Best Bootstrap Responsive Theme Creator
Twitter Bootstrap Portfolio Theme
Nowadays just about every company, despite if this's a start-up or a huge enterprise just needs to have an internet site. Or even additionally-- a bunch of people feel the necessity off possessing one either to show exactly what they must say and also share their vision or even to ensure their skill as well as expertise so as to get employed a lot more simply. But naturally not all from us posses the needed webmaster skills and/or time needed to have for making a trendy appearing site coming from the blemish using simply a text message publisher as well as preferred internet internet browser.
But permit's step back and have a look about. In nature every thing sort of strives discovering the simplest course, the one taking least efforts receiving from one aspect and one more. So it's sort of all-natural factor our company find for a rapid and also easy remedy of the activities our team generate experienced to. For me directly, as a graphic and also lately creating his initial steps internet designer it never was an alternative having somebody else's vision and also substituting only the terms with the one I require, yet allowed's admit it-- using stock HTML templates is actually undoubtedly a fast as well as simple remedy for one doing not have the capabilities, however in hopeless necessity from an internet site. You simply require and have the data and also change the message and images with your personal-- no special understanding is actually called for and really good cost-free resources for text message editing and picture chopping are actually extremely discovered on the internet. As well as because there are actually plenty layouts available this's even pretty very easy to pick-up one in fact close adequate and the essence of just what you indicate to share in your site. Coming from this viewpoint this tool really resembles the most convenient method, but let's be actually honest-- it is actually a provide and have video game-- you drop a bunch of your time finding for a decent design template and afterwards receiving accustomed to the way this tool is actually arranged and also unavoidably understand encountered the HTML knowing arc to get all around equally high as you have to achieve your targets-- that is actually merely the technique this is actually. And whatever you perform-- you get narrowed by order someone certainly not also knowing you exist performed for the important web content you prefer and reveal to the planet.
As I stated I am actually a developer, thus by doing this of carrying out points has actually never been actually a choice for me. But I am actually likewise (or at minimum think thus) a person, thus, obviously, I am actually additionally pursuing the most convenient technique-- as well as in fait accompli I found it a couple of months back-- this tool's a remarkable (and also free of charge!) part of software program called The Mobile Bootstrap Builder-- you simply drag as well as go down the readymade blocks arranging and styling all of them right from the main conclusion like you will in a text or image editor-- no coding expertise required in any way, which was actually terrific during the time since I had none. But as you can suspect this is actually an exchange online game once more-- being an increasing celebrity it had limited amount of blocks still in rare occasions narrowing me sharing the points I had to. However, Mobile Bootstrap Builder was therefore trendy as well as the technique of creating a site with felt therefore easy and also enjoyable that this tool type of typically became my favored website design remedy. Time gone by as well as that appeared that I am actually certainly not the a single-- I witnessed the creating from a sturdy Mobile Bootstrap Builder community discussing knowledge and also assisting the ones in demand. It developed thus a lot definitely that a ton of individual internet concept groups intended to feature their function in Mobile Bootstrap Builder's structure sacking some even more spice as well as variety to the venture.
So this is exactly what our team're heading to discuss today-- UNC Bootstrap Mobile Theme - the 1st independently created HTML layout pack combined right into the terrific Mobile Bootstrap Builder. Beginning as fairly unsatisfactory in personalization choices expansion beautiful merely with the multiple in different ways adapted predefined blocks to pick coming from in simply a concern off full weeks the UNC Bootstrap Responsive Theme expanded up and come to be an exceptional expansion supplying the consumer the pointed out range from blocks comfortably covered in the treasured no code required Mobile Bootstrap Builder Customization atmosphere. Scrolling down as well as down over nearly a hundred different predefined blocks you'll be pleased to find a whole arrangement from entirely new types off blocks essentially increasing your abilities of showcasing your information along with the Mobile Bootstrap Builder. And the greatest point is actually that along with the carefully learnt Block Preferences you rarely need to have tweaking one thing with the Code Editor-- nearly everything may be established coming from there. We'll additionally have a much deeper look in these uncommon situations when minor tweaking and styling the components are required if you want to gain one of the most coming from them along with only a few straightforward lines off regulation recorded the integrated Mobile Bootstrap Builder Custom HTML and also CSS editor.
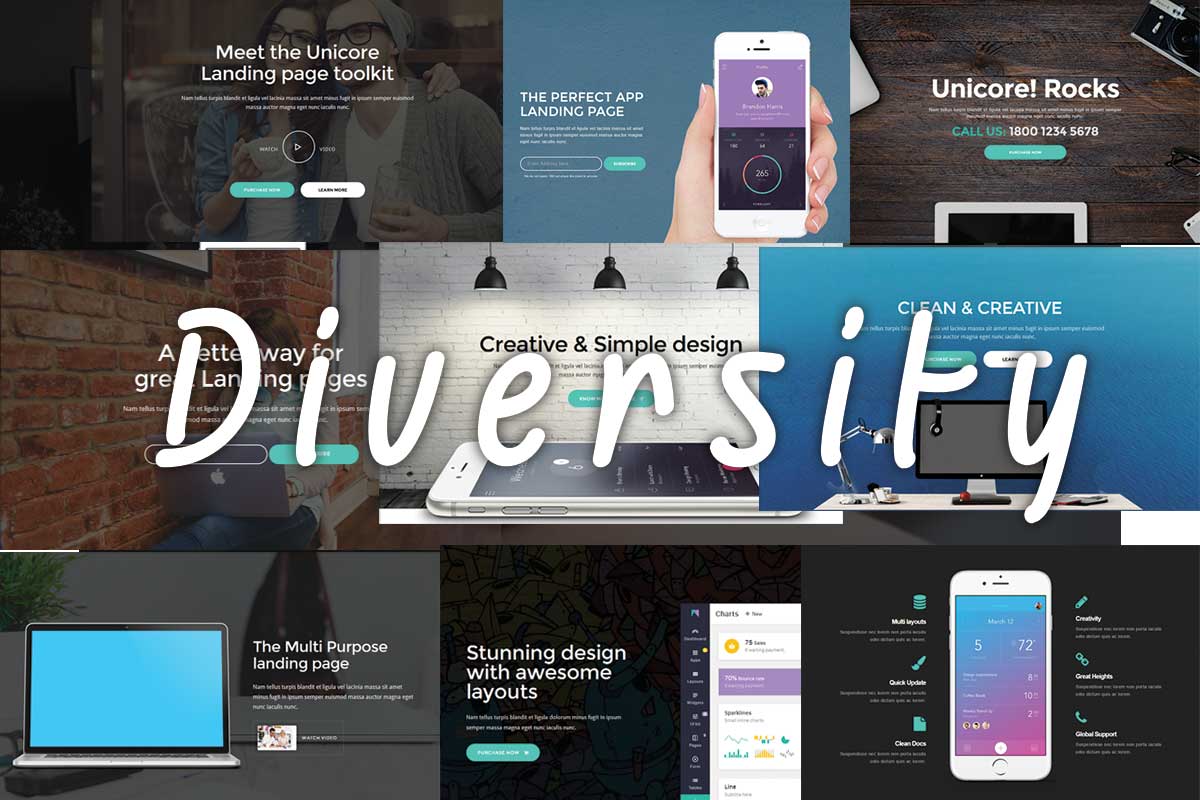
Diversity as well as ease

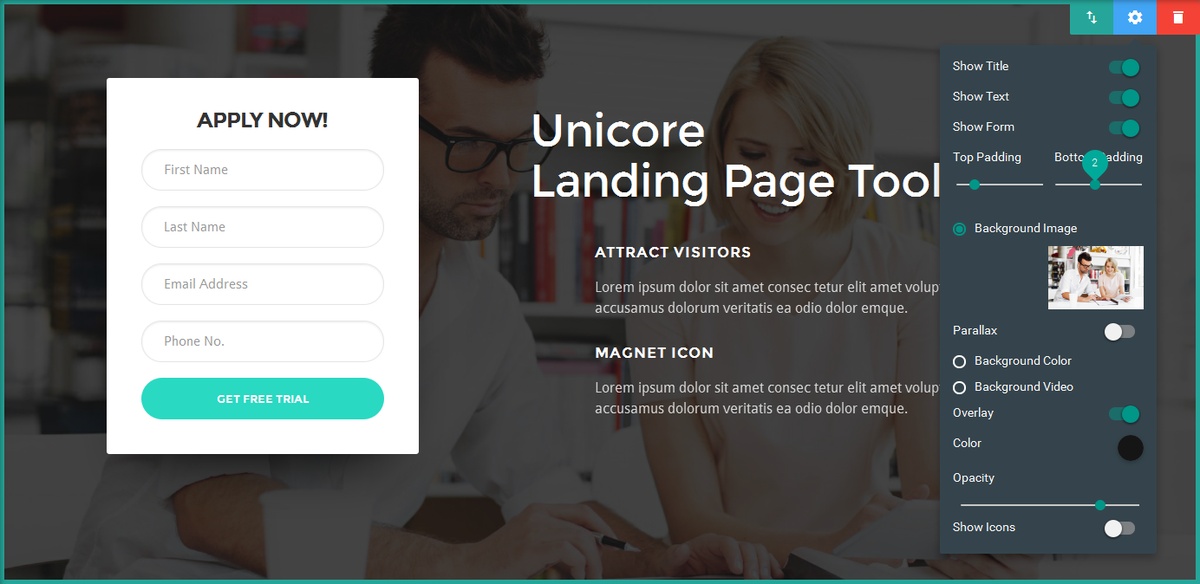
This is what the UNC Bootstrap Responsive Theme actually provides-- a whole hand filled with blocks ready for you to type your web content and change the graphics, much like you utilized to perform in the frequent HTML themes. However this moment, due to the Mobile Bootstrap Builder Graphic setting you get and in fact view the results of every adjustment you square away on the screen. No much more mindful identifying parts of code and blinking over the screen making sure you paste that in the correct restaurant to download the intended plan-- you only tug as well as drop the many things you require where you need this as well as with the UNC Bootstrap Minimal Theme there is a lot to move and also fall.
I reckon here comes the place of couple of words of caution-- with the significant energy come the excellent duties. Simply considering that you can grab and also drop any block at any location in your layout it doesn't indicate you ought to randomly accomplish this. Now when you possess the devices to buy the web site exactly the way you should-- have your time developing the strongest concept which ideal socialize with the individuals and also offer and your necessities. Off course, the best vision includes a bunch of practices, however just bear in mind that it goes without saying there are handful of popular guidelines which a site look must fallow. You've really generated some aid on this-- the way the blocks are actually ordered in the edge panel gives you a suggestion regarding the appropriate restaurant they ought to enjoy your internet site.
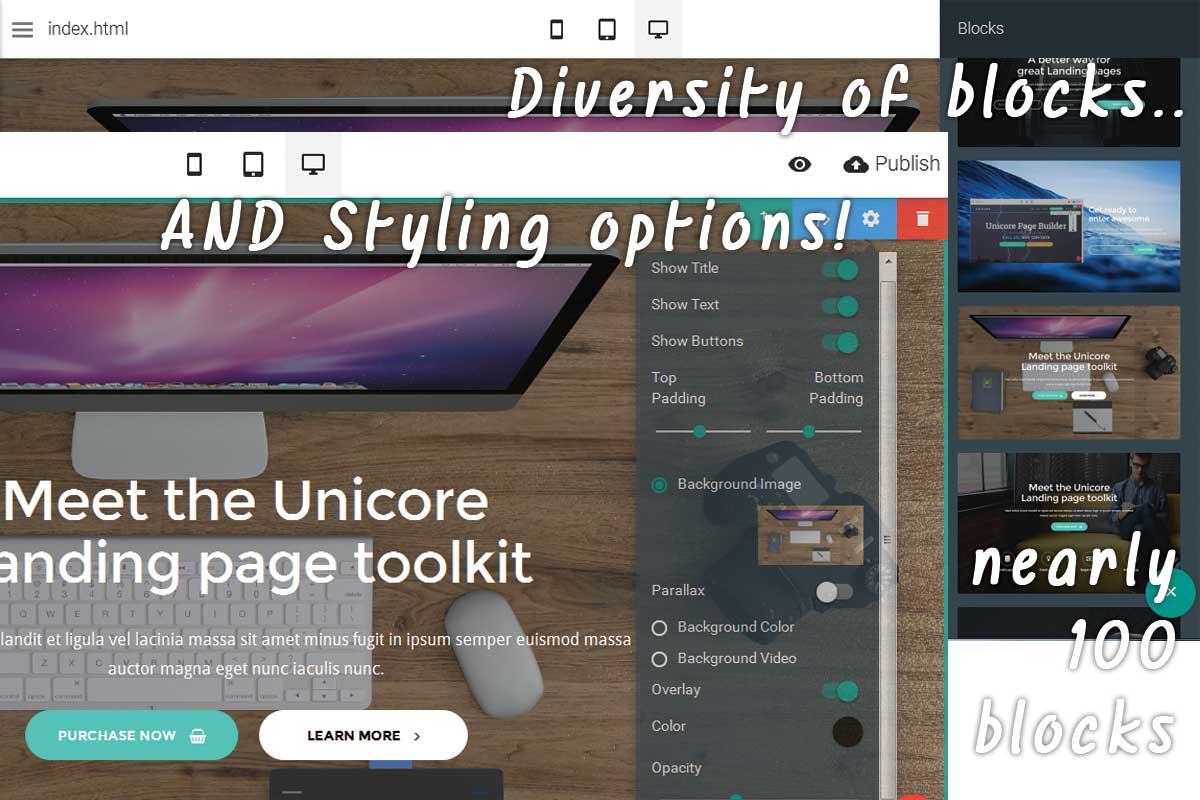
Various blocks AND Multiple choices
The brand new model off the UNC Bootstrap Minimal Theme offers multiple( nearly 100) predefined blocks and the very best point is actually almost all of all of them are actually completely adjustable the Mobile Bootstrap Builder technique! In the Blocks Preferences door there are actually all the great aged styling alternatives our company the Mobile Bootstrap Builder Users Community are actually currently utilized to and also some brand-new ones including the use of the Font Awesome symbols and some necessary to the brand-new sort of blocks handles our company'll take a detailed appeal. You don't acquire faced a dilemma anymore-- a number of blocks with an absence off no coding modification (as in typical HTML design templates as an example) or even great sleek pack from entirely personalized blocks overlooking a performance occasionally. Along with the new model from UNC Bootstrap Theme you understand BOTH-- only select the blocks very closely matching your eyesight and also design this via the graphic Mobile Bootstrap Builder user interface.
