Bootstrap Radio Css
Overview
In some cases the little aspects come to be definitely the highly fundamental given that the whole entire picture is certainly a entirely featuring a lot of mini features enhanced and stacked for view and present as a well-oiled bright machine. Such spicy words might actually appear a bit too much once it comes to create regulations yet if you just consider about it for a little bit there is simply just a single element permitting the site visitor to get one among a few available opportunities. And so in case you're having certain forms through this kind of possibilities controls over your various web sites does this mean they are going to all look identical? And more importantly-- would you agree to that?
Happily for us current version of the absolute most popular mobile phone friendly system - Bootstrap 4 appears completely loaded with a bright new method to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this version-- the so called custom made form controls-- a combination of predefined looks you can surely simply just involve and employ if you want to bring in the so preferred nowadays range in the visional presentations of more or less uninteresting form components. In this way let's take a look just how the radio tabs are meant to be described and designated in Bootstrap 4. ( useful source)
How to apply the Bootstrap radio button:
If you want to generate a radio tab we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to characterize supposing that you want the radio control to first load like checked the moment the webpage gets loaded. In the event that this is actually what you're after-- as opposed to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Css representations
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons demand you to manually add in the
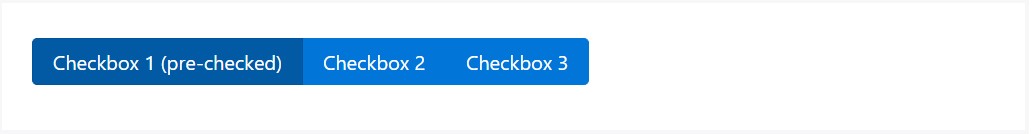
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
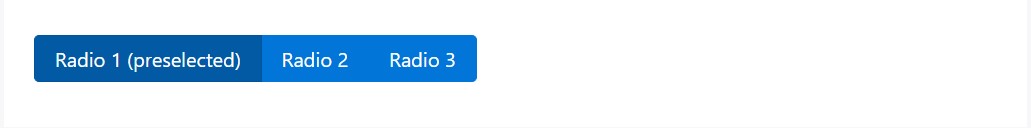
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
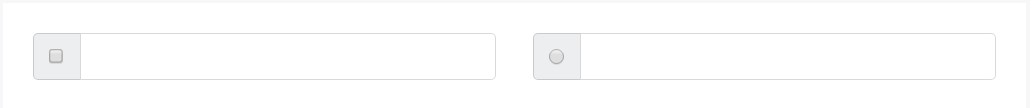
We can easily use input elements of the radio style while we want the user to choose only one of a series of options. ( discover more)
Only just one can be selected while there is more than one particular feature of this type along with the exact same value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the solution the default radio tabs get determined and do a job throughout in Bootstrap 4-- now everything you need are certain solutions for the users to choose from.
Inspect several online video information relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main records

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling