Bootstrap Layout Tutorial
Introduction
In the recent handful of years the mobile devices became such significant aspect of our lives that almost all of us simply cannot really imagine how we got to get around without them and this is being said not only for phoning others by speaking like you remember was simply the original purpose of the mobile phone but in fact getting in touch with the entire world by having it directly in your arms. That is definitely the reason that it likewise came to be incredibly important for the most normal habitants of the Web-- the website page need to present as excellent on the small-sized mobile displays as on the standard desktops which in the meantime got even larger making the scale difference also bigger. It is supposed somewhere at the beginning of all this the responsive systems come down to show up supplying a practical solution and a variety of clever tools for having webpages act no matter the gadget seeing them.
However what's undoubtedly vital and bears in the bases of so called responsive website design is the solution in itself-- it is actually entirely different from the one we used to have actually for the corrected width web pages from the last decade which consequently is very much similar to the one in the world of print. In print we do have a canvas-- we established it up once in the start of the project to evolve it up maybe a handful of times since the work goes however near the bottom line we end up utilizing a media of size A and artwork having size B set up on it at the indicated X, Y coordinates and that's it-- as soon as the project is completed and the dimensions have been changed all of it ends.
In responsive web design even so there is no such thing as canvas size-- the possible viewport dimensions are as basically limitless so putting up a fixed value for an offset or a dimension can possibly be terrific on one screen however pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its own current fourth version present is certain creative ways the web-site pages are being actually created so they instantly resize and also reorder their specific elements adapting to the space the viewing display screen provides and not flowing far from its size-- by doing this the visitor gets to scroll only up/down and gets the material in a helpful scale for studying without having to pinch focus in or out to see this component or another. Let us see how this ordinarily works out. ( read more)
How you can apply the Bootstrap Layout Form:
Bootstrap involves many elements and alternatives for installing your project, featuring wrapping containers, a strong flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the web page's web content. Assuming that you are simply simply beginning this the abbreviation gets much simpler to bear in mind due to the fact that you are going to possibly in some cases be curious at first what component provides what. This come for Container-- Row-- Columns and that is the system Bootstrap framework uses with regard to making the webpages responsive. Each responsive website page consists of containers holding basically a single row along with the required amount of columns inside it-- all of them together forming a meaningful content block on web page-- similar to an article's heading or body , listing of product's components and so on.
Let us look at a single content block-- like some components of whatever being listed out on a page. Initially we need covering the entire item in to a
.container.container-fluidNext inside of our
.container.rowThese are employed for taking care of the arrangement of the material elements we put in. Since the current alpha 6 version of the Bootstrap 4 system incorporates a designating solution called flexbox along with the row element now all variety of placements structure, distribution and sizing of the web content may be obtained with simply incorporating a simple class however this is a entire new story-- meanwhile do understand this is actually the element it's performed with.
Finally-- inside the row we should apply several
.col-General styles
Containers are certainly some of the most essential format element located in Bootstrap and are required if employing default grid system. Choose a responsive, fixed-width container ( guaranteeing its own
max-width100%Even though containers may possibly be embedded, a lot of Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is established to be actually mobile first, we apply a number of media queries to make sensible breakpoints for designs and interfaces . These particular breakpoints are typically built upon minimum viewport widths and enable us to size up elements like the viewport changes .
Bootstrap mainly uses the following media query ranges-- or else breakpoints-- in Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS with Sass, all of the Bootstrap media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries which proceed in the additional course (the given screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a particular part of display sizes employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap elements incorporate
z-indexWe don't suggest personalization of these kinds of values; you evolve one, you likely need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that make it possible for click-dismissing-- tend to reside on a lower
z-indexz-indexAnother tip
Utilizing the Bootstrap 4 framework you are able to set up to 5 different column looks baseding on the predefined in the framework breakpoints but normally 2 to 3 are pretty sufficient for acquiring optimal appearance on all screens. ( more tips here)
Final thoughts
So now hopefully you do possess a general suggestion what responsive website design and frameworks are and ways in which the absolute most popular of them the Bootstrap 4 framework takes care of the web page content in order to make it display best in any screen-- that is really just a short look yet It's believed the understanding exactly how items work is the best basis one should get on right before digging in the details.
Check out a few video clip guide regarding Bootstrap layout:
Related topics:
Bootstrap layout approved information

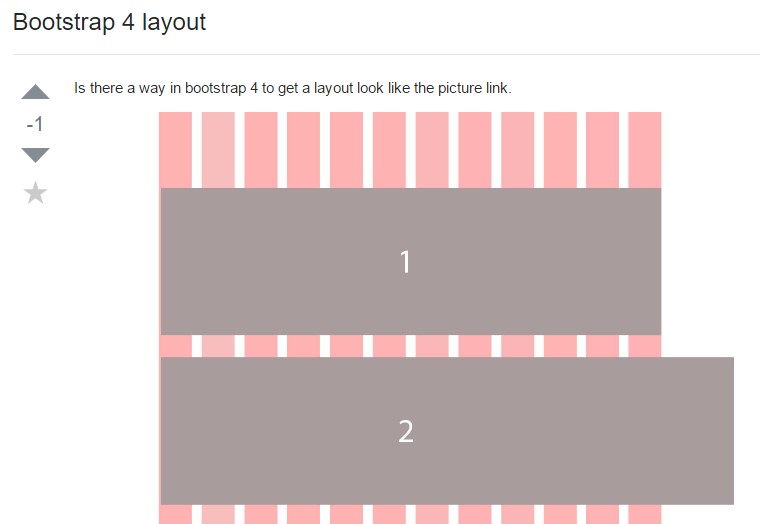
A solution inside Bootstrap 4 to establish a preferred layout

Style models within Bootstrap 4