Bootstrap Menu Themes
Intro
Even the easiest, not stating the extra complicated webpages do need certain form of an index for the site visitors to quickly get around and find exactly what they are actually looking for in the very first number of secs avter their arrival over the page. We should always think a site visitor could be in a hurry, looking many web pages for a while scrolling over them looking for an item or choose. In these kinds of cases the certain and properly stated navigational menu might make the variation amongst one new site visitor and the webpage being actually clicked away. So the construction and behaviour of the web page site navigation are crucial indeed. In addition our web sites get more and more seen from mobiles in this way not possessing a page and a navigation in certain behaving on scaled-down sreens basically matches not owning a webpage anyway or even worse.
The good news is the fresh fourth version of the Bootstrap system supplies us with a efficient device to deal with the problem-- the so called navbar element or the list bar people got used noticing on the high point of many pages. It is certainly a helpful yet impressive tool for wrapping our brand's identity relevant information, the webpages structure or even a search form or else a couple of call to action buttons. Let us see just how this entire thing gets done within Bootstrap 4.
How you can put into action the Bootstrap Menu Tutorial:
First off we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally utilize one of the contextual classes like
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 system is you should likewise appoint the breakpoint at which the navbar should collapse to get revealed as soon as the selection button gets pressed. To do this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we must establish the so called Menu switch which in turn will come into view in the location of the collapsed Bootstrap Menu Template and the site visitors are going to utilize to bring it back on. To work on this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted web content
Navbars come up with integrated help for a handful of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all the sub-components incorporated in a responsive light-themed navbar that immediately collapses at the
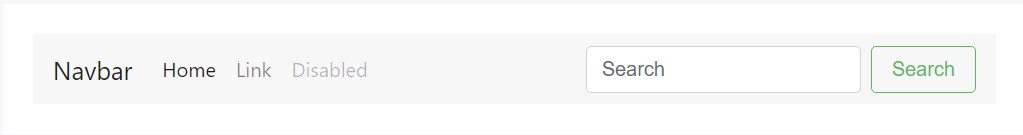
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
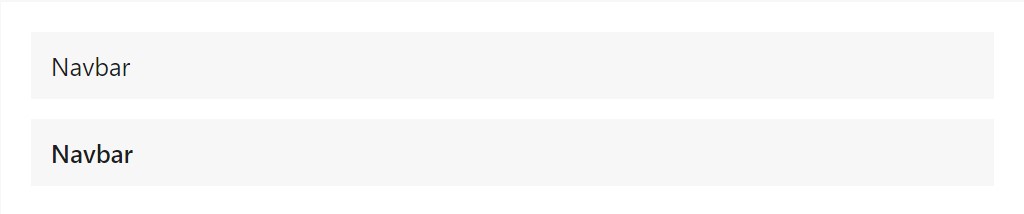
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
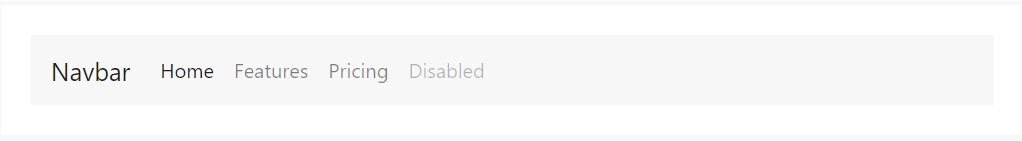
</nav>Nav
Navbar navigation links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply different form regulations and elements in a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may feature pieces of content with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One other bright new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to create the container for our menu-- it is going to enlarge it in a bar having inline items above the specified breakpoint and collapse it in a mobile view below it. To carry out this build an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
At last it is actually moment for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is simply the structure a navigational Bootstrap Menu Dropdown in Bootstrap 4 have to possess -- it is really user-friendly and pretty practical -- promptly everything that's left for you is thinking out the right structure and appealing subtitles for your material.
Examine a couple of youtube video tutorials about Bootstrap Menu
Linked topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

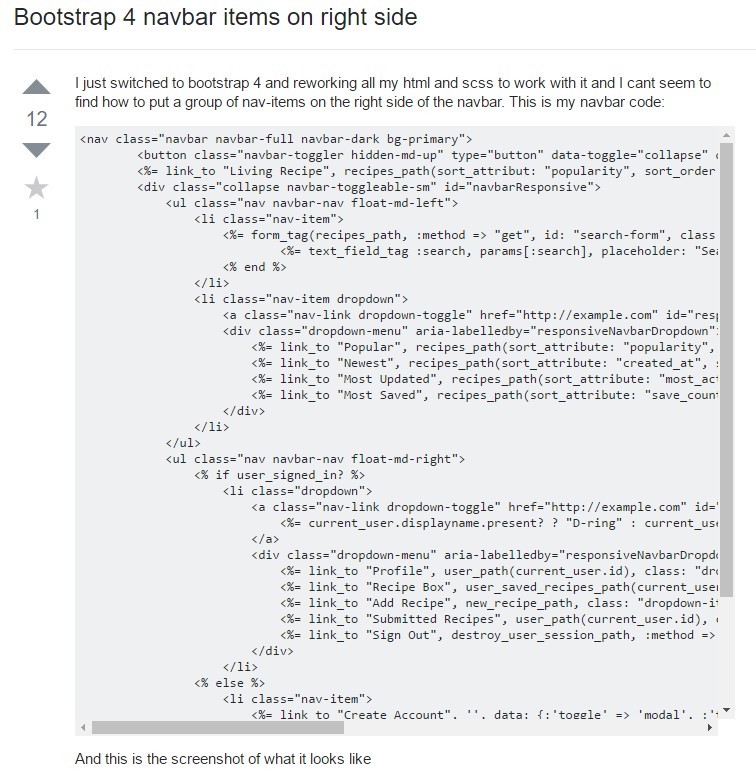
Bootstrap Menu on the right side