Bootstrap Button groups value
Intro
Inside of the webpages we generate we regularly possess a few feasible solutions to display as well as a few actions that can be ultimately gotten worrying a particular product or a topic so it would undoubtedly be quite helpful in the case that they got an handy and easy solution designating the controls causing the user having one course or a different inside a compact group with universal visual appeal and designing.
To care for such cases the latest version of the Bootstrap framework-- Bootstrap 4 has total help to the so knowned as Bootstrap Button groups set which in turn ordinarily are clearly what the label states-- bunches of buttons wrapped just as a individual feature along with all the components inside appearing practically the similar so it is definitely easy for the site visitor to decide on the right one and it's a lot less worrieding for the vision since there is no free space amongst the certain features in the group-- it looks like a one button bar using various alternatives.
How to apply the Bootstrap Button groups grid:
Generating a button group is definitely really uncomplicated-- everything you need is an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group can be widely regulated so utilizing selecting a single class to all group you can easily obtain both large or small buttons within it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
Cover a group of buttons utilizing
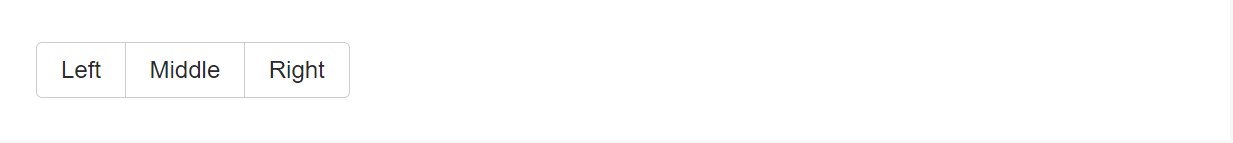
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
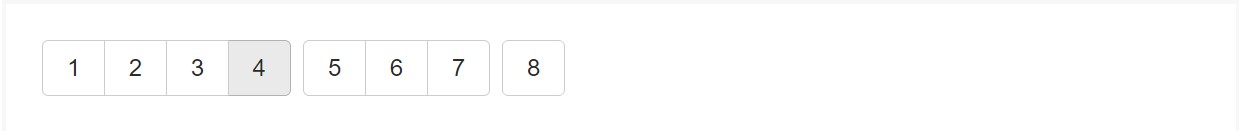
Incorporate bunches of Bootstrap Button groups form right into button toolbars for extra system elements. Work with utility classes functioning as needed to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
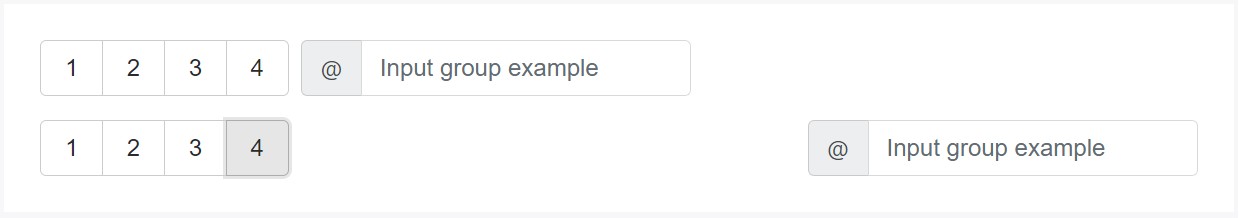
</div>Don't hesitate to combine input groups with button groups in your toolbars. Much like the example above, you'll likely need to have special utilities though to space items successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
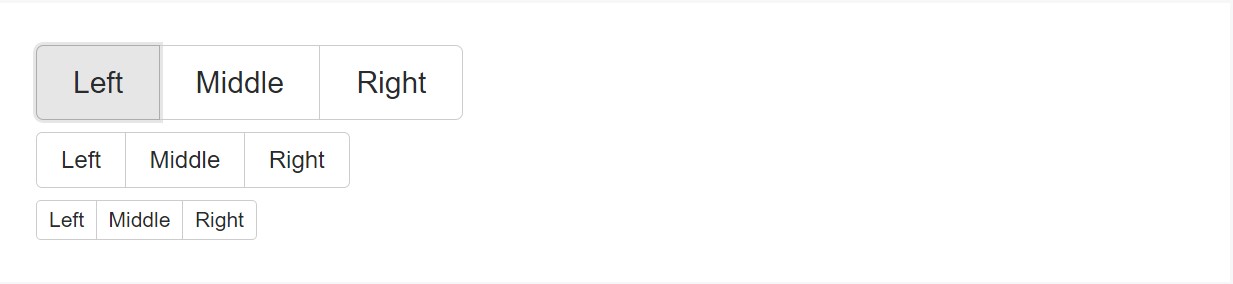
Rather than applying button sizing classes to each button in a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
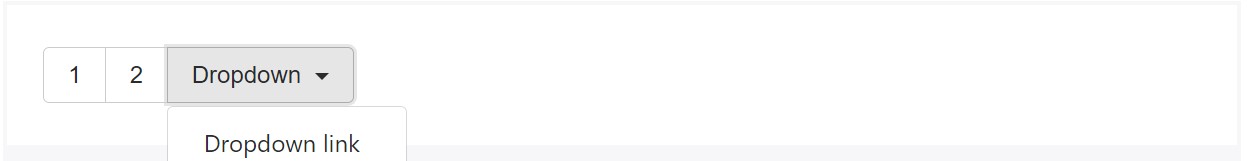
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
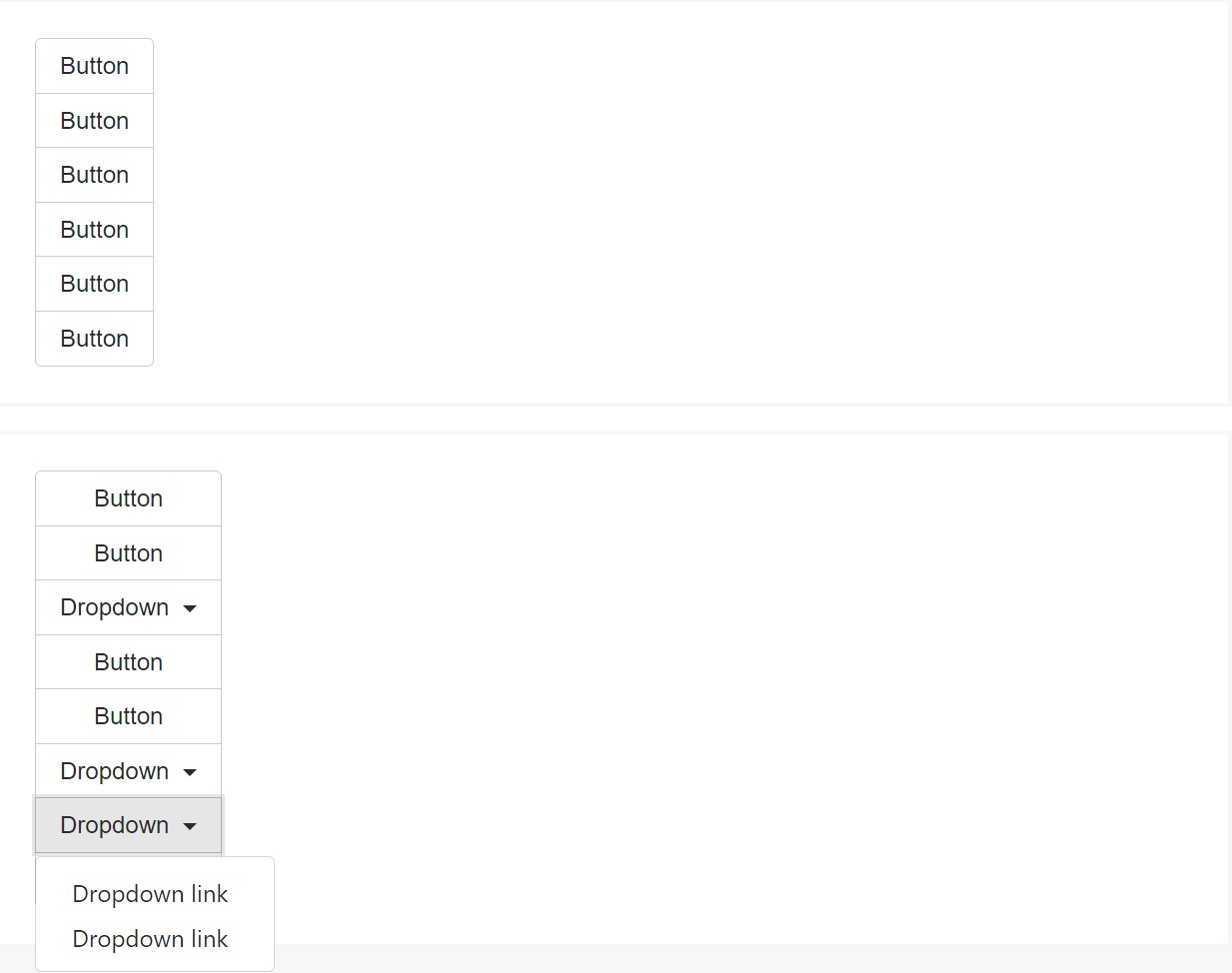
</div>Upright variety
Generate a package of buttons appear like up and down stacked rather than horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the particular execution ( and also additional components), a bit of special casing is needed for tooltips as well as popovers inside button groups. You'll have to determine the option
container: 'body'Yet another detail to mention
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the manner in which the buttons groups get generated with the help of one of the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can be very handy not only display a few possible alternatives or a paths to take but also like a secondary navigation items coming about at certain spots of your page having consistent visual appeal and easing up the navigating and complete user appearance.
Examine a couple of youtube video tutorials relating to Bootstrap button groups:
Connected topics:
Bootstrap button group main documents

Bootstrap button group article

Maintain buttons using Bootstrap v4