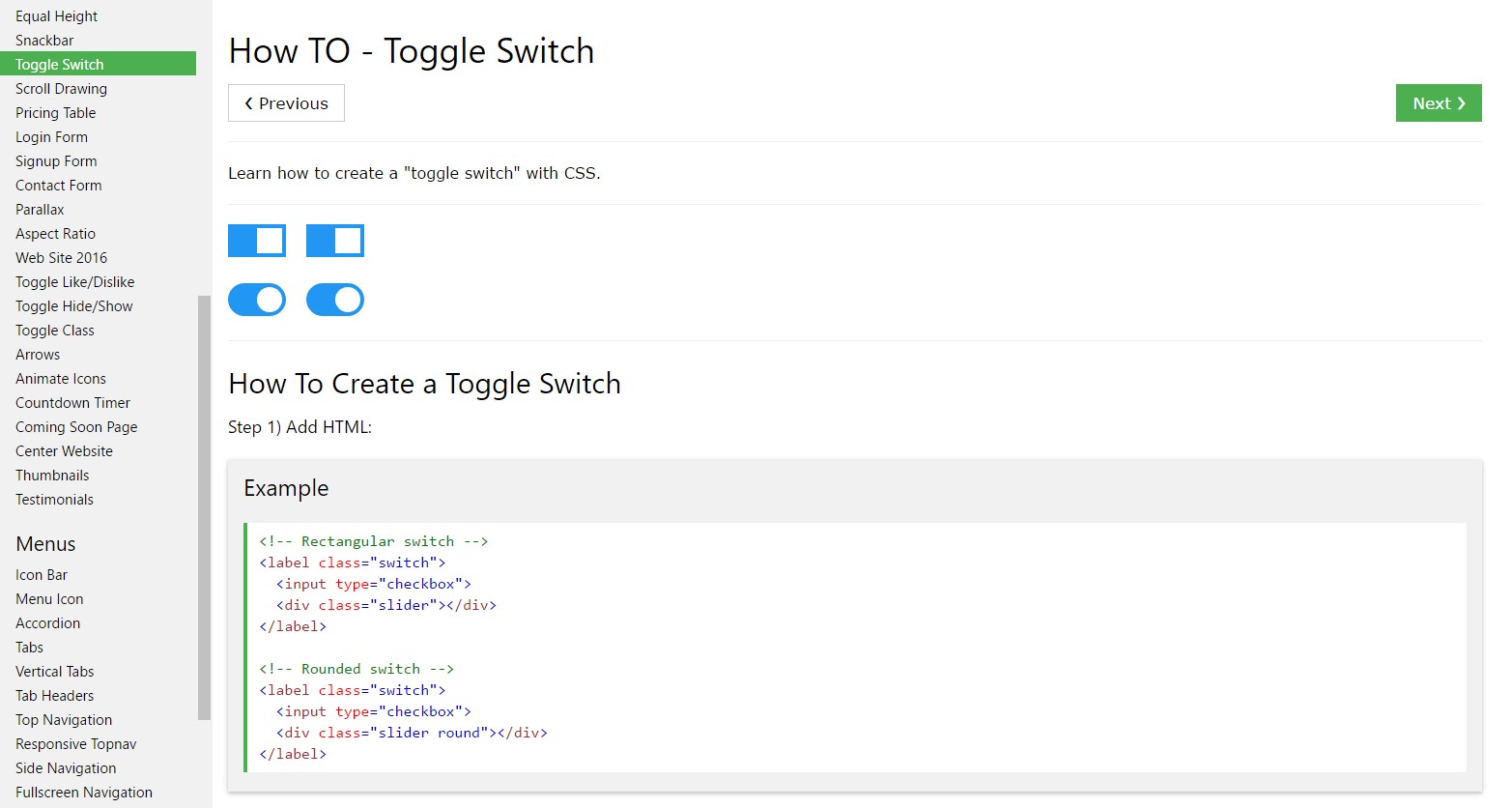
Tips on how to produce Toggle Switch

Adding CSS toggle switch in Bootstrap 4