The best unpleasant surprise with the 2nd variation of the UNC Bootstrap Theme will possibly relate to the Mobile Bootstrap Builder individuals currently acquired accustomed to the 1st one. As any sort of item off function in procedure the initial model possessed a huge selection of predefined segments however completely lacked personalization alternatives in the Block Properties segment, thus for an adapted Mobile Bootstrap Builder consumer dealing with this tool was type of unpleasant. However no additional! It appears the property development crew has taken the integration of the theme seriously and currently the UNC Bootstrap Minimal Theme supplies total and enjoyable structure an excellent looking as well as completely responsive internet site adventure.
So allow's right now take a detailed examine exactly what our team've understood.
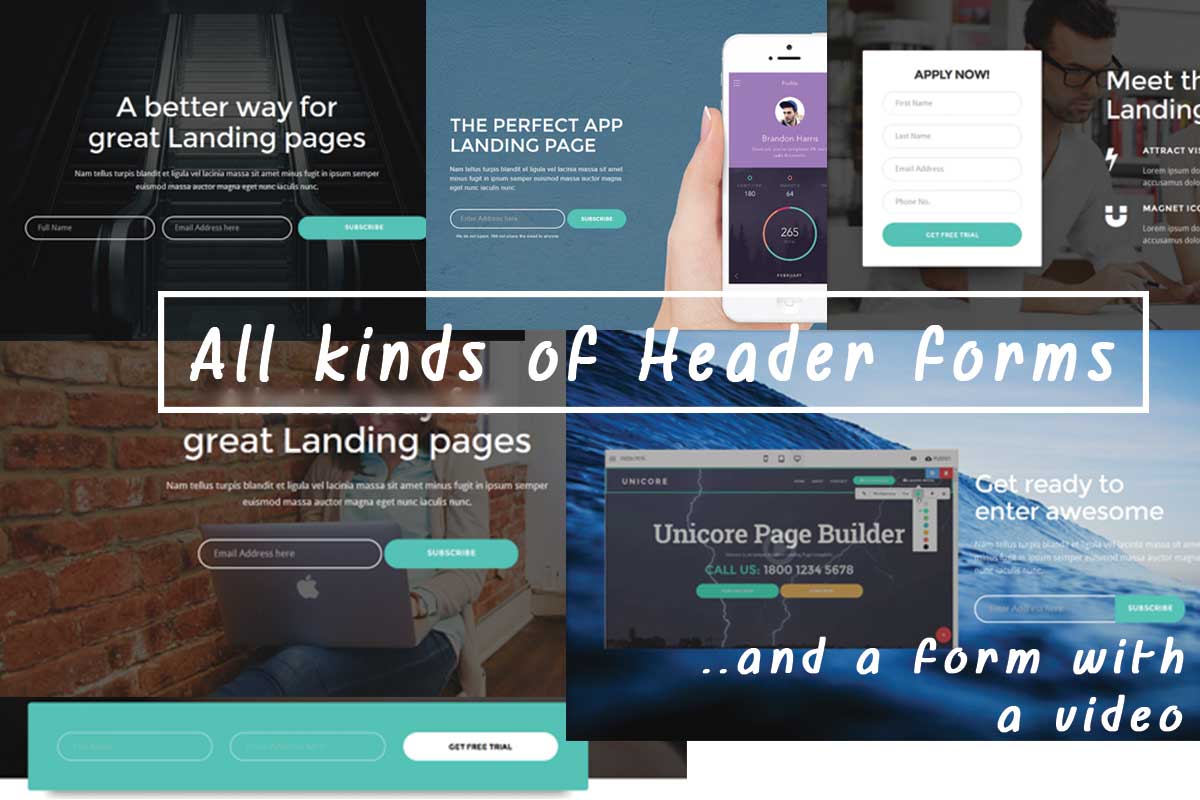
The Header Blocks
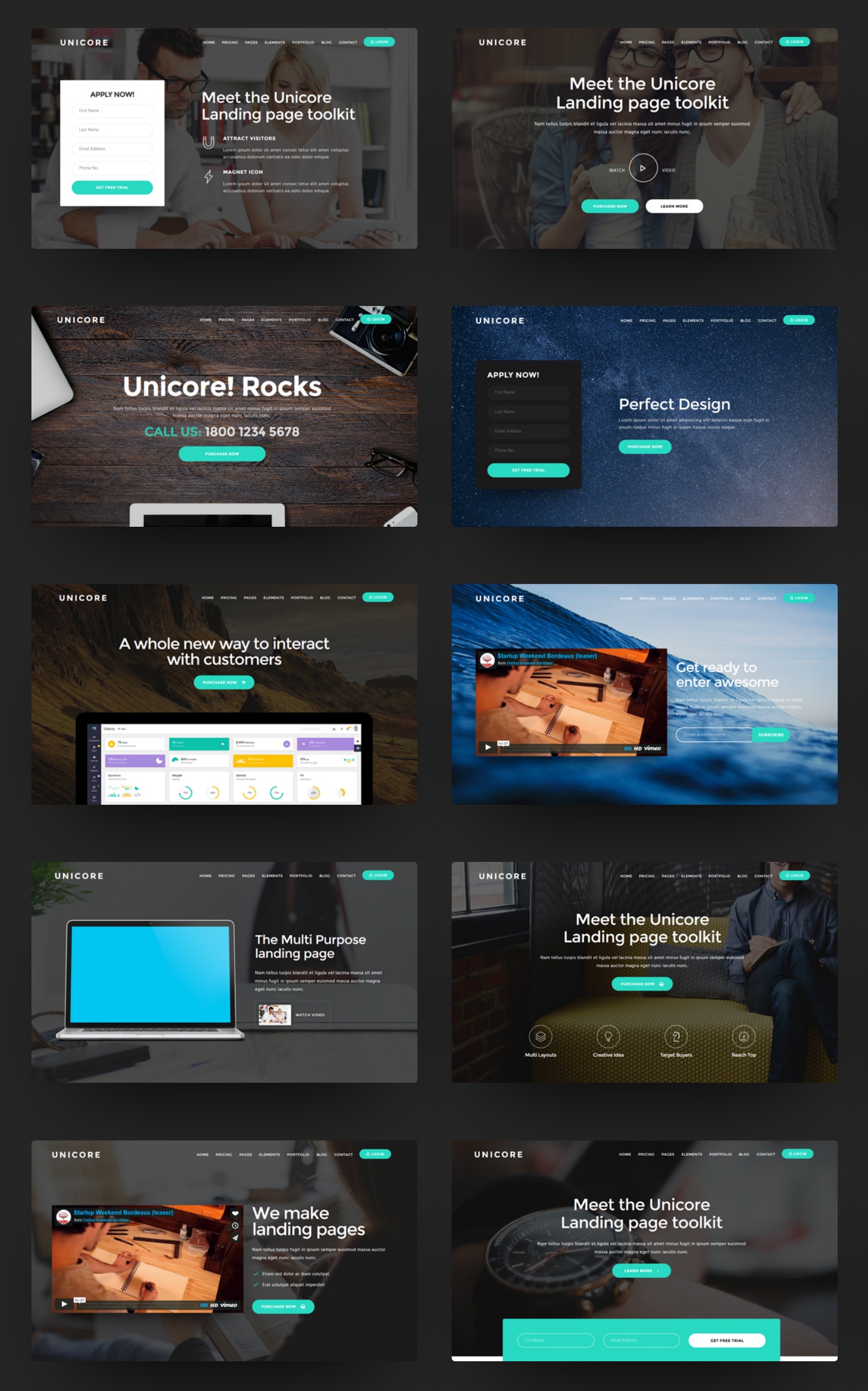
In UNC Bootstrap CSS Theme there are 25 all forms of header blocks out for you and make use of. They come totally loaded with functions and also in fact this becomes the sign that contrasts them off each other. The UNC Bootstrap Theme growth crew has actually generated and also established up all type of great possibilities consisting of 9 kinds of contact and also subscribe types-- something our company failed to possess previously and to spice up the many things additionally you can incorporate a graphic or video to some of all of them. The header pack also include bold contact us to activities with imaginative concepts for the background, some them permitting you and put in photo or even video recording inline. Likewise, brand new component launching is actually using Font Awesome if you want to accomplish a couple of fairly enticing outcomes.
All UNC Bootstrap Mobile Theme Header Blocks possess total Mobile Bootstrap Builder Classic history collection alternatives featuring Background Solid Color, Image Video as well as a fully personalized translucent Overlay colour. A brand new attribute is actually the Icons Color choice-- because in many blocks you have the capability off putting in Font Awesome Icons in your material this alternative allows you choose the colour in which you think they will certainly show up greatest. The typical styling method is all the elements equivalent in a block to share a color but if for some factor you need applying an all shade to some of the images, that's simply possible along with merely a few collections from code and our team'll explain that later.
The overall dark color design type of masks the appeal off the blocks in the side panel producing this hard and actually observe the design. This's sort of puzzling initially, however do not stress-- you'll receive utilized to it rather very soon-- simply take all the blocks out and see just what you've entered your new toolbox and also eventually when you need something you'll determine the corresponding thumbnail easily.
Therefore Let's have an appearance.
The daring contact to activity types in the header are pretty a wonderful and also helpful idea. Leveraging Mobile Bootstrap Builder integrated one action modification form functions the UNC Bootstrap Flat Theme offers us a lots and get coming from relying on the information from the site. All the styling are actually completely adjustable via the graphic user interface and in instance Bootstrap predefined color schemes are actually not nearly enough-- taking advantage of the Code Editor's capacities. This tool is in fact an excellent means integrating the fashionable full-screen header along with meaningful details as well as functions. One technique or one more you've pushed the web content down already, therefore why not placing some functions alongside the impressive graphics.
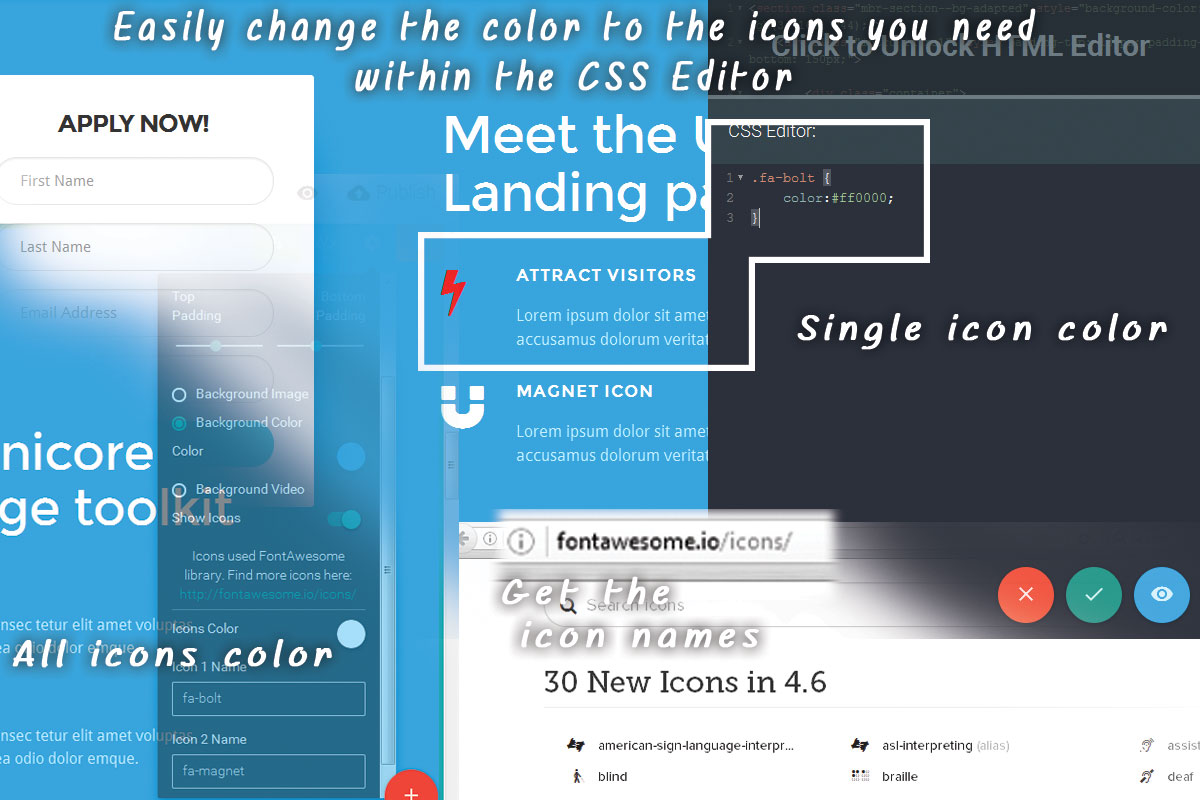
The UNC Bootstrap Minimal Theme incorporates making use of Font Awesome Icon Set, which is in fact fairly awesome, however initially could obtain kind of perplexing. They carry out offer you a tip in the choices door concerning where to search for the icon codes and you can easily picked the shade that fits finest.
To reach an all color for a solitary image you will wish to use a little bit of CSS method-- the name from each icon is also a course appointed and the component containing this tool-- the designing from every one of the Font Awesome Icons in a block utilizes the.fa selector. And style certain one, using its label as a selector similar to this:
Don't acquire perplexed by necessity off typing the exact names from the Font Awesome Icons you need-- simply copy/ insert from the scam sheet provided as a web link in every the Properties Panels.
