Bootstrap Modal Popup Form
Intro
Often, if we make our web pages there is this kind of web content we really don't desire to occur on them until it is certainly really needed by the guests and as soon as that moment occurs they should have the ability to just take a natural and uncomplicated action and get the needed data in a matter of minutes-- quickly, easy and on any sort of display screen dimension. When this is the case the HTML5 has simply just the perfect element-- the modal. ( read more)
Significant items to think about:
Before starting having Bootstrap's modal element, don't forget to read the following since Bootstrap menu decisions have already replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are really located over anything else within the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap simply just holds one modal screen simultaneously. Nested modals usually aren't provided given that we think them to be poor user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusKeep checking out for demos and application tips.
- Because of how HTML5 identifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Position. To obtain the exact same result, work with certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
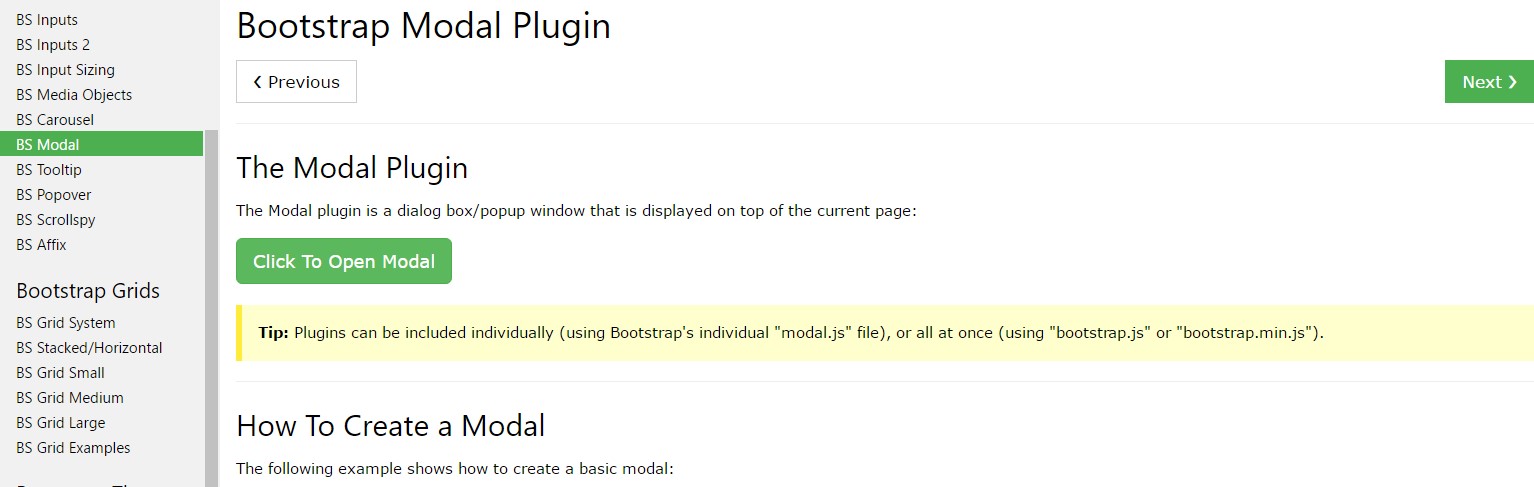
)How you can work with the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in current fourth edition of the most well-known responsive framework-- Bootstrap and is able to also be designated to reveal in various sizes according to professional's demands and vision yet we'll get to this in just a minute. Primary why don't we discover tips on how to produce one-- step by step.
To start with we require a container to quickly wrap our hidden web content-- to get one create a
<div>.modal.fadeYou demand to provide a number of attributes too-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the actual modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it's moment for producing a wrapper for the modal content -- it should occur alongside the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it's time for creating the element or elements that we are willing to apply to launch it up or in shorts-- create the modal appear ahead of the audiences once they decide that they require the relevant information possessed inside it. This usually becomes performed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Triggers your web content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the caller before the modal has in fact been revealed or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has actually been concealed (i.e. right before the
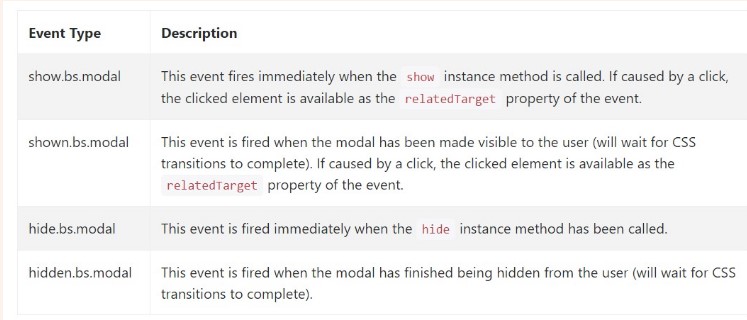
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a handful of events for entraping in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is actually all of the vital aspects you have to take care about whenever making your pop-up modal component with newest 4th version of the Bootstrap responsive framework-- right now go look for something to cover in it.
Check out several video guide relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: short training article

Yet another valuable post concerning Bootstrap Modal Popup