Bootstrap Jumbotron Design
Intro
Sometimes we require feature a description deafening and clear from the very start of the webpage-- just like a promo info, upcoming event notice or anything. To produce this particular description loud and understandable it is certainly likewise undoubtedly a great idea setting them even above the navbar like kind of a fundamental caption and description.
Featuring such features in an appealing and more importantly-- responsive way has been really considered in Bootstrap 4. What the current edition of the most famous responsive system in its own newest fourth version has to face the necessity of specifying something together with no doubt fight across the web page is the Bootstrap Jumbotron Class component. It gets styled with huge content and some heavy paddings to attain well-kept and eye-catching appearance. ( additional reading)
The best way to make use of the Bootstrap Jumbotron Form:
To feature this kind of component in your web pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed created your Jumbotron element-- still clear yet. By default it becomes designated having slightly rounded corners for friendlier appeal and a light-toned grey background colour - now all you need to do is wrapping some content like an appealing
<h1><p>For examples
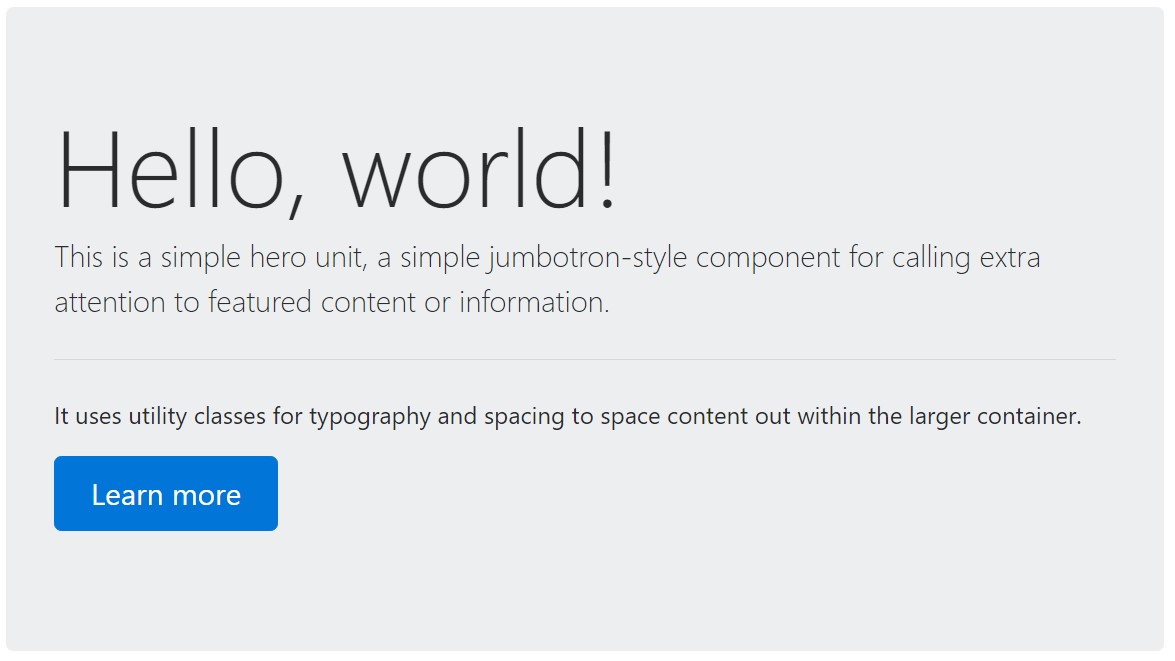
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
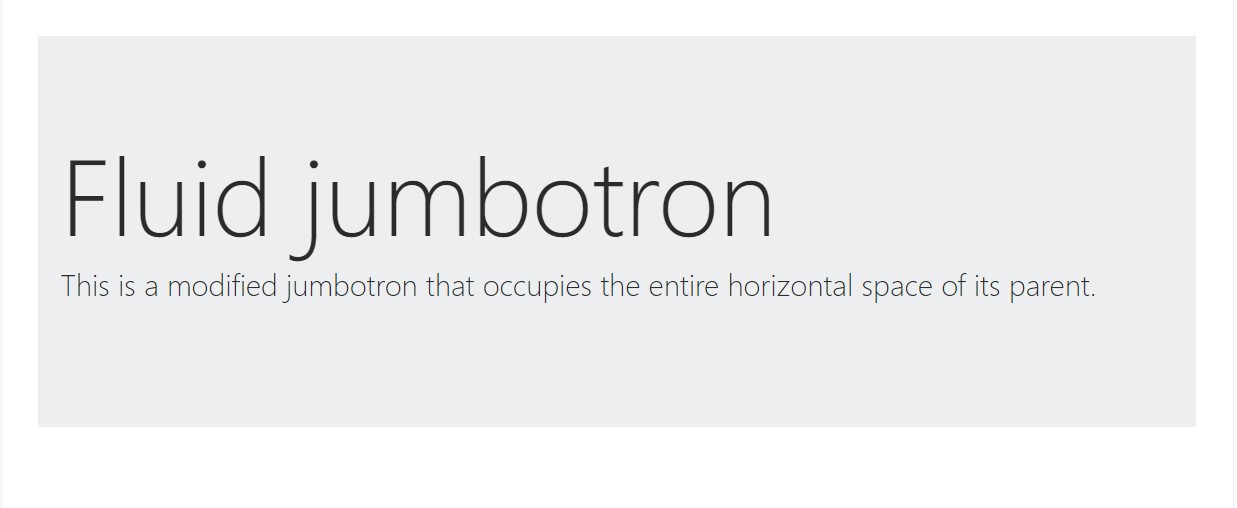
</div>To produce the jumbotron total size, and also without having rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to take note of
This is actually the easiest way sending your website visitor a plain and deafening message working with Bootstrap 4's Jumbotron component. It must be carefully applied once again thinking of all the available widths the webpage might just show up on and especially-- the smallest ones. Here is the reason why-- just as we explored above basically some
<h1><p>This merged with the a bit larger paddings and a several more lined of message content might cause the components completing a smart phone's entire display highness and eve spread beneath it which might at some point confuse or perhaps annoy the website visitor-- specifically in a rush one. So again we get back to the unwritten condition - the Jumbotron messages should certainly be clear and short so they hook the website visitors instead of pushing them out by being really too shouting and aggressive.
Conclusions
So right now you realise precisely how to develop a Jumbotron with Bootstrap 4 and all the possible ways it can absolutely have an effect on your audience -- currently everything that's left for you is cautiously planning its own content.
Check out a number of video clip guide about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official records

Bootstrap Jumbotron article

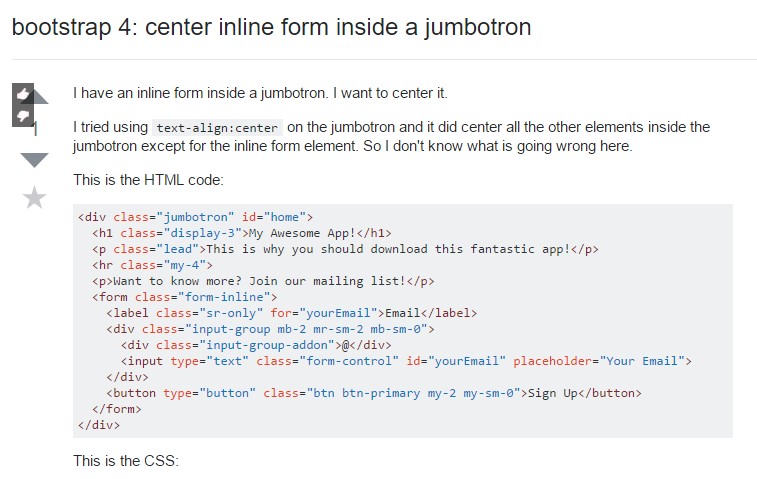
Bootstrap 4: centralize inline form inside a jumbotron