Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Along with Bootstrap 4 you have the ability to build your internet site now much faster than ever before. It is quite really much easier to utilize Bootstrap to design your web site than some other programs. Having the integration of HTML, CSS, and JS framework it is one of the absolute most favored systems for website advancement.
Some elements and secrets in Bootstrap 4
A couple of the most recommended functions of the Bootstrap 4 incorporate:
• An improved grid complex that enables the user to obtain mobile device responsive along with a fair level of convenience.
• Several utility instruction sets have been featured in the Bootstrap 4 to facilitate uncomplicated learning for novices in the business of web development.
Factors to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been entirely removed. The creators have guaranteed that the Bootstrap 3 does get frequent improve and problem resolve as well as improvements. It will be performed even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for a variety of web browsers as well as managing systems has been included in the Bootstrap 4
• The total size of the font is enhanced for relaxed viewing and web construction practical experience
• The renaming of numerous elements has been accomplished to make sure a speedier and much more trusted web development process
• Through brand new customizations, it is attainable to build a extra interactive web site with minimal efforts
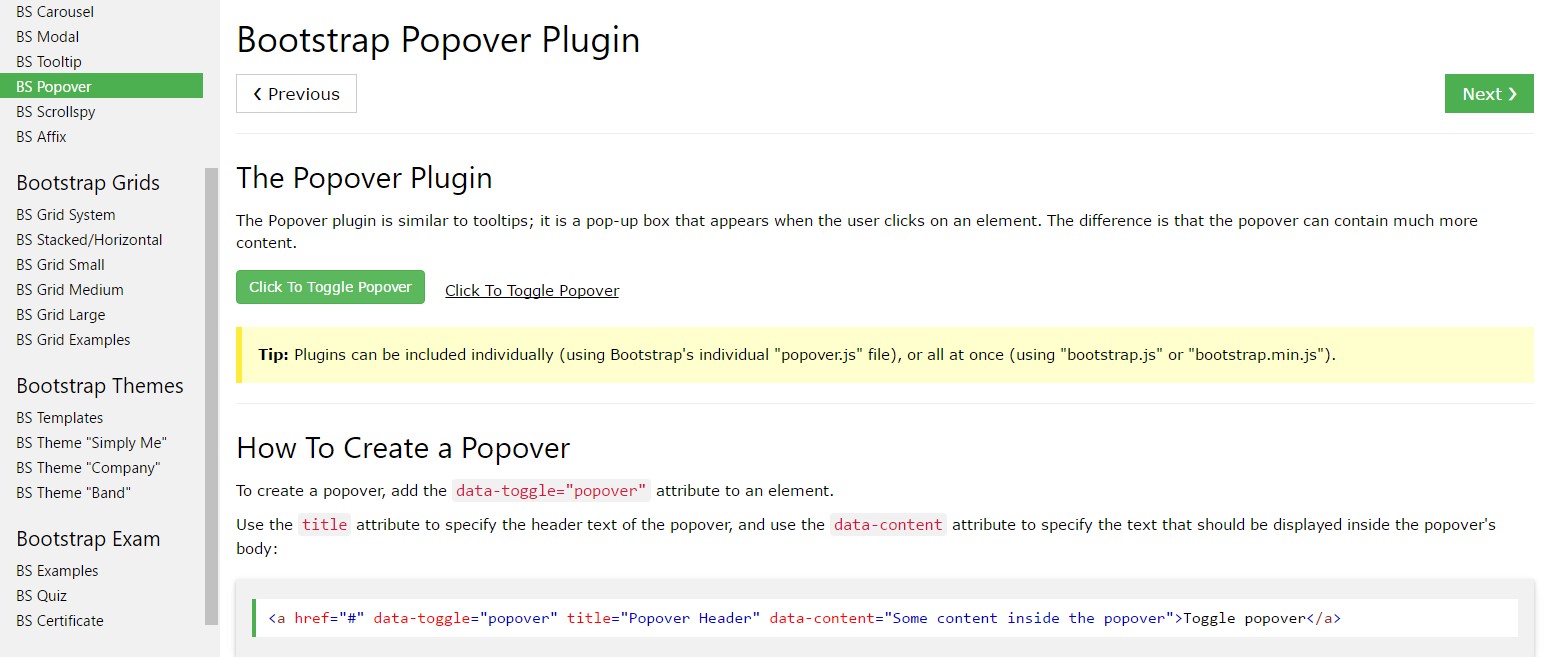
Bootstrap Popover Button
And now let us arrive at the primary subject.
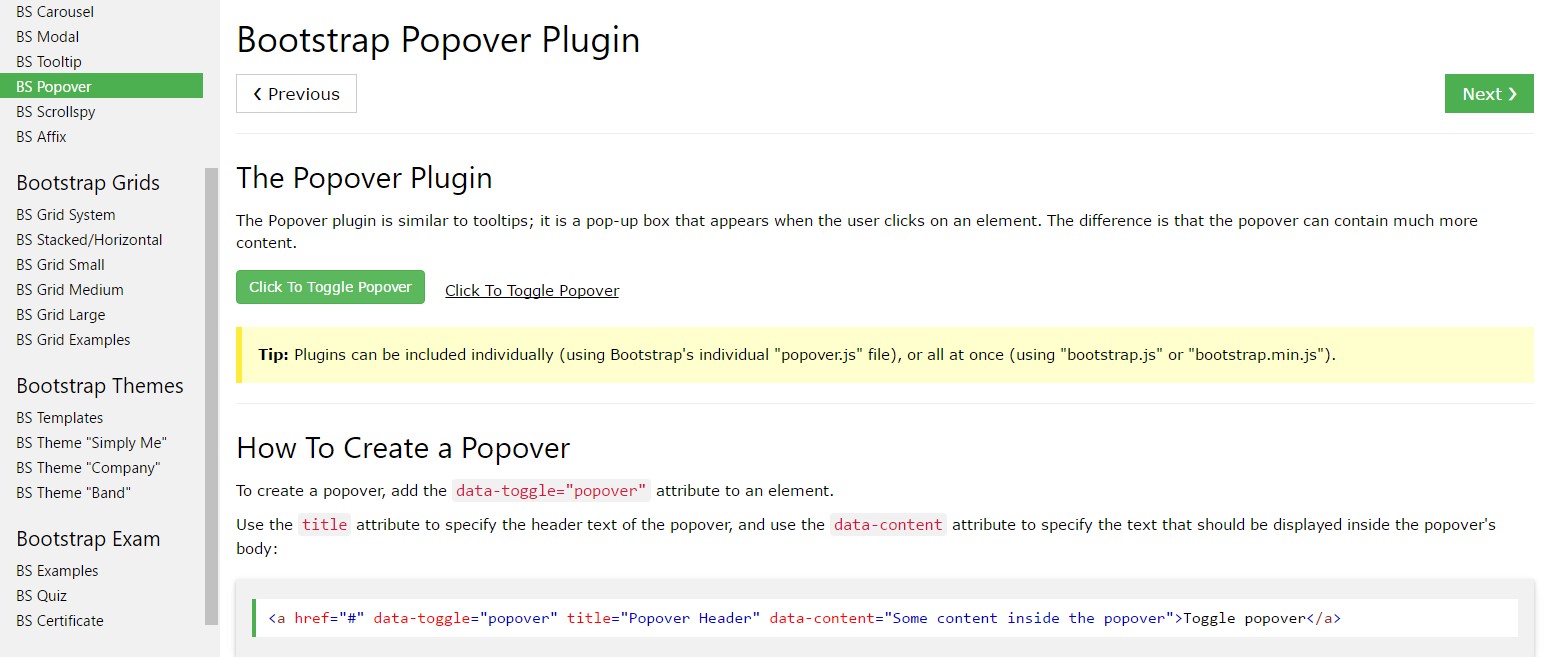
In the case that you need to add in special additional info on your website you are able to utilize popovers - just include compact overlay content.
The way to make use of the popover plugin:
- Bootstrap Popover Button lean on the Third side library Tether for locating. You will need to include tether.min.js just before bootstrap.js straight for popovers to work!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for performance factors, so that you will need to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden features will definitely just not get the job done.
- Whenever caused directly from links that span multiple lines, popovers will definitely be centered. Apply
white-space: nowrap;<a>Did you figured out? Great, let us observe how they perform with some examples. ( learn more here)
You have to include tether.min.js prior to bootstrap.js in order for popovers to perform!
Example: Implement popovers everywhere
One idea to activate all of the popovers in a page would undoubtedly be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Making use of the container opportunity
Every time you contain certain looks on a parent component which intrude with a popover, you'll prefer to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
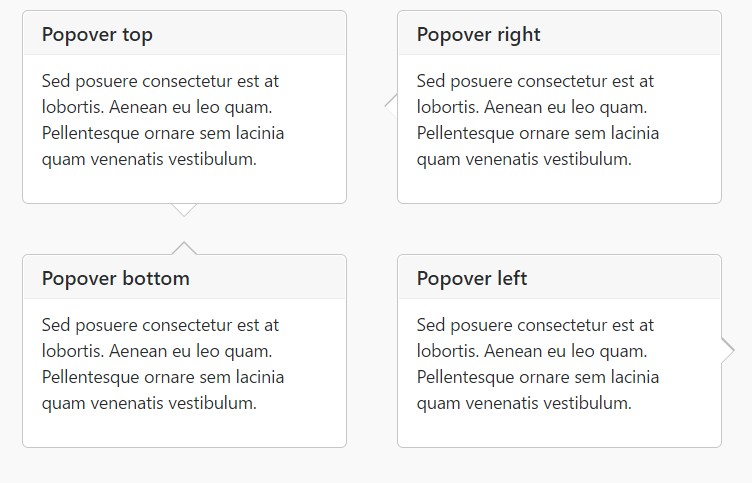
Four choices are offered: top, right, lowest part, and left aligned.
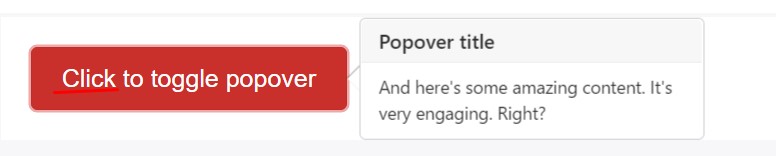
Live demo

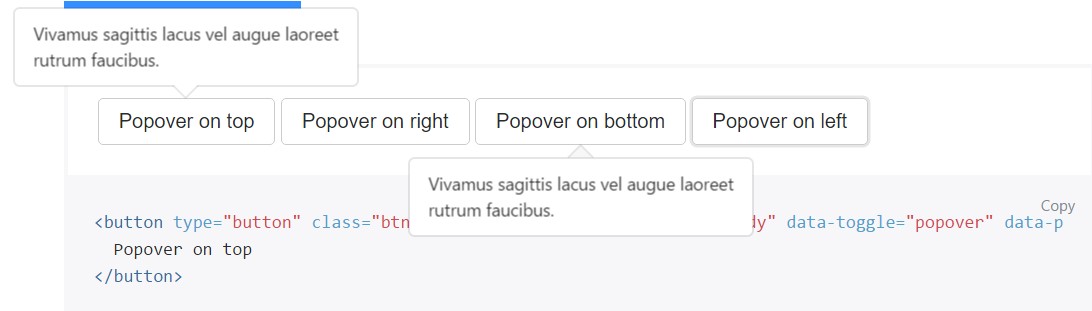
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
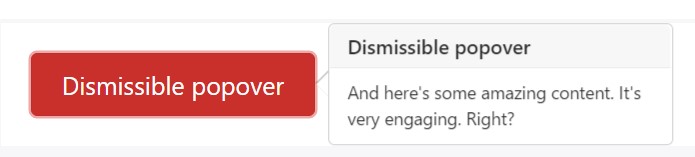
</button>Dismiss upon following mouse click
Employ the
focusTargeted markup needed for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behavior, you have to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
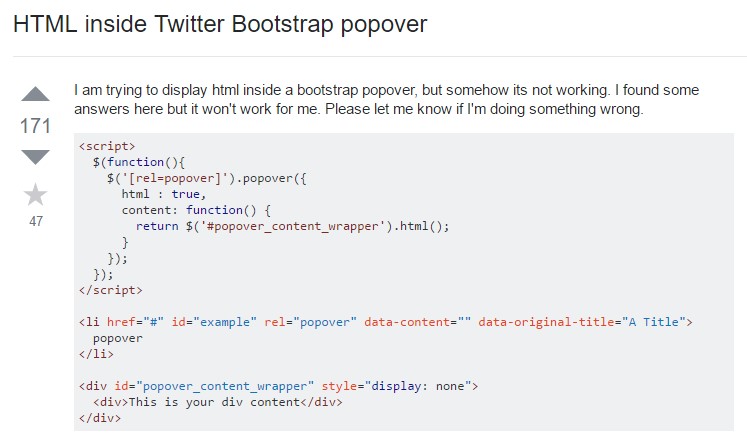
)Utilising
Implement popovers via JavaScript
$('#example').popover(options)Methods
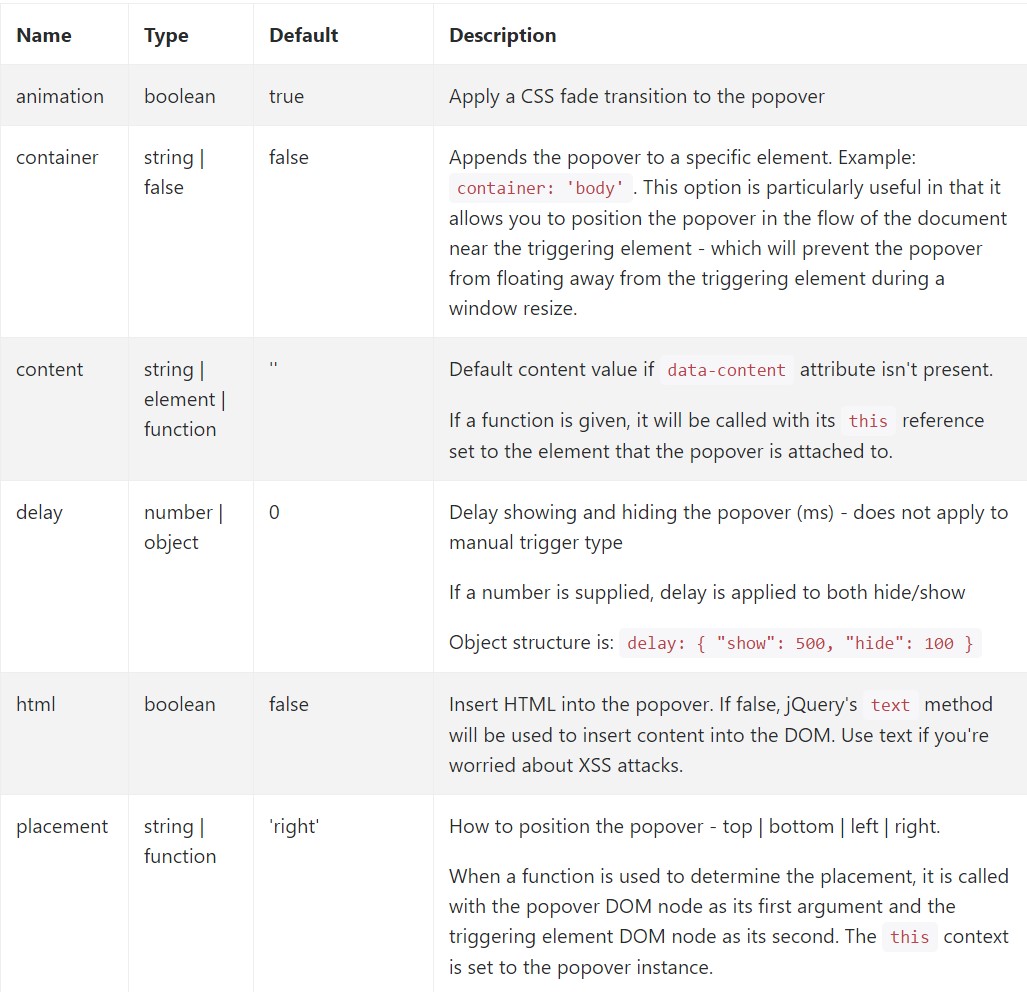
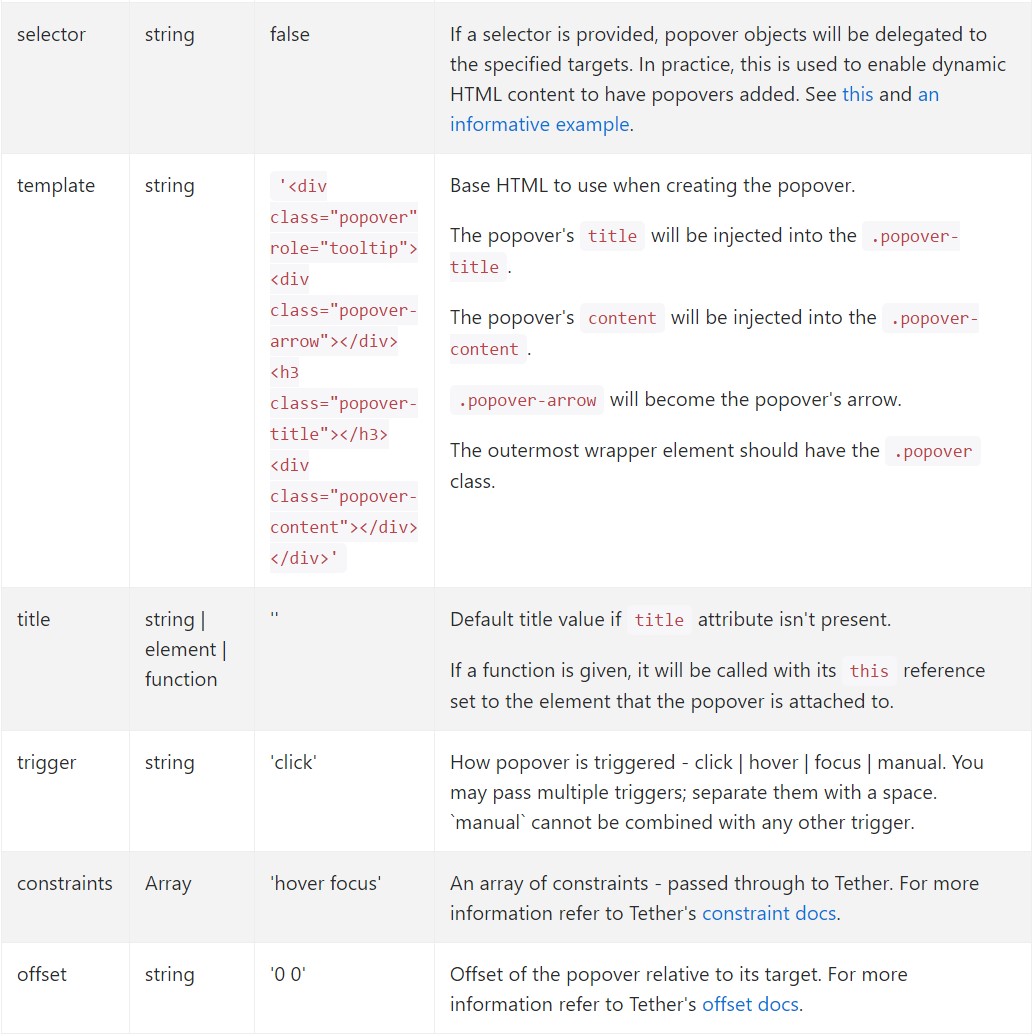
Selections can possibly be successfully pass with data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for specific popovers
Selections for individual popovers have the ability to additionally be indicated through the usage of data attributes, as described above.
