Bootstrap Tooltip Modal
Introduction
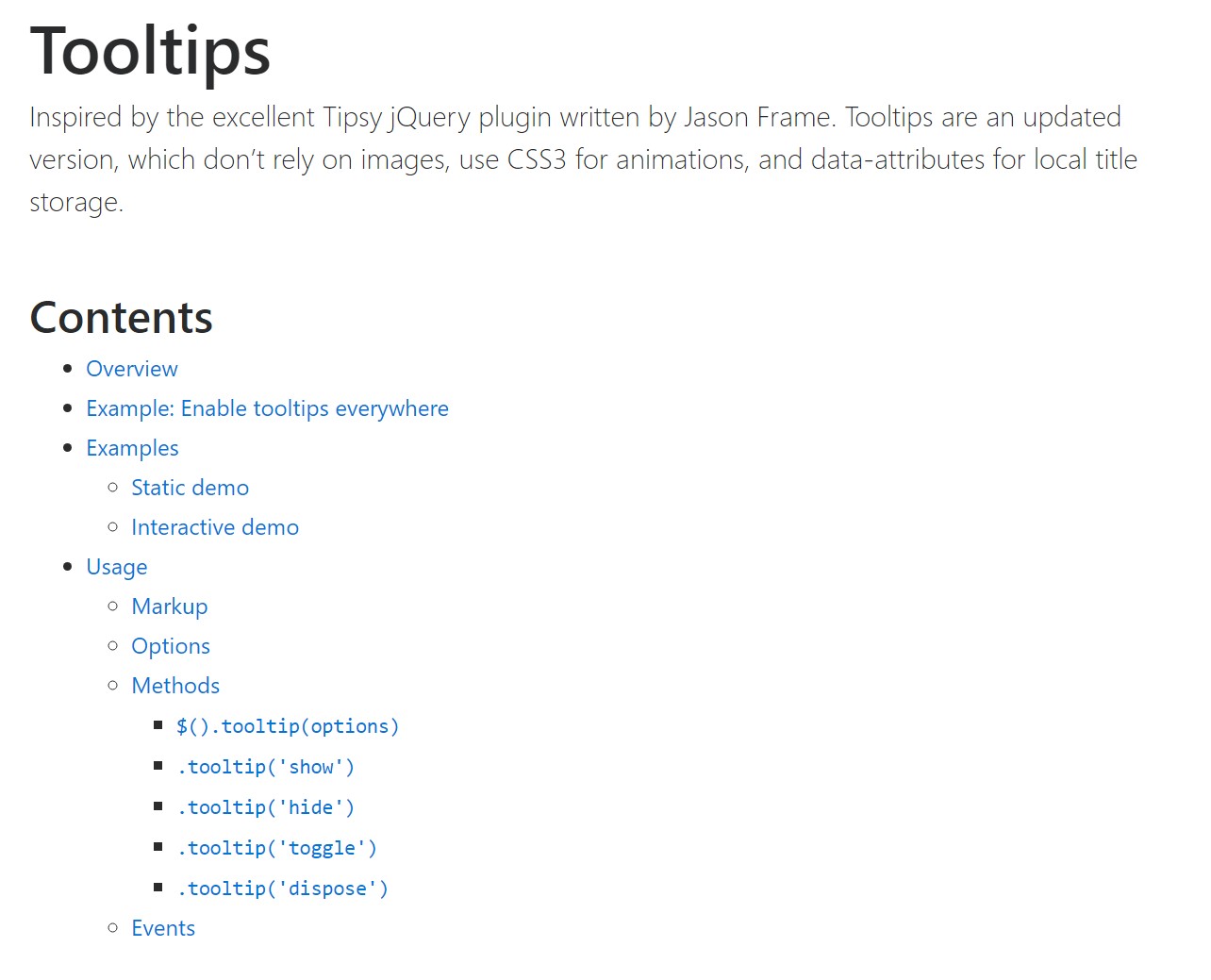
Sometimes, most especially on the desktop it is a useful idea to have a refined callout along with some suggestions arising when the site visitor positions the mouse arrow over an element. Like this we make sure the most appropriate information has been certainly presented at the correct time and eventually enhanced the visitor practical experience and convenience while applying our pages. This kind of activity is managed by tooltip element that has a regular and trendy to the entire framework styling look in newest Bootstrap 4 version and it's definitely convenient to incorporate and set up them-- let's see just how this gets carried out . ( get more information)
Activities to learn when using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You have to involve tether.min.js right before bootstrap.js in order for tooltips to operate !