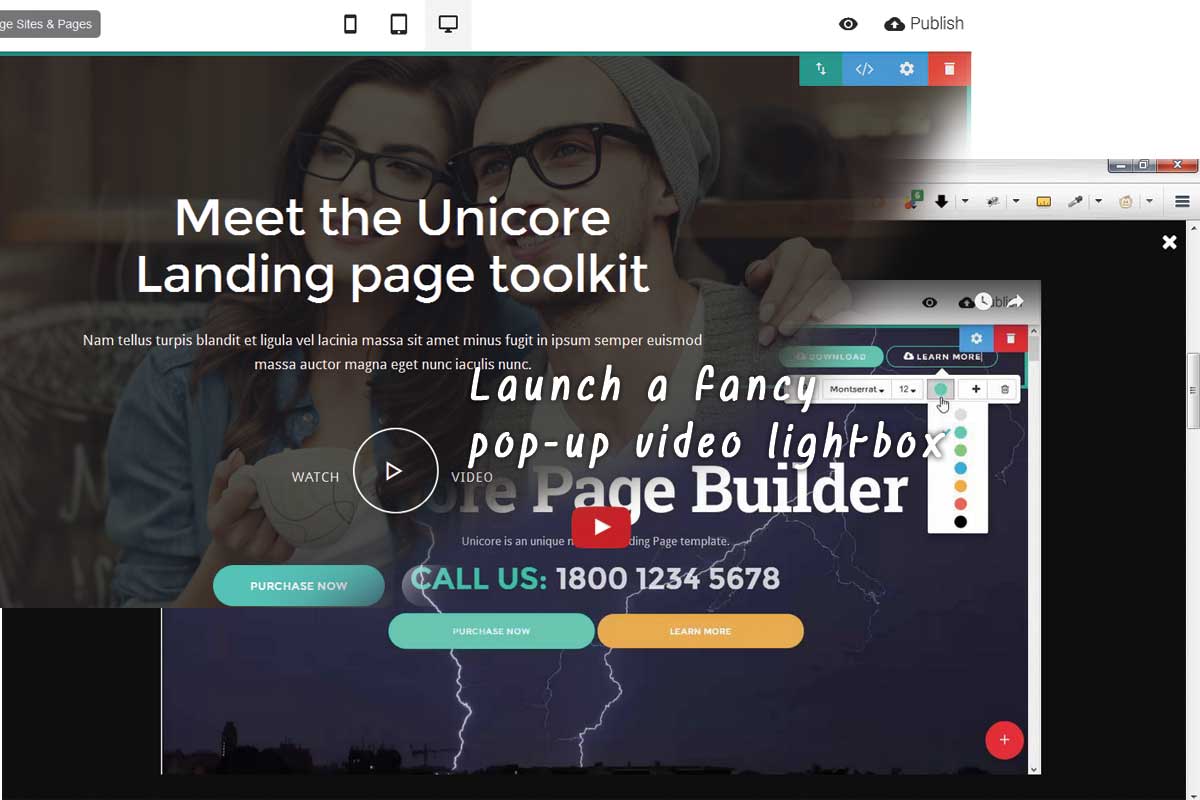
Light up the video
One more amazing attribute is the turn up video clip light container included in one from the predefined header obstructs providing a clean approach and the ingrained video-- this tool loads on individual demand (click/ tap on guard Video Button) and also conveniently packs the display for greatest experience. At the rest from the time the exact same place receives inhabited by a desirable image off your option to reinforce your principle. Therefore essentially this's an area saving idea and also gives a clean and also refined method of providing your illustration video clips.

An image worth a 1000 terms
In the UNC Bootstrap Minimal Theme you've understood the liberty of showcasing your graphics in various and pleasing ways. Along with the quickly personalized sliders you can decide on up the pictures ideal representing your principle as well as present them to the public alongside along with pleasing headline handful of paragraphes off explanation or even a contact to action-- all totally accountable certainly. The slideshow blocks out been available in 2 various styles-- complete boxed and also complete size and match the internet site uniformity.
And if you prefer presenting your images in a pleasant tiled gallery appealing to an increased viewpoint in a light package-- with UNC Bootstrap Landing Page Theme porch obstructs you quickly could The Block Preferences offers you all the electrical power to put together and prepare the images you require. A factor and consider is because the graphics you post are both to used for thumbnail and light box view this tool is actually a smart idea they all keep the same proportions. So you would perhaps desire and chop several of them with your beloved graphic editing resource. Not exactly sure exactly what tool that is actually-- our team've acquired you dealt with-- have a look at our article about on-line/ offline image handling remedies.
The reality images are actually additionally to used as thumbnails may also assist you making some extremely clean appeals doing precisely the opposite I suggested in the previous paragraph. To get a mosaic perspective of your thumbnails merely include hence graphics with different percentages as well as discover the results. In this experience, this tool could likewise be actually a smart idea turning on the Spacing options providing the images some vacuum around. There is no stringent dish thus simply possess some fun making an effort all options till you come to the one you truly just like. Along with the UNC Bootstrap Flat Theme porch block you can.
As well as let the media come
The media blocks are actually essentially the like in Mobile Bootstrap Builder's Native Theme-- still very useful though-- you acquire the power and feature inline an enticing graphic or even a video recording alongside with a few terms to illustrate this tool and, if you should-- a switch to get in touch with the consumer to take an action.
The right/ ideal alignment capability is being substitute by consisting of two all blocks. If you have to include Image lined up to the precisely big monitors-- just insert the proper straightened video recording block and replace the video recording.
