Bootstrap Login forms Popup
Introduction
Sometimes we need to protect our priceless web content in order to grant access to only specific people to it or else dynamically personalise a part of our sites baseding upon the particular viewer that has been watching it. However just how could we potentially know each separate visitor's identity since there are really so many of them-- we must discover an trusted and straightforward method knowing who is who.
This is where the visitor access management comes along primary interacting with the visitor with the so familiar login form element. Within the current fourth version of the most well-known mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of components for setting up this type of forms and so what we are actually planning to do right here is looking at a certain instance exactly how can a simple login form be generated using the useful instruments the latest edition comes along with. ( learn more)
Ways to put into action the Bootstrap Login forms Popup:
For starters we need a
<form>Inside of it certain
.form-groupOrdinarily it's more convenient to utilize visitor's mail in place of making them discover a username to confirm to you since normally anybody realizes his mail and you are able to constantly question your users another time to exclusively provide you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
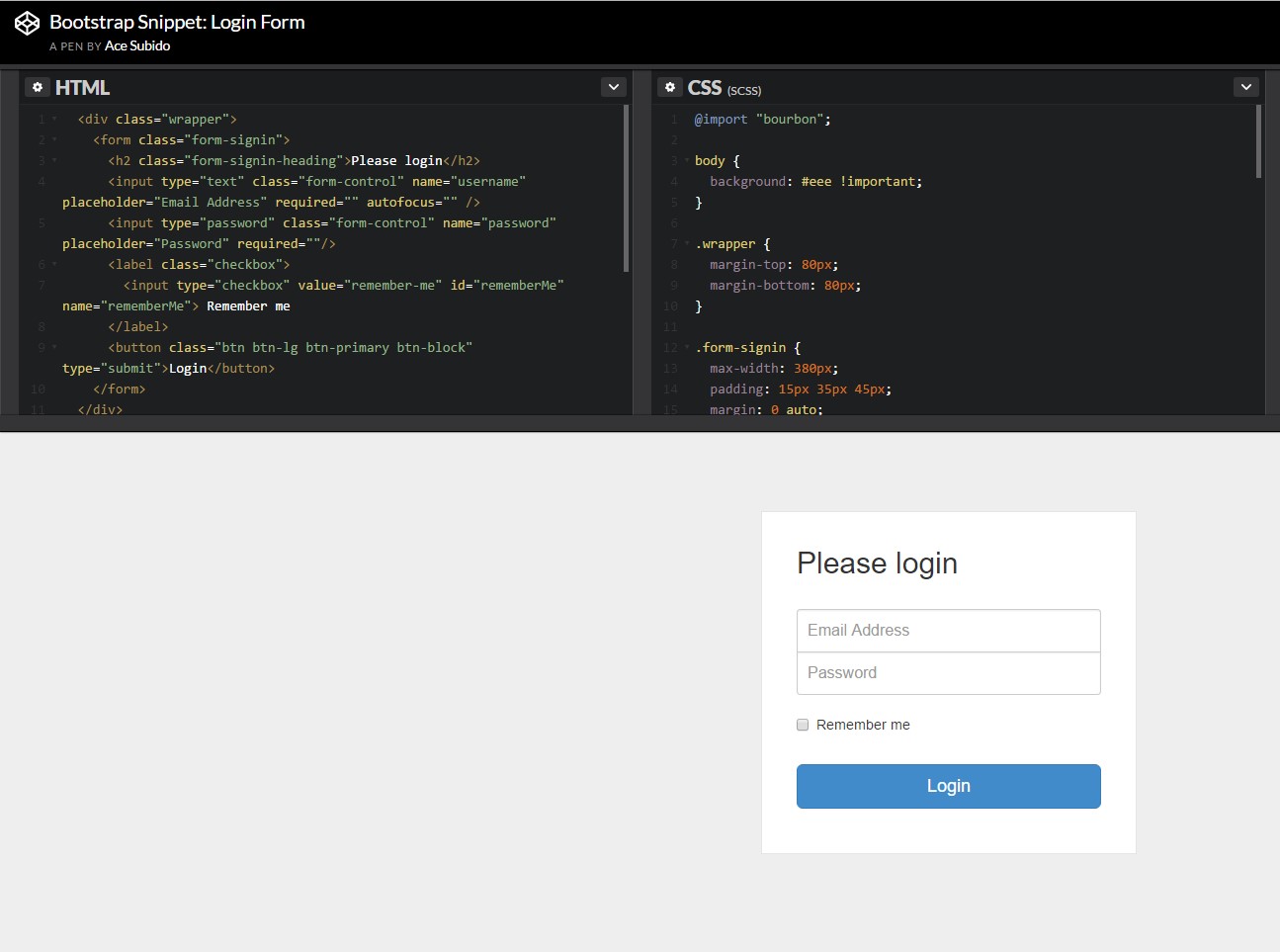
<button>type="submit"Some example of login form
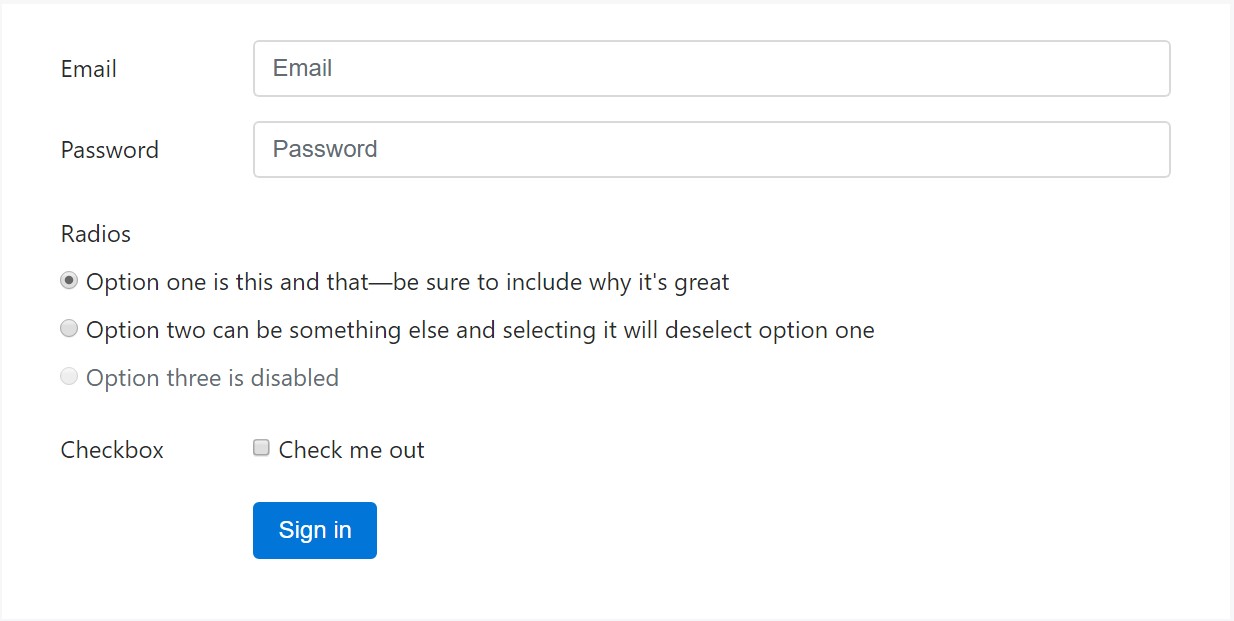
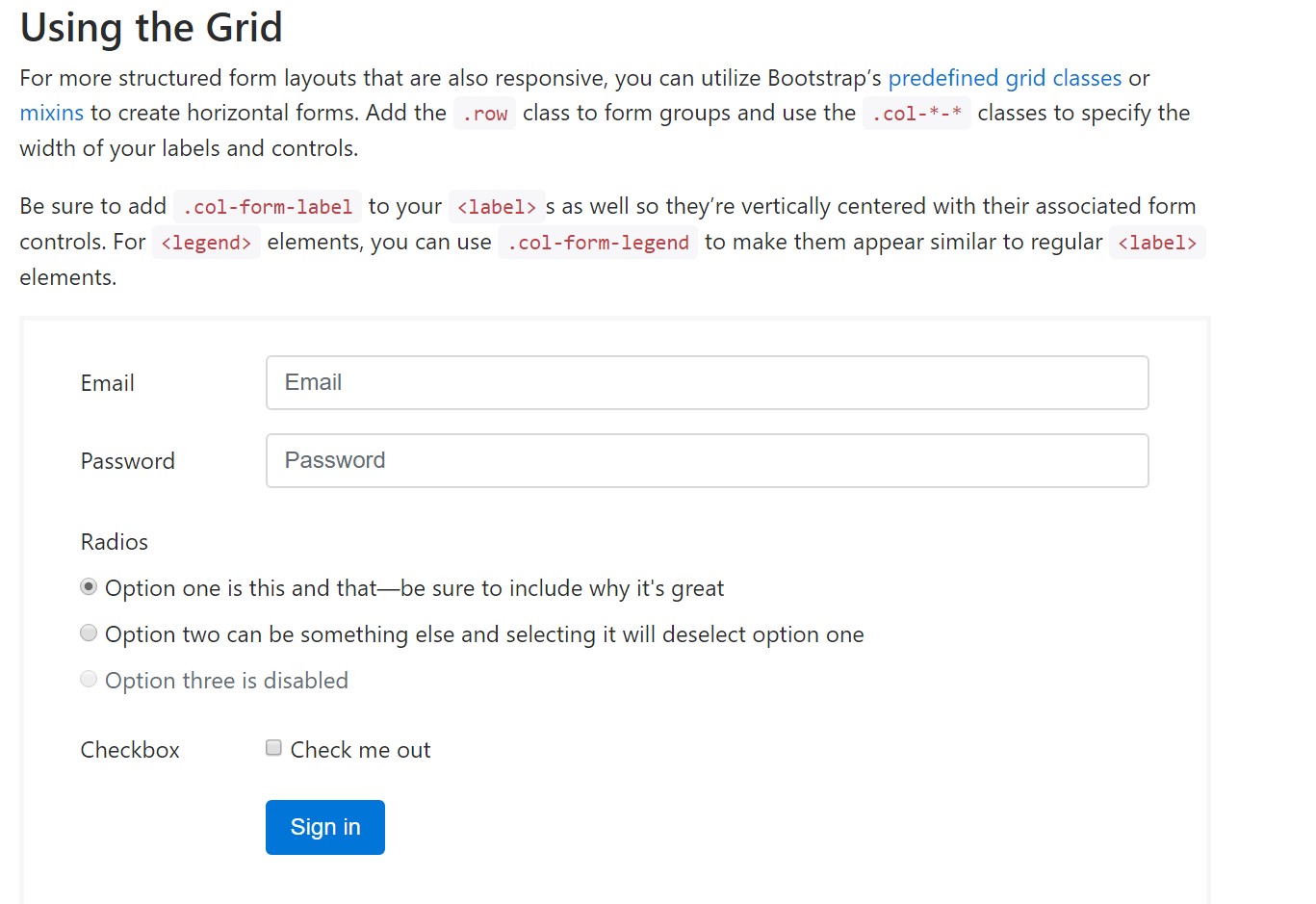
For additionally structured form layouts which are additionally responsive, you are able to use Bootstrap's predefined grid classes or else mixins to make horizontal forms. Add in the
. row.col-*-*Make sure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the basic elements you'll need in order to make a simple Bootstrap Login forms Popup with the Bootstrap 4 system. If you desire some extra complicated looks you are simply free to take a full advantage of the framework's grid system setting up the components basically any way you would feel they must occur.
Take a look at some online video information about Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form official information

Short training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form