Bootstrap Offset Grid
Intro
It is certainly excellent whenever the information of our pages simply just fluently arranges over the whole width readily available and conveniently updates dimension plus ordination when the width of the display screen changes but occasionally we need to have giving the components some area around to breath with no added components around them due to the fact that the balance is the basic of receiving light and pleasant presentation conveniently delivering our material to the ones exploring the webpage. This free area along with the responsive activity of our webpages is certainly an important aspect of the design of our webpages .
In the new edition of probably the most favored mobile phone friendly system-- Bootstrap 4 there is a special group of methods applied to positioning our components specifically wherever we require them and transforming this arrangement and appeal according to the size of the display page gets displayed.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-The way to utilize the Bootstrap Offset Using:
The standard syntax of these is pretty much basic-- you have the activity you have to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff built results
.offset-md-3.offsetSome example
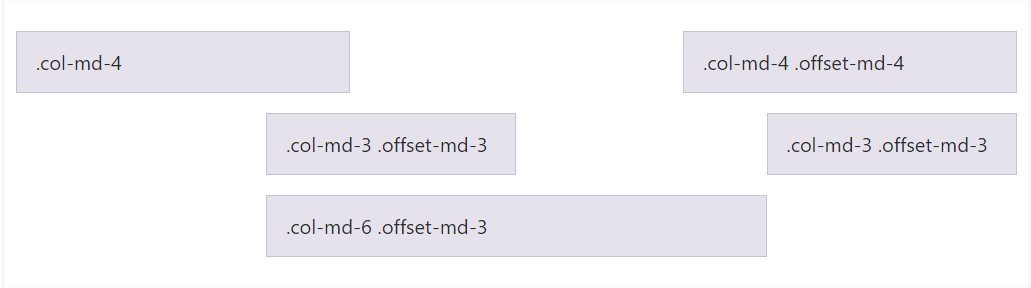
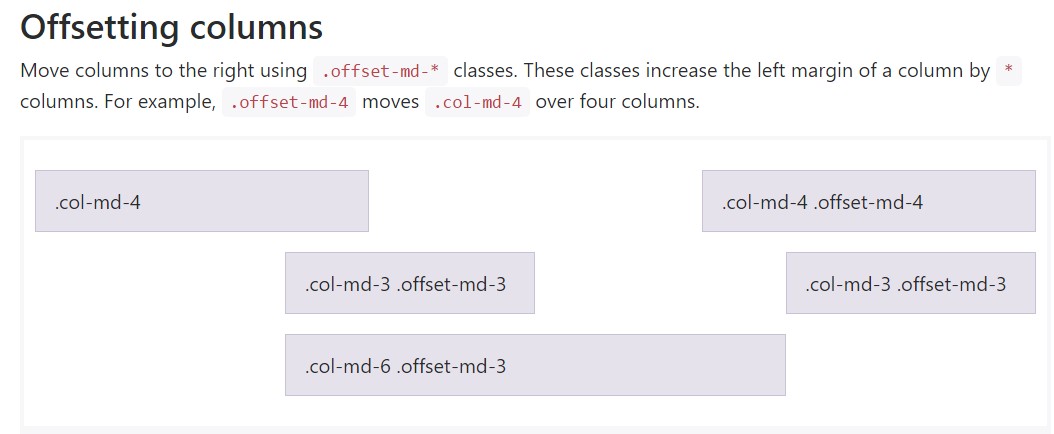
Carry columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant detail
Important thing to indicate here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach operates in case when you require to format a specific element. With the condition that you however for some sort of issue prefer to cut out en element baseding upon the ones neighboring it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you have the ability to also utilize these for reordering your content adding classes like
.flex-first.flex-lastConclusions
So basically that is simply the approach one of the most necessary components of the Bootstrap 4's grid structure-- the columns become designated the preferred Bootstrap Offset Using and ordered just in the manner that you require them despite the way they take place in code. Still the reordering utilities are pretty highly effective, the things should certainly be shown primarily ought to additionally be determined first-- this will definitely also keep it a much easier for the guys reviewing your code to get around. Nevertheless obviously it all depends upon the specific case and the objectives you are actually planning to reach.
Review a few video clip tutorials about Bootstrap Offset:
Related topics:
Bootstrap offset formal documentation

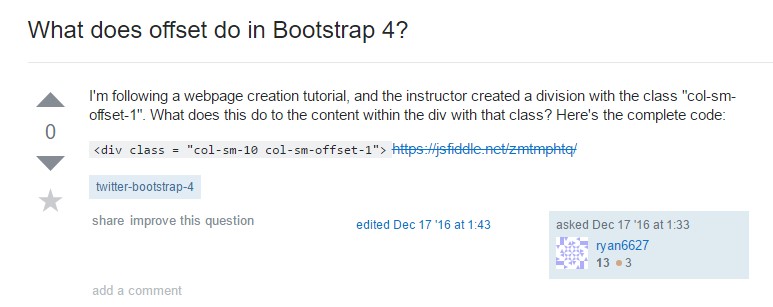
What does offset do in Bootstrap 4?

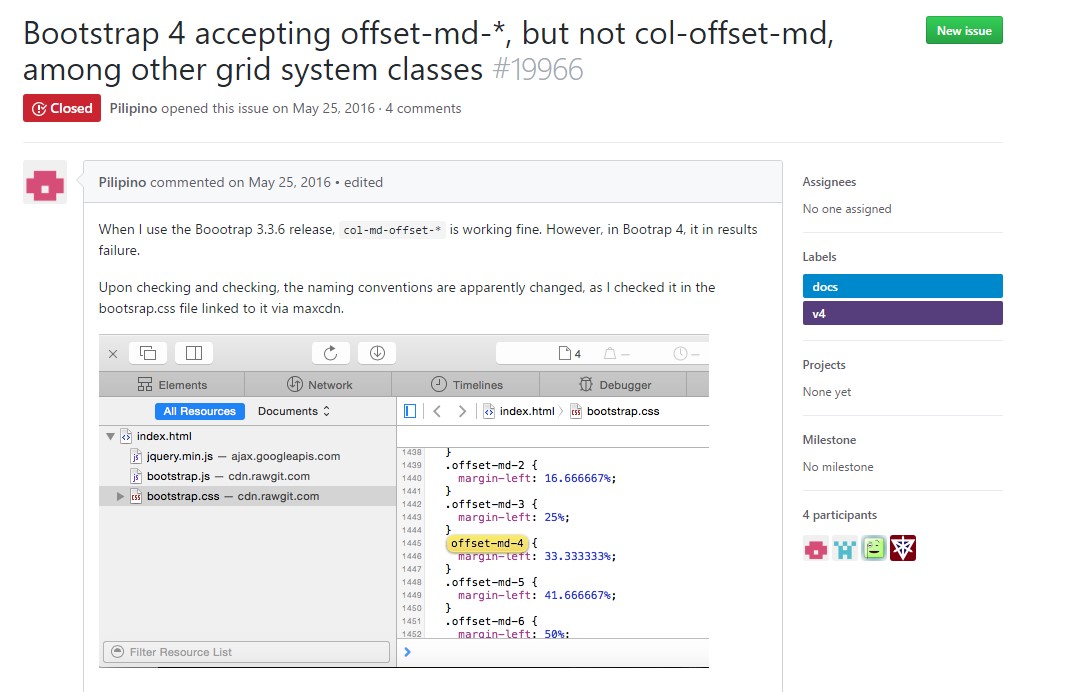
Bootstrap Offset:question on GitHub