Bootstrap Textarea Input
Introduction
In the pages we make we work with the form components in order to receive certain information coming from the website visitors and send it back to the site owner fulfilling different objectives. To complete it effectively-- meaning obtaining the appropriate responses, the proper questions needs to be questioned so we architect out forms system cautiously, thinking of all the achievable circumstances and kinds of relevant information required and possibly supplied.
However, despite of how correct we operate in this, currently there regularly are some scenarios when the information we need from the site visitor is relatively blurred right before it gets really provided and requires to disperse over a whole lot more than simply the regular a single or else a handful of words usually completed the input fields. That is certainly where the # element arrives-- it's the only and irreplaceable component through which the visitors can easily write back several sentences supplying a feedback, sharing a good reason for their actions or just a couple of notions to perhaps assist us making the services or product the page is about much better. ( recommended reading)
Efficient ways to use the Bootstrap textarea:
Within current edition of one of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is totally assisted instantly adapting to the size of the screen web page gets presented on.
Making it is very straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is a responsive component by default it spreads the entire size of its parent feature.
More advices
On the contrast-- there are really some scenarios you would intend to reduce the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Examples
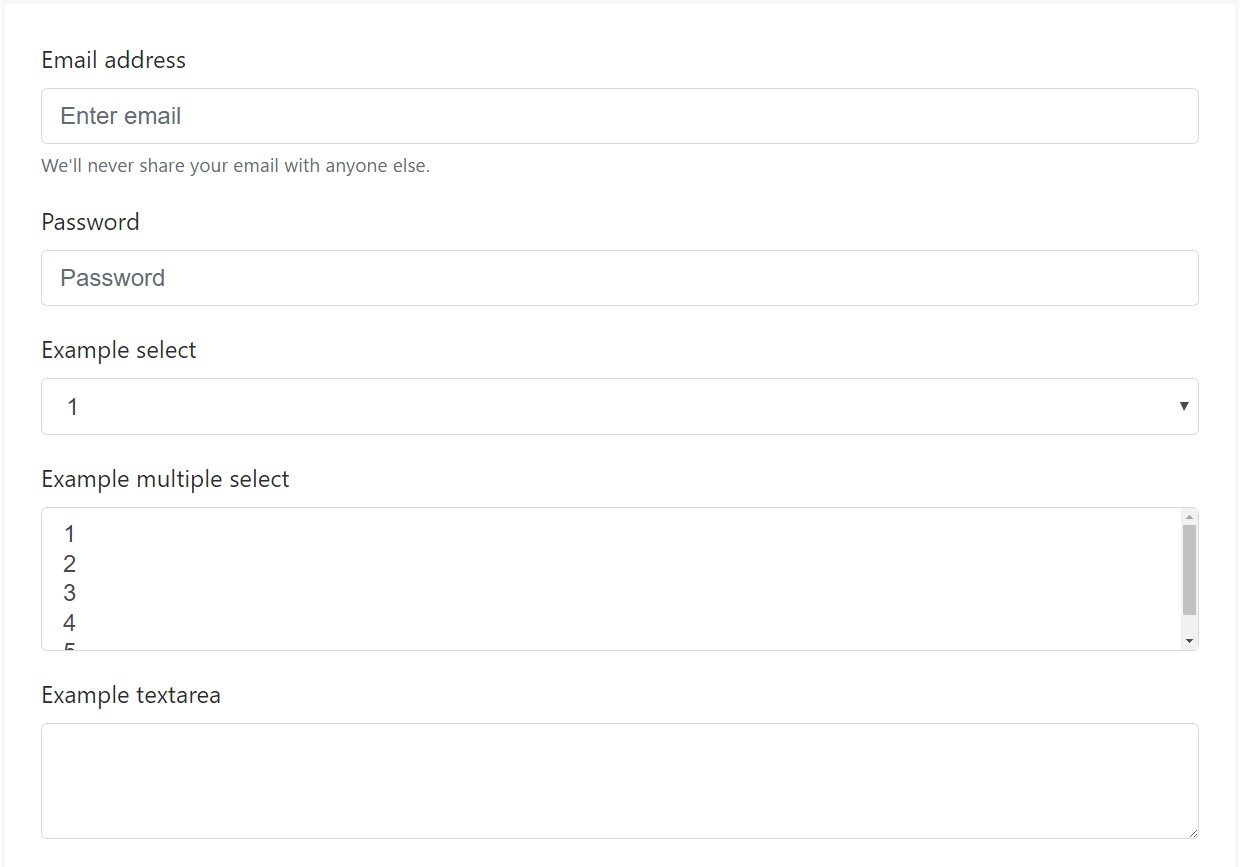
Bootstrap's form manages increase on Rebooted form styles using classes. Utilize these particular classes to opt in their modified displays for a more consistent rendering around devices and internet browsers . The example form below demonstrates typical HTML form elements which receive up-dated formats from Bootstrap with supplementary classes.
Remember, given that Bootstrap applies the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
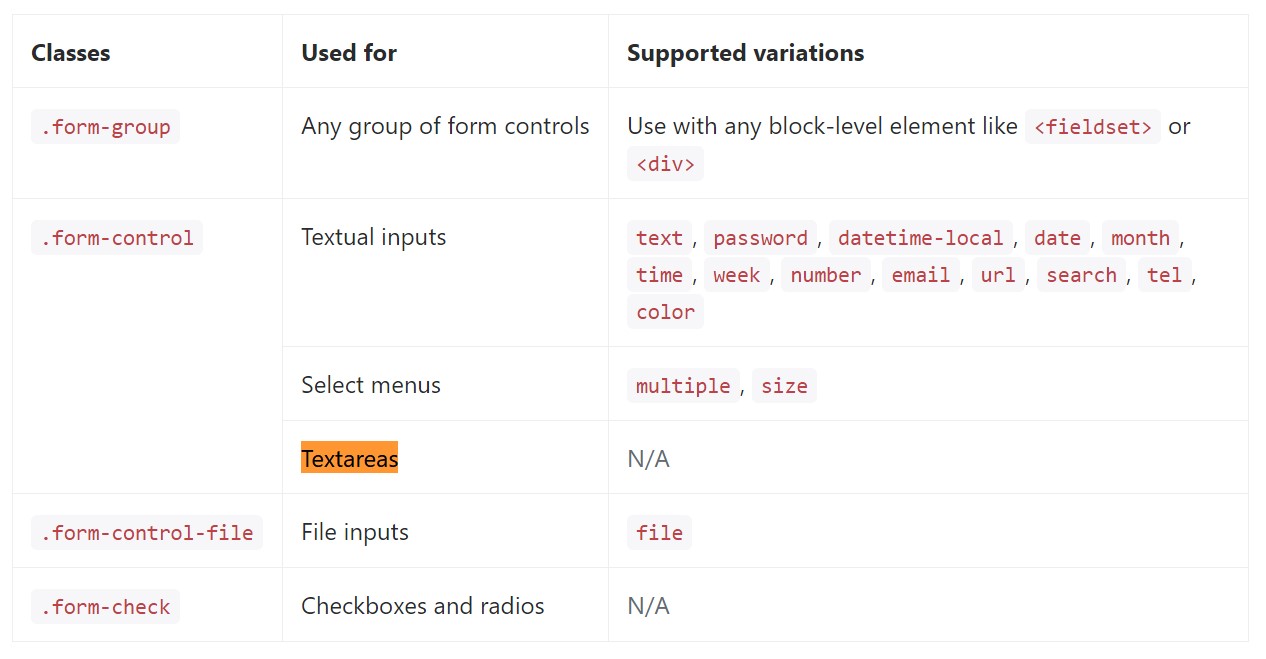
</form>Shown below is generally a total listing of the particular form regulations assisted by Bootstrap and the classes that customise them. Extra documentation is easily available for every group.