- Tooltips are definitely opt-in for performance reasons, in this way you must initialize them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never presented.
- Indicate
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on hidden elements will not function.
- Tooltips for
.disableddisabled- Once set off from web page links that span various lines, tooltips are going to be centered. Apply
white-space: nowrap<a>Understood all that? Awesome, why don't we see how they deal with several examples.
Exactly how to put into action the Bootstrap Tooltips:
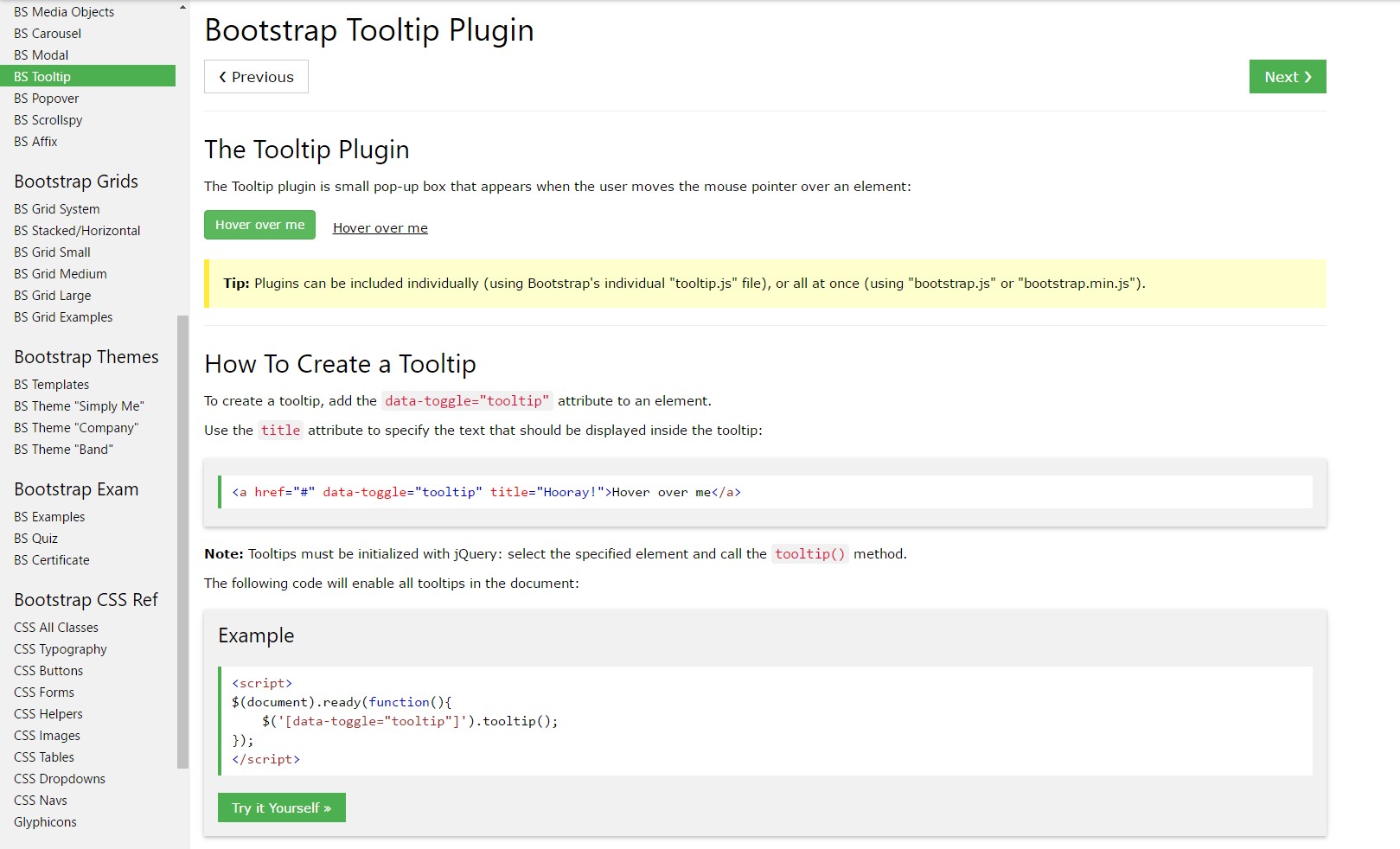
First off in order to get use of the tooltips functions we need to enable it since in Bootstrap these components are not permitted by default and require an initialization. To accomplish this incorporate a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is getting what is certainly inside an element's
title = ””<a><button>Once you have switched on the tooltips functionality just to assign a tooltip to an element you must put in two required and just one optionally available attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has stayed almost the same in both the Bootstrap 3 and 4 versions because these really perform work really efficiently-- practically nothing much more to become demanded from them.
Representations
One solution to boot up all of tooltips on a webpage would undoubtedly be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
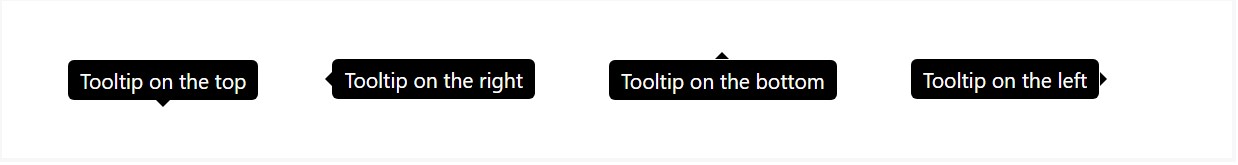
)Stationary Demo
Four alternatives are available: top, right, bottom, and left straightened.
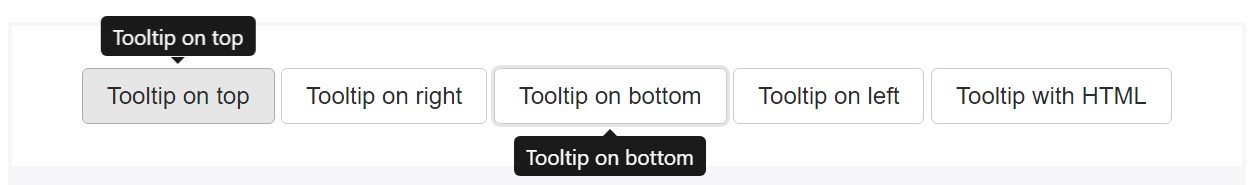
Interactive
Hover above the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a
datatitletopHelping make tooltips operate for key-board and assistive technology users.
You must just bring in tooltips to HTML features that are generally commonly keyboard-focusable and interactive (such as links or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
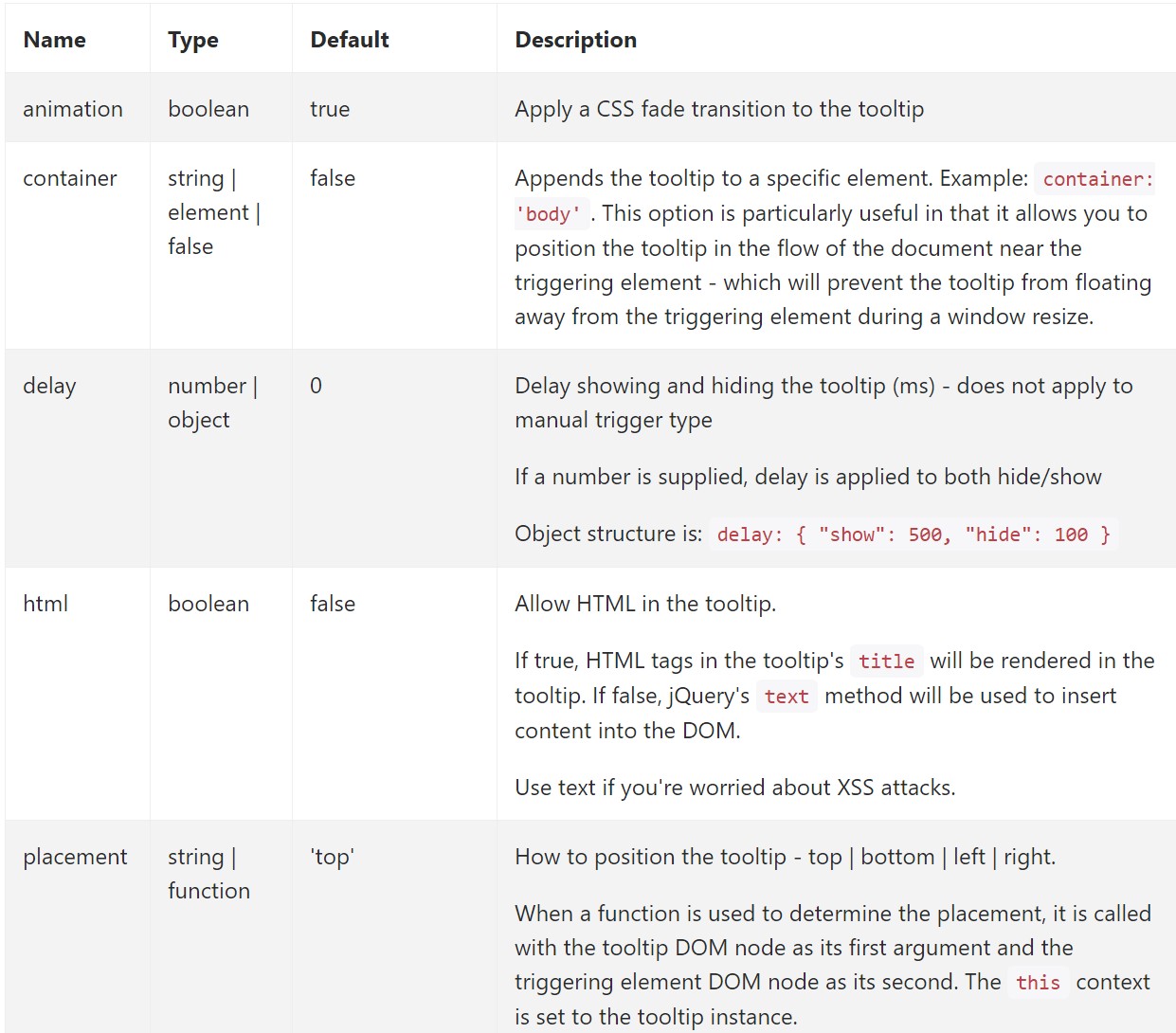
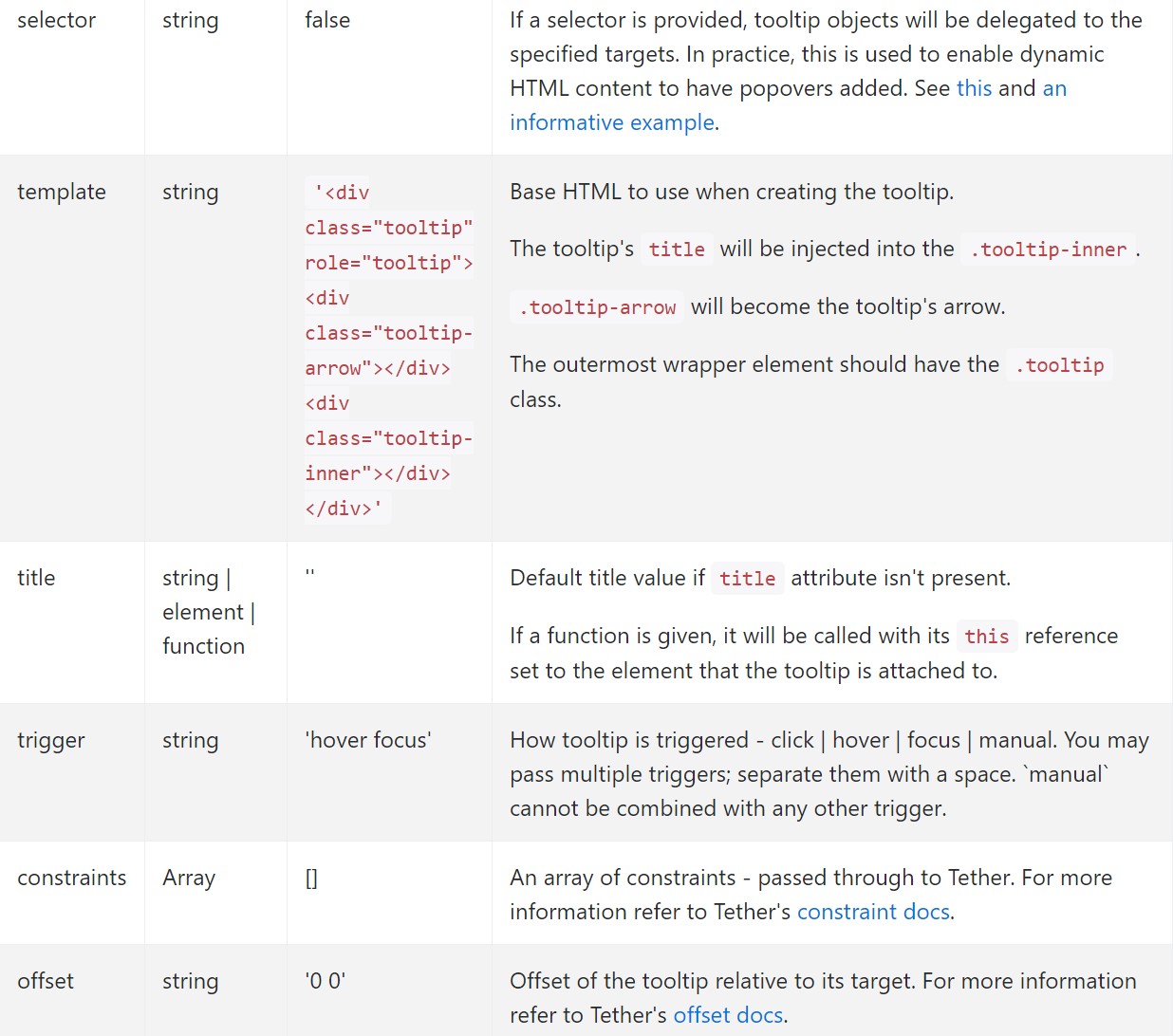
</div>Opportunities
