Bootstrap Toggle Value
Introduction
Nevertheless the attractive illustrations awesome functionality and glorious effects near the bottom line the web pages we develop purpose narrows down to delivering certain content to the website visitor and therefore we can call the web the new kind of document container due to the fact that more and more information obtains presented and accessed on-line as an alternative as information on our local personal computers or the classical way-- imprinted on a hard copy media. ( learn more)
It all narrows down to material but in the conditions where the visitor interest becomes attracted from nearly everywhere just releasing things that we need to provide is definitely not far sufficient-- it must be structured and showcased this way that even a large quantities of completely dry interesting simple text find a method maintaining the site visitor's interest and be actually straightforward for checking out and locating just the needed part easily and quick-- if not the website visitor could get annoyed and even disappointed and search away nevertheless elsewhere around in the message's body get covered some valuable jewels.
In this way we require an element that gets less area possible-- very long plain text zones force the visitor away-- and gradually some movement and interactivity would be likewise strongly enjoyed due to the fact that the audience became very used to clicking tabs all around.
Well the Bootstrap 4 framework has clearly that-- helpful collapsible screens with the ability of supporting big quantity of information showing simply a heading line to assist us better navigate and extending to illustrate what is simply wanted upon clicking on the header. These are the accordion and toggle control panels which work pretty much the same with a special difference-- as the name indicates in the accordion section increasing a some collapsible item collapses all the rest while at the same time inside the toggle component you have the ability to have as many expanded locations as you want to-- all of it depends on the certain material of the big content covered within the collapsible control panels and the way you're thinking the visitor will at some point use it. ( click here)
The best way to utilize the Bootstrap Toggle Button group:
The factual application of a toggle block is quite uncomplicated in newest edition of the Bootstrap system-- it works with the newly suggested
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Collapse block is quite simple in current edition of the Bootstrap system-- it applies the newly presented
.cardid = " ~element's unique name ~ "After that it's moment for building the particular toggle feature-- we'll work with the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been really developed it's moment for generating the collapsing element-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we must put a container for our material carrying the
.card-blockAn example of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is certainly how a single collapsible component becomes created in Bootstrap 4. To create the entire control panel you must repeat the moves directly from above making as many
.cardLook at some online video training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle official documentation

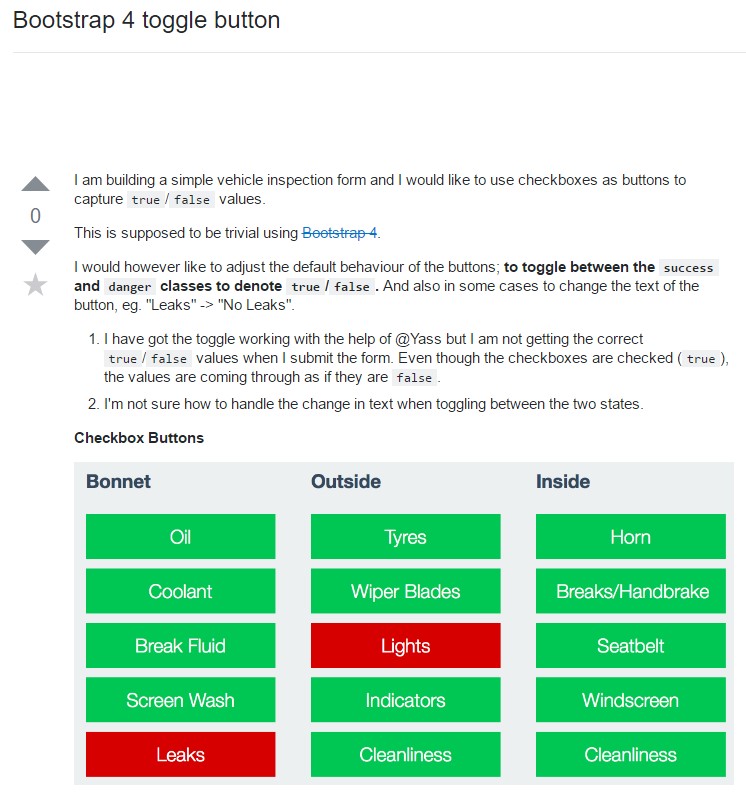
Bootstrap toogle difficulty

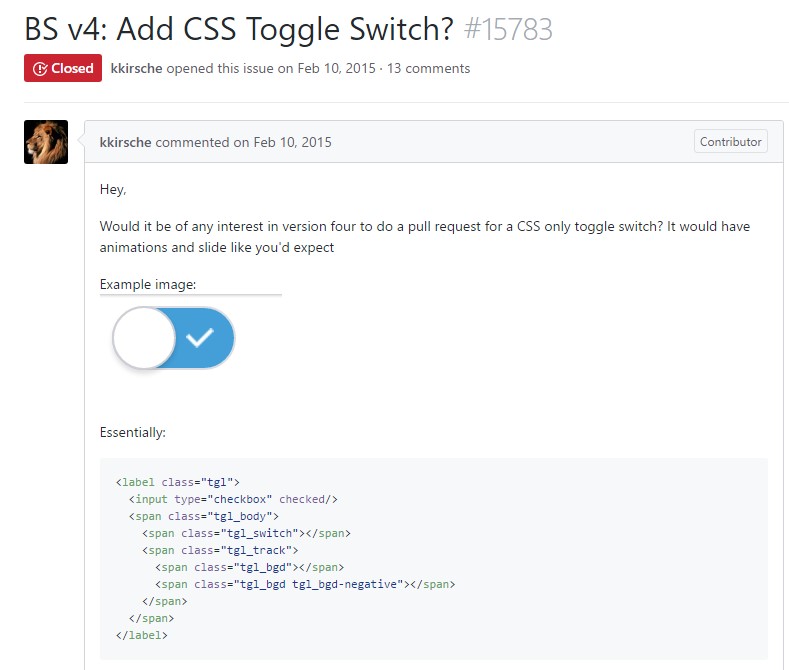
The best ways to include CSS toggle switch?