Bootstrap Columns Stack
Overview
In the past couple years and certainly the following ones to come the entire world of world wide web spread more and a lot more extensively across all kind of devices and so right now essentially fifty percent of the views of the web pages online are carried out not on personal computer and laptop pc screens but directly from various mobile gadgets with all kinds of small-sized display screen dimensions. In this degree if a webpage will not display effectively-- suggesting to resize and instantly get its finest fit on the gadget used its most likely will get browsed away to become substituted by a mobile friendly web page giving identical service or product.
On top of that-- the indexing mechanisms just like Google produce the so called mobile-friendly test and indicate far down your webpages in the search results. This lowering is even farther if the search is done by a mobile phone-- the search engines look upon this particular thing very seriously. In this degree not providing a mobile phone friendly webpage pretty much points to not having a web page in any way.
Tips on how to work with the Bootstrap Columns Working:
But what certainly a webpage being responsive implies-- basically-- fitting the whole width of the display screen which gets revealed on providing the elements in useful and clear approach at any scale. To take care of this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a modification takes place and the Bootstrap Columns Mobile become reordered to confidently suit better. The earlier edition worked with 4 breakpoints and the absolute most modern Bootstrap 4 framework introduces one extra so they attain actually five. Here they are together with the max value they stretch to. The precise boundary number in itself is fitting to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra techniques
The horizontal zone in Bootstrap 4 system gets presented into 12 items equal in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for each breakpoint you need and each and every Bootstrap Columns Content will be the equivalent width.
Equal size
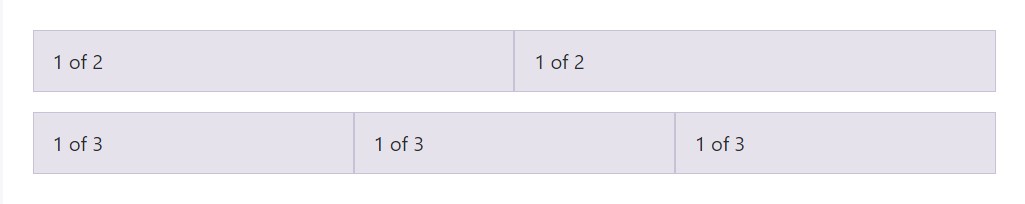
For instance, listed here are two grid styles that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
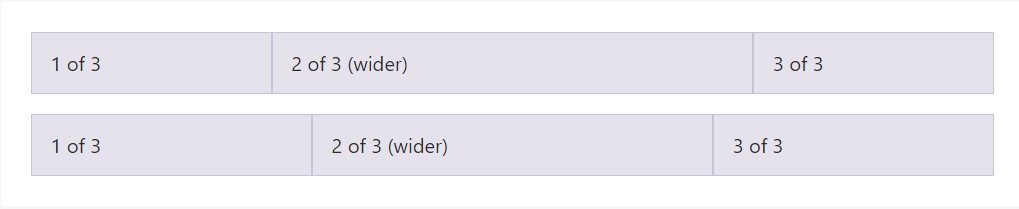
Auto-layout for flexbox grid columns as well shows you may establish the width of one column and the others are going to instantly resize about it. You may possibly work with predefined grid classes ( while indicated below), grid mixins, or inline widths. Note that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
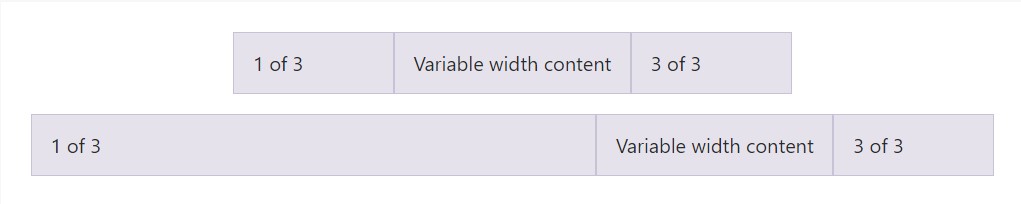
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
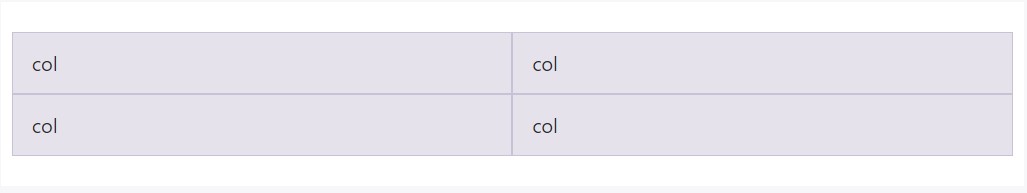
</div>Equal size multi-row
Establish equal-width columns which span multiple rows via placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new thing
Another new thing among the recent Alpha 6 build of Bootstrap 4 is on the occasion that you incorporate simply just a couple of
.col-~ some number here ~Conclusions
And so right now you realize how the column features build the design as well as responsive behavior of the Bootstrap framework and all that is really left for you is creating something truly fantastic by using them.
Check a number of on-line video training about Bootstrap columns
Related topics:
Bootstrap columns formal information

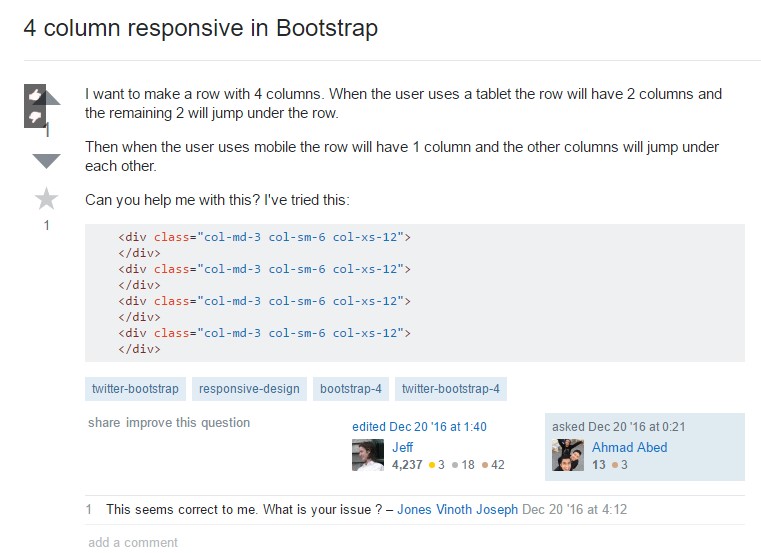
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns