Bootstrap Slider Working
Overview
Motion is among the most outstanding thing-- it receives our focus and keeps us evolved about for a while. For how much time-- well it all depends upon what's actually moving-- in case it is really something great and attractive we view it longer, if it's boring and monotone-- well, there always is the shut down tab button. So in the event that you think you possess some awesome web content out there and desire it incorporated in your pages the image slider is usually the one you first consider. This element became really so favored in the latest several years so the net literally go flooded along with sliders-- just browse around and you'll find out practically every second web page starts off with one. That's the reason that the latest website design trends requests demonstrate a growing number of designers are actually aiming to change out the sliders with some other expression means in order to include a little more individuality to their webpages.
Probably the golden ration remains someplace between-- as if implementing the slider component but not actually with the good old packing the entire component area pictures yet probably some with opaque areas to create them it such as a specific components and not the whole background of the slider moves-- the choice is totally up to you and needless to say is separate for each project.
In any event-- the slider element continues to be the easy and very most convenient alternative if it comes down to putting in some shifting illustrations accompanied along with powerful text message and call to action tabs to your webpages. ( find out more)
Ways to apply Bootstrap Slider Carousel:
The image slider is a component of the major Bootstrap 4 framework and is totally supported by each the style sheet and the JavaScript files of the most recent edition of still the absolute most prominent responsive framework around. Whenever we speak about illustration sliders in Bootstrap we actually address the component as Carousel-- which is exactly the exact same thing just with a diverse name.
Generating a carousel component utilizing Bootstrap is rather simple-- all you have to do is follow a useful system-- to begin wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the compact features showing you the placement each images gets in the Bootstrap Slider Template -- you can also click them to jump to a particular appearance. For you to bring in signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely in addition incorporate the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
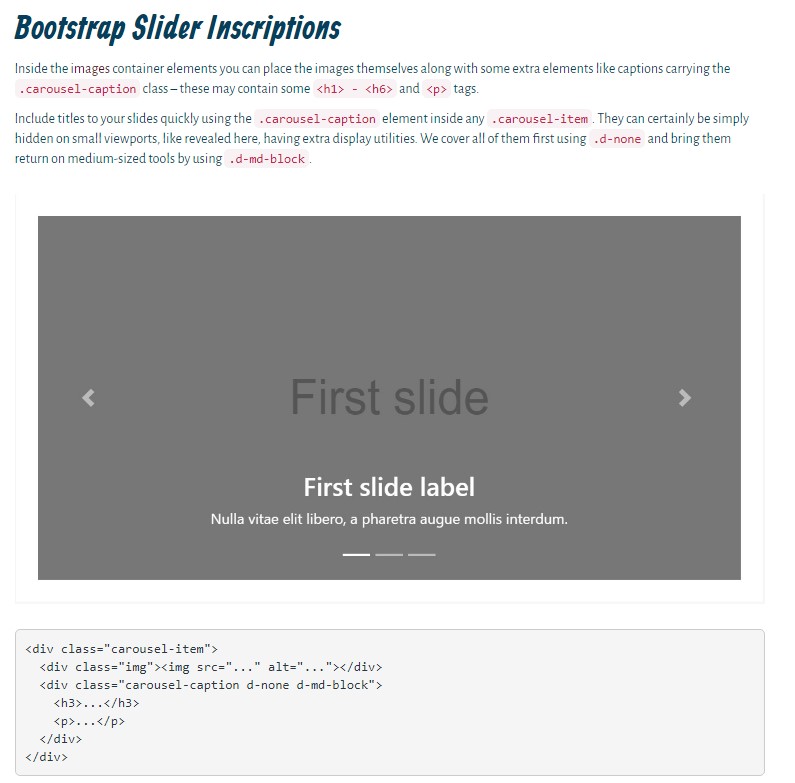
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
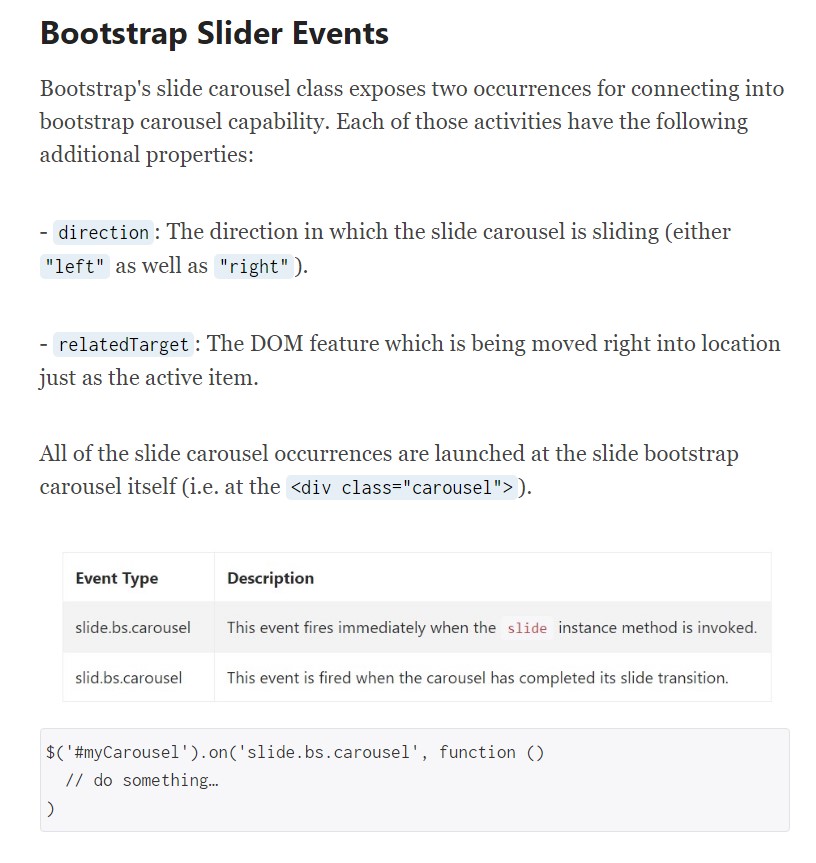
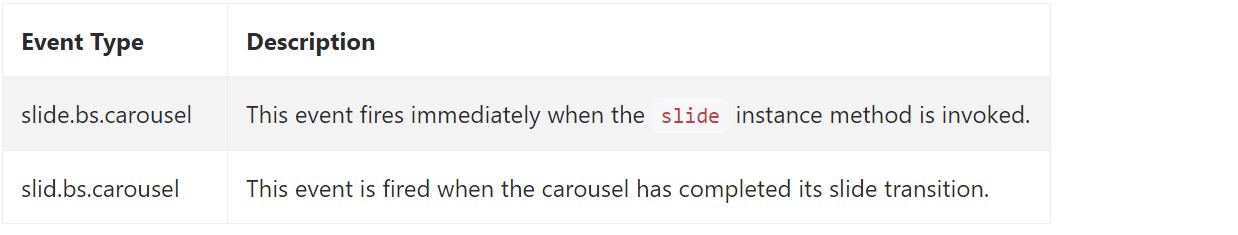
Bootstrap's carousel class displays two events for connecteding into carousel capability. Both occasions have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel events are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is actually the structure an illustration slider (or carousel) must have by using the Bootstrap 4 system. Now all you need to do is consider several beautiful pics and text to put in it.
Check a couple of on-line video guide relating to Bootstrap slider:
Linked topics:
Bootstrap slider formal documents

Bootstrap slider training

Mobirise Bootstrap slider

Bootstrap Image Slider Example
jQuery Bootstrap Slider with Options
Responsive Bootstrap Slider with Video