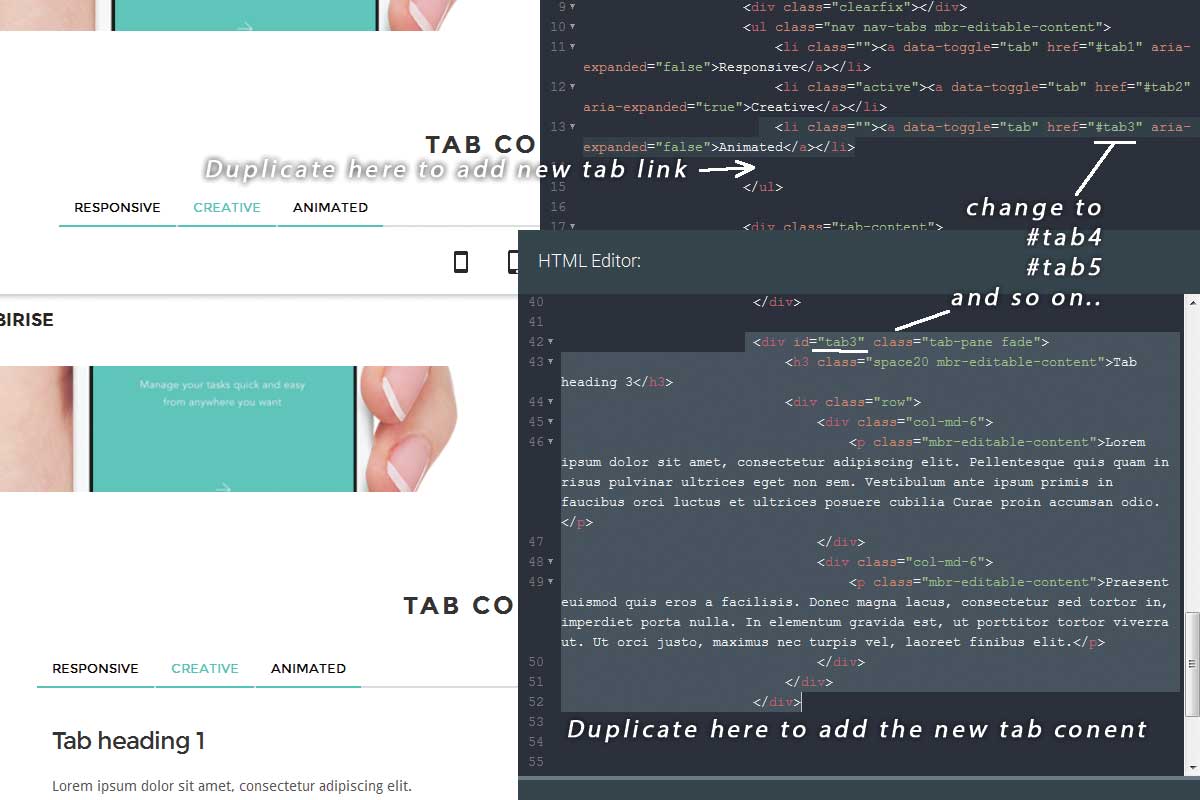
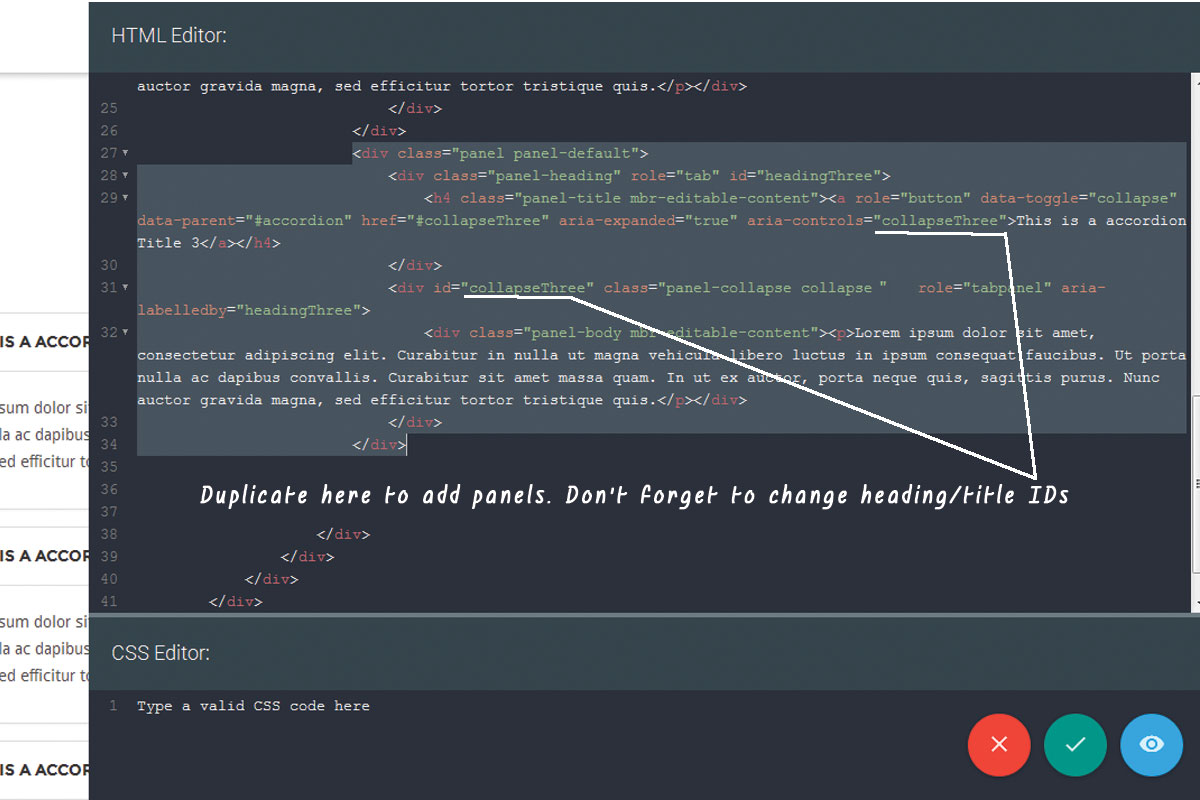
This segment of predefined segments and the following one come as an actually beneficial enhancement to the Mobile Bootstrap Builder wide array off blocks-- they let you explain even more concerning you or even your businesses timetable and components in a fresh as well as attractive means. Our company've understood an adorable timeline as well as 2 different tabbed material shuts out listed below which are really a novelty for the Mobile Bootstrap Builder setting. Pro tempore being actually these blocks also are without Customization choices via the Block Properties Panel yet that is actually very ordinary really due to the fact that as I advised you this is actually the very first version of the UNC Bootstrap CSS Theme as well as with any luck are going to get improved very soon. Not and stress however-- everything is effortlessly changeable from the Code Editor Panel-- allow's have a look exactly how
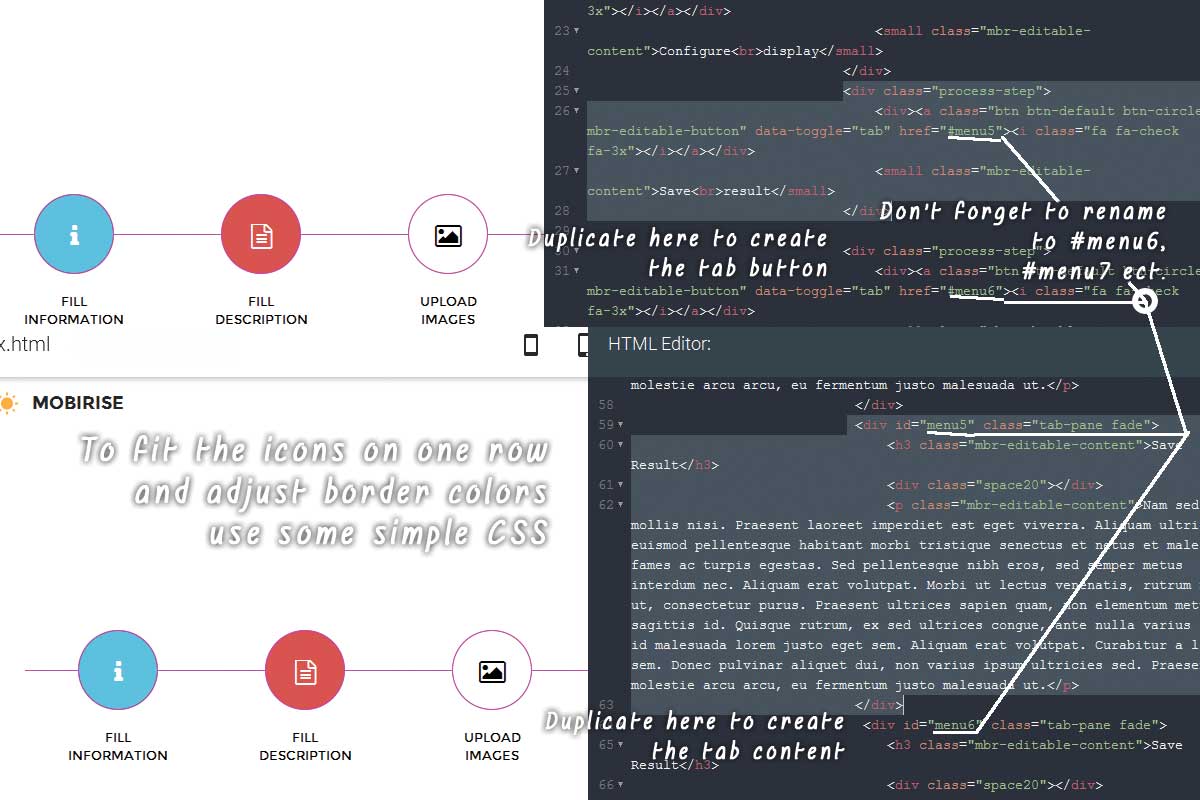
Our team've got two choices listed here-- the regular tabbed appearance as well as a timeline-like tabs with images which is actually pretty awesome actually. Setting them up just in case you don't require 3 (or in the situation from images 5) tabs obtains by means of the Code Editor Panel again such as this:
The Icon Tabbed blocks are in fact one block along with various styling choices. Since the Icon buttons are managed as switch you've understood a small quantity off true Mobile Bootstrap Builder experience being allowed and select their energetic state through the visuals interface. However nonetheless you've understood incorporate possibility (the PLUS SIGN) in switch modifying alternatives perform not seek to add one-- this will merely set a replicate beside the initial without extraing the necessary buttons capability you perhaps would need to have. As opposed to duplicating the button to set up this block the technique you require that merely put together the preferred Icons, Active different colors and also Background from the Block Properties board as well as unlock the HTML part. When existing you will should duplicate multiple straightforward fragments from code in purchase to generate added tab Icon and Content (or even get rid of some snippets if you do not need all of them). Always remember to modify the id titles from the freshly added elements to link them properly with each other.