Conclusions
So now you know how you can build a
<textarea>Check out a couple of youtube video guide about Bootstrap Textarea Value:
Related topics:
Essentials of the textarea

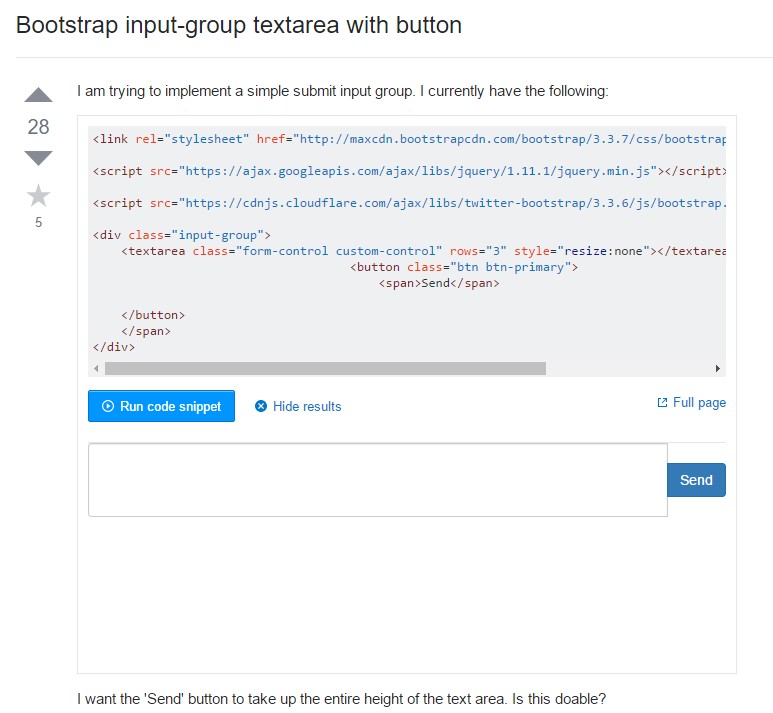
Bootstrap input-group Textarea button by using

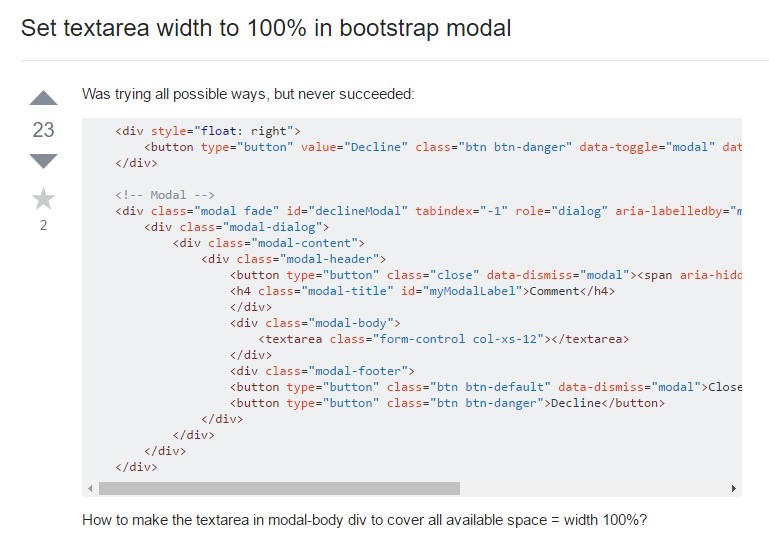
Set up Textarea width to 100% in Bootstrap modal