Approaches
$().popover(options)
Initializes popovers to the component variety.
.popover('show')
Exposes an element's popover. Come back to the user before the popover has certainly been presented (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user before the popover has truly been hidden (i.e. just before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the caller before the popover has really been presented or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that work with delegation ( that are generated making use of the selector possibility) can not be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')
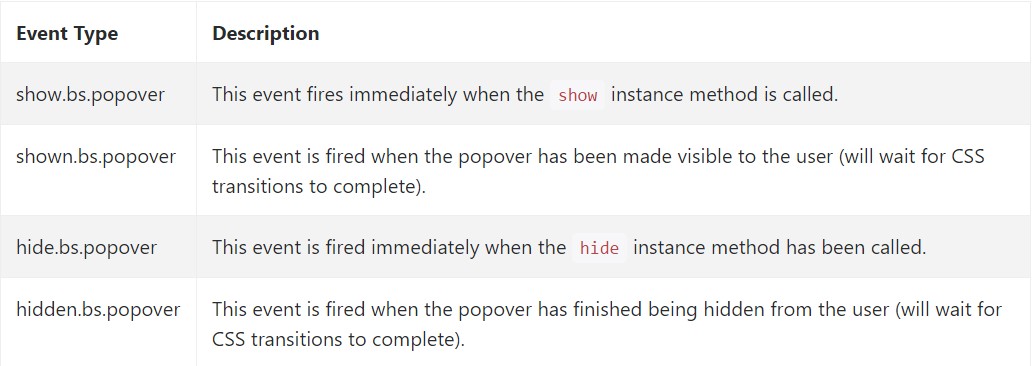
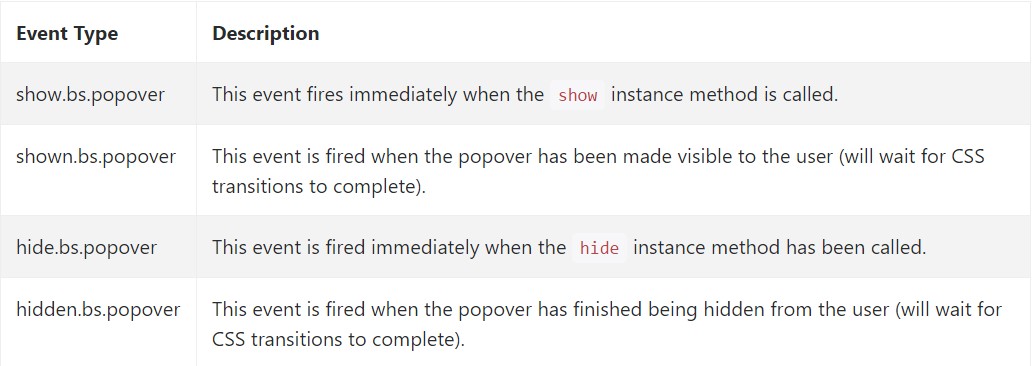
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of youtube video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative information

Bootstrap popovers information

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the component variety.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the user before the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user before the popover has truly been hidden (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the caller before the popover has really been presented or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that work with delegation ( that are generated making use of the selector possibility) can not be separately wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of youtube video guides relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative information

Bootstrap popovers information

Bootstrap Popover complication