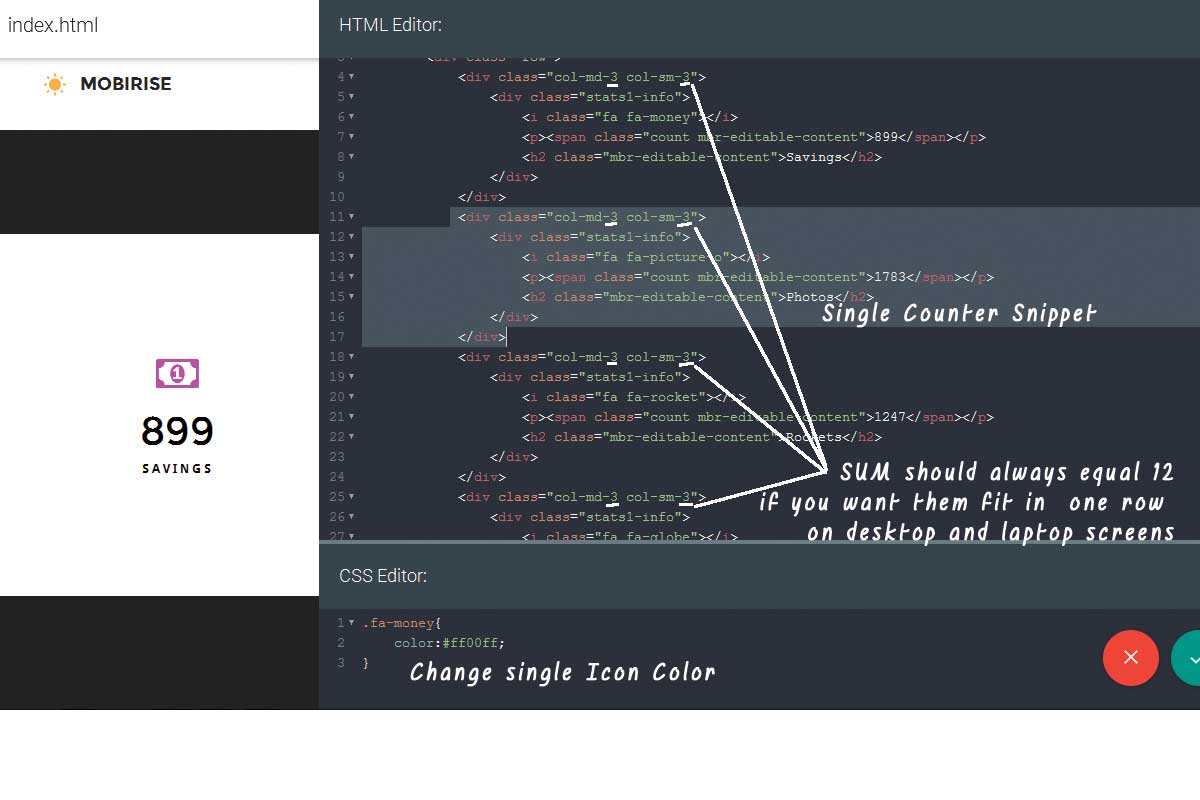
Let's matter as long as our company prefer!
The counters are excellent! I've constantly liked this easy, new and also helpful way off presenting some varieties to the individual. Since off the awesome animation result you kind from actually find the ascendance, obtain a little bit of a genuine life experience. So of training course I liked the counters shuts out immediately. Establishing the caption and number and count and takes place straight in the block-- simply click and also type. If you choose all colour for the images changing this tool takes place via the straightforward CSS regimen our company discussed earlier listed here. Altering the amount of the counters demands certainly not just reproducing/ eliminating the code however additionally some math and set up the Bootstrap network row courses for all the parts-- the total ought to constantly amount to 12 in order for them to appear in one line on desktop screens.

The team areas provide very well and also don't require a lot from a tweaking-- merely select the background, modify the captions as well as material and you're good and head to. The selected looks off 3 and also four photos straight are really very sufficient in purchase both providing your group (or even maybe items) and the country and at the exact same association preserving the legibility of your web site-- 2 straight are actually fairly a handful of and 5 or even 6-- I presume also several-- the consumer must have a great view over the graphics.
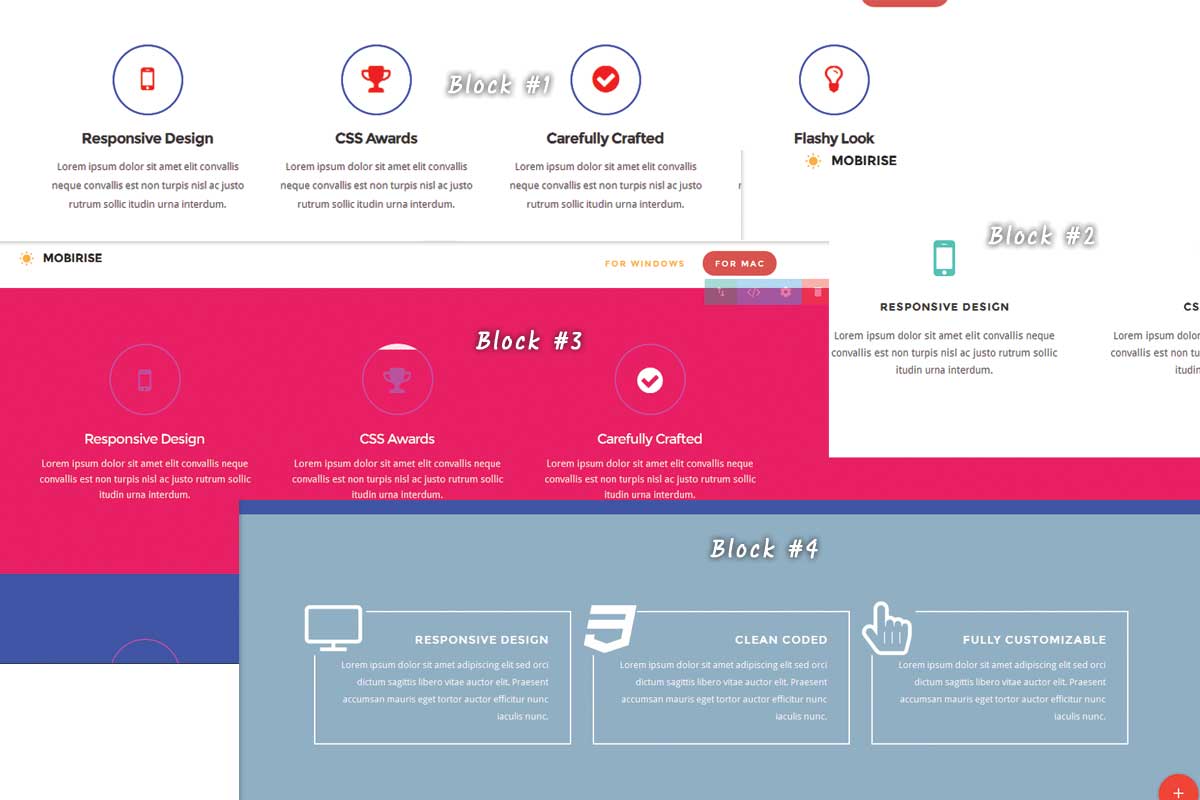
Another completely new component launching along with the UNC Bootstrap Minimal Theme are the Iconic Features Blocks. Along with the evolvement of the theme they obtained multiple modification choices setting you without the earlier uniform candy green color and allowing modification according and almost any type of intended internet site look. Furthermore with the aid of Mobile Bootstrap Builder highly effective Custom Code Editor Extension you can make some extra alter according your necessities. As well as you could do that along with just a couple of basic lines from standard!
Let's discover how. And merely to be actually crystal clear aware here you can easily view what I imply talking block # 1 and 4.

Brag concerning your customers and your capabilities
An additional uniqueness offered in the UNC Bootstrap Landing Page Theme are actually the Client Style blocks. They provide you easy but attractive method of showcasing logotypes or an additional collection off little dimension readable images. They need to be actually either utilized for clients or modern technologies or every other set off recommendations neat piled straight. If you need to have even more products-- simply sack an additional blocks and also readjust the paddings in order to get steady appeal. A two-row grid block is additionally featured and if you require some placeholders empty, only upload a blank PNG report. Like the picture section to obtain regular appeal all the photos must maintain same proportions-- the authentic placeholders are in fact upright. Regardless the placeholders are utilizing only one color the block functions equally as properly with different colors pictures fading them down up until the individual hovers them over. They are actually called Client Style Blocks yet with only a small quantity off creativity along with these blocks might be carried out so much more-- like presenting small photos of your multiple retail stores and linking them and the specific establishment subpage or Google maps site.
Aside from the various other completely brand new blocks our company've additionally acquired Progress Bars below-- a component I've regularly suched as and also missed out on. The block obtains and be actually simple, entirely customizable and also desirable. It keeps 8 differently colored development bars permitting you decided on which to present and the volume obtains simply established up by comfy sliders. It's not most likely you would certainly need to have much more than 8 improvement bars for the internet site you're producing, or even at the very least ought to think about certainly not and due to the fact that excessive may shouldered the consumer however still if you urge-- just sack another block, clear away the heading as well as set top/bottom stuffings and reach congruity.
The sections from this part would offer you well for showcasing any kind of items, posts or perhaps your work. The development group has actually put together all the best usual designs for you to drag as well as come by your design.
The segment additionally brings all required for building a single short article, like Heading, estimates, pictures and also video sections. Through this collection of blocks and also the Mobile Bootstrap Builder freedom and drag and fall all of them with ease the Blogging Platforms ought to really feel at the very least a little bit of endangered.
Listed here along with the phone call to action boards we locate another preferred as well as beneficial aspect which grows Mobile Bootstrap Builder variety from blocks-- the Accordion as well as his sibling-- the Toggle. These guys will certainly provide you best when you have to include a big amount off information yet don't want the consumers and scroll over that every time and also inevitably generate bored end browse away. Within this product line of thought and feelings I presume the ideal way this type of element should appear originally is actually broken down, but also for some sort of factor the Accordion and Toggle blocks out screen increased. Additionally Accordion acts as Toggle and the other way around. This acquires corrected along with effortlessly though with just the removal from a simple lesson such as this:

The posts segment-- web content, web content, information
If you need to have to outline simply some clear text along with an attractive total size sub-header segment the UNC Bootstrap Flat Theme got you dealt with. There are lots off row layouts-- balanced and unbalanced ones to fit every taste. Specifying the stuffing options provides you the liberty achieving constant appeal incorporating various text message blocks.
And also given that this's a Social Media driven world for the desirable website you're building with Mobile Bootstrap Builder and also UNC Bootstrap Mobile Theme you've got wonderful Facebook Tweeter and also Sondcloud integration blocks to keep this on the top from the wave.
Wish to discuss your client's opinion regarding you-- just grab among the recommendations obstructs as well as style that right in. Clean side imaginative prepared they provide a new side illumination techniques off sharing exactly what others think as well as point out concerning you.
We've received many different and also imaginative approaches in showcasing customers testimonies like solitary testimonial slider, several clients reviews as well as my private favored the half testimonial/half picture section. All totally personalized in this model and with any luck with versatile amount of testimonials in the next. Great attribute!
The footers provide some great executes like types, get in touch with info and maps integrated in one element which directly I find really practical. You likewise generate the possibility from leveraging the Font Awesome images and recap your get in touch with details. From training program there still stay the excellent old Candy Green hues, however I really hope currently you've seen they are actually rather easily defeat able.
Final thought
I found a lot enjoyable as well as ideas wondering around the blocks from the UNC Bootstrap Flat Theme. As a Mobile Bootstrap Builder individual I genuinely enjoyed the improvements offered in the final variation and also the fantastic capacity off the just about one hundred predefined blocks. I was actually amazed by range from options and share my vision all ready and also set for me, merely hanging around and give them a go as well as also located some tips I certainly never thought about prior to however most surely will execute down the road.
Thus do not hesitate guys-- set sail the whole brand-new planet from the UNC Bootstrap Flat Theme, take your time discovering and individualizing that and soon you are going to additionally be astonished you're possessing a great deal fun and also making great things in the experience!