Selections can be pass by by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Opportunities for particular tooltips can additionally be specified through using data attributes, as clarified above.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Comes back to the caller just before the tooltip has in fact been displayed (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the caller prior to the tooltip has in fact been hidden ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been shown or disguised ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that work with delegation ( which in turn are developed using the selector opportunity) can not be individually gotten rid of on descendant trigger components.
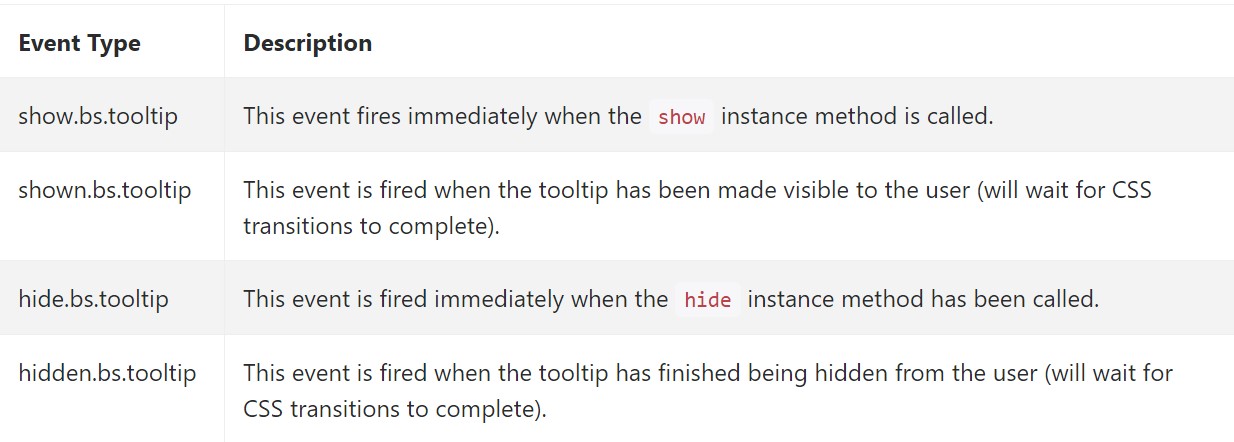
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about here is the quantity of details that happens to be put into the # attribute and eventually-- the placement of the tooltip depending on the location of the main feature on a screen. The tooltips ought to be exactly this-- short important ideas-- placing far too much details might just even confuse the website visitor instead of support navigating.
Also if the main component is extremely close to an edge of the viewport positioning the tooltip at the side of this very edge might actually cause the pop-up content to flow out of the viewport and the information inside it to turn into practically nonfunctional. Therefore, when it concerns tooltips the balance in operating them is necessary.
Examine several on-line video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh