Bootstrap Breakpoints Usage
Intro
Accepting in concern each of the realizable display sizes in which our website pages could eventually present it is essential to compose them in a method giving universal very clear and strong appeal-- generally employing the assistance of a highly effective responsive framework just like one of the most prominent one-- the Bootstrap framework in which newest version is currently 4 alpha 6. However, what it actually executes to assist the pages show up terrific on any display screen-- let us check out and see.
The basic principle in Bootstrap as a whole is placing certain order in the countless feasible gadget display sizes ( or else viewports) putting them into a number of ranges and styling/rearranging the web content accordingly. These particular are additionally called grid tiers or else screen sizes and have evolved quite a little bit through the several variations of probably the most popular recently responsive framework around-- Bootstrap 4. ( learn more)
The ways to apply the Bootstrap Breakpoints Grid:
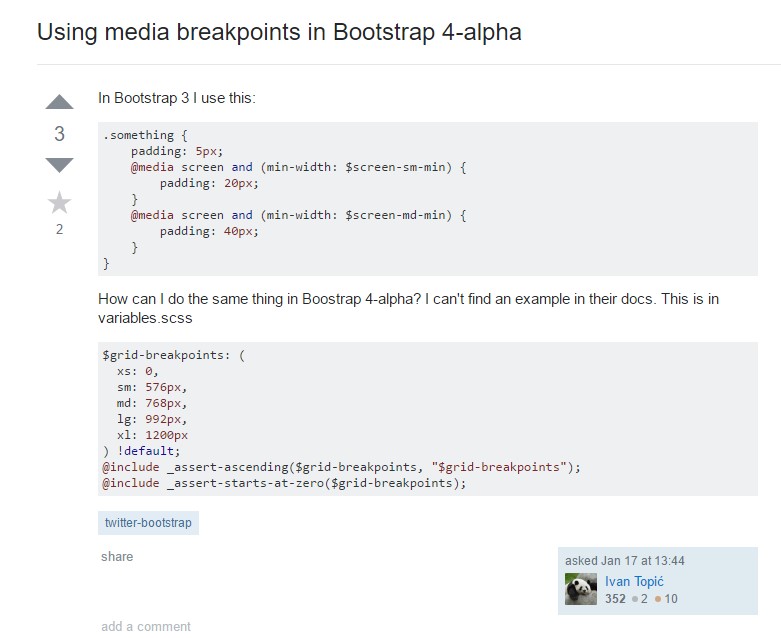
Commonly the media queries get defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap versions
Within Bootstrap 4 in contrast to its forerunner there are actually 5 display widths however due to the fact that recent alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. As you most probably know a
.row.col -Screen sizings
The screen scales in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This screen in fact does not have a media query however the designing for it instead gets applied just as a usual rules becoming overwritten due to the queries for the widths above. What's also new within Bootstrap 4 alpha 6 is it basically doesn't use any sort of size infix-- so the column format classes for this kind of screen scale get defined such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is undoubtedly established to get mobile first, we apply a fistful of media queries to develop sensible breakpoints for layouts and user interfaces . These particular Bootstrap Breakpoints Table are usually based on minimal viewport sizes and allow us to scale up factors as the viewport changes. ( discover more)
Bootstrap basically employs the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, every media queries are actually obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that go in the various other course (the supplied screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific sector of display scales applying the lowest and maximum Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent screen scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with specifying the width of the webpage's features the media queries come about all around the Bootstrap framework basically becoming determined simply by it
- ~screen size ~Look at a few youtube video guide regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative information

Bootstrap Breakpoints complication

Transform media query breakpoint systems from 'em' to 'px'