Bootstrap Row Form
Introduction
What exactly do responsive frameworks complete-- they deliver us with a helpful and functioning grid environment to put out the content, making sure if we define it correct so it will operate and display correctly on any kind of device despite the measurements of its screen. And exactly like in the building each and every framework involving some of the most popular one in its newest edition-- the Bootstrap 4 framework-- include simply a handful of main features that made and mixed appropriately can assist you generate nearly any attractive visual appeal to suit your layout and sight.
In Bootstrap, usually, the grid system gets created by three main components which you have probably currently found around examining the code of some pages-- these are simply the
.container.container-fluid.row.col-In the event that you're pretty new to this whole entire thing and at times may question which was the suitable method these three has to be positioned inside your markup here is a plain technique-- everything you need to bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And as you'll quickly adapt watching the columns as the innermost component it's not vary possible you would certainly misstep what the very first and the last C represents. ( learn more)
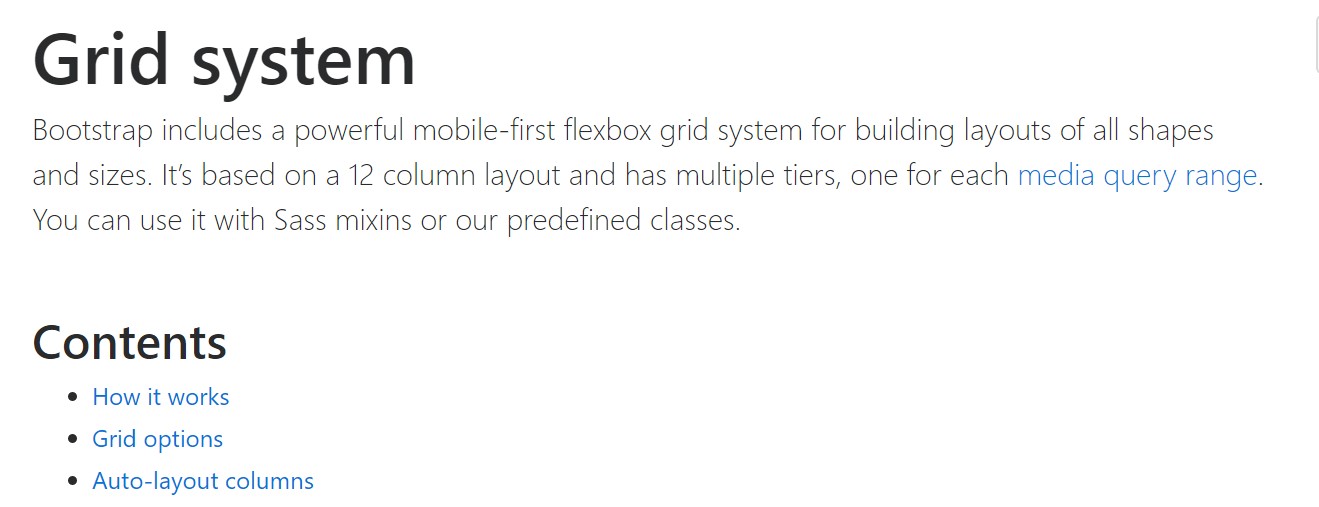
Several words with regards to the grid system in Bootstrap 4:
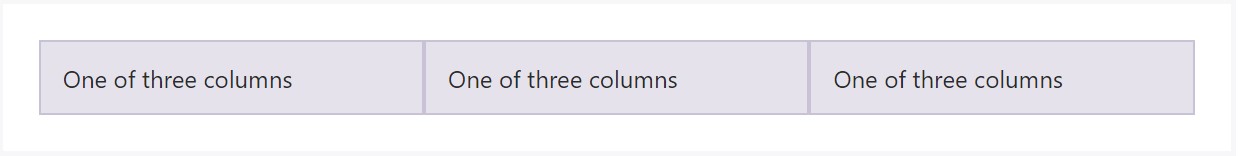
Bootstrap's grid mode utilizes a variety of containers, rows, and columns to format and align material. It's developed by using flexbox and is entirely responsive. Shown below is an illustration and an in-depth examine exactly how the grid integrates.
The aforementioned situation generates three equal-width columns on small-sized, standard, large, and also extra sizable gadgets working with our predefined grid classes. Those columns are centralized in the webpage having the parent
.containerHere is likely the particular way it does work:
- Containers give a solution to centralize your web site's contents. Employ
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are really arranged appropriately. We make use of the negative margin method regarding
.row- Content should really be set inside of columns, also only columns may possibly be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns without a set width is going to automatically layout using identical widths. For example, four instances of
.col-sm- Column classes signify the quantity of columns you wish to utilize from the potential 12 per row. { In this way, in the case that you would like three equal-width columns, you can work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small, medium, large, and extra large.
- Grid tiers are built upon minimal widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the restrictions and also errors about flexbox, like the incapability to employ a number of HTML elements as flex containers.
Even though the Containers grant us fixed in max size or extending from edge to edge straight space on screen with slight convenient paddings across and the columns supply the means to delivering the display space horizontally-- again with certain paddings about the concrete content giving it a territory to take a breath we are simply heading to point our consideration to the Bootstrap Row element and all of the good ways we can easily apply it for designating, straightening and delivering its components applying the brilliant brand-new to alpha 6 flexbox utilities that are really a number of classes to incorporate to the
.row-sm--md-How you can employ the Bootstrap Row Inline:
Flexbox utilities can be employed for putting together the ordination of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placement which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are lining up the materials by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities specified so far maintain separate grid tiers infixes-- add them right before the very last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this vital but at first look not so adjustable component-- the
.rowCheck some online video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved information

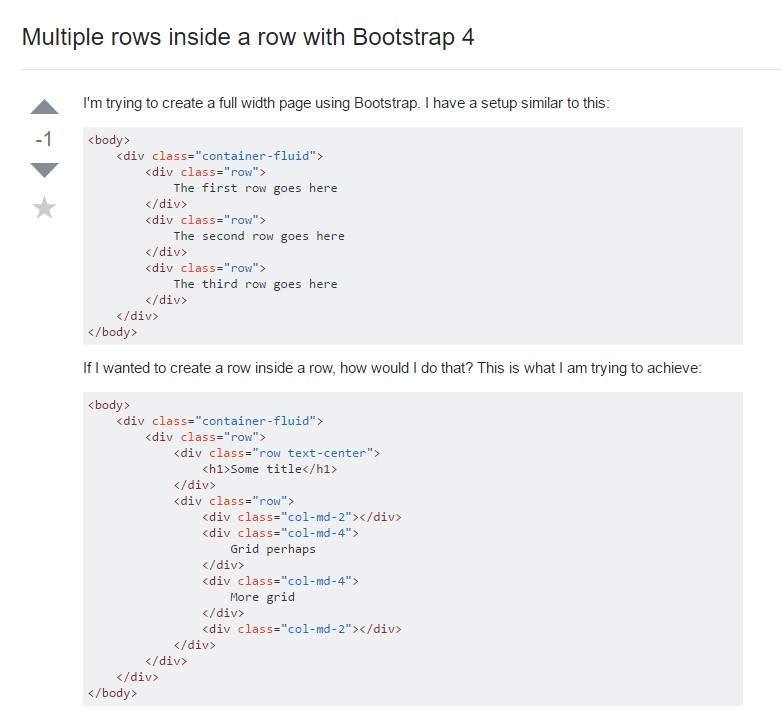
Multiple rows inside a row with Bootstrap 4

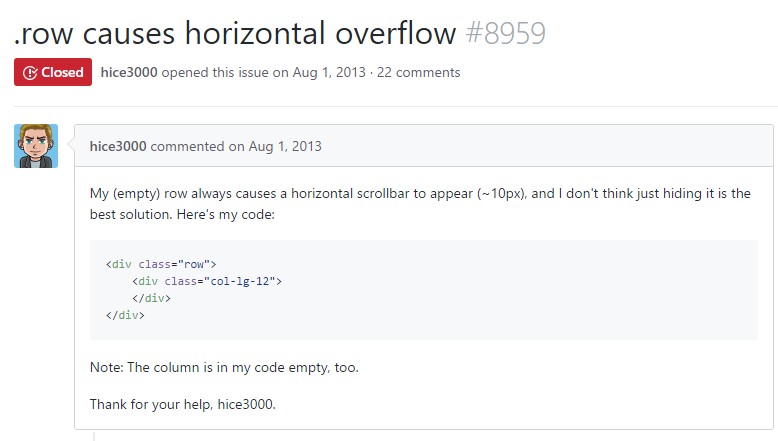
One more complication: .row
causes horizontal overflow
.row