Bootstrap Label Form
Overview
As talked about earlier, inside the webpages which we are creating, we usually want providing simple or else more complicated forms to ask the visitor for a point of view, comments, some private data or else preferences. We complete that including the proper managements inside our forms thoroughly thinking about the form construction as well as the accurate controls that have to be applied regarding the info we need to have and the special case included-- like we just can't have an order for a single colored phone case which in turn is both white and blue , an individual just cannot be both male and female in gender or a product must be followed with several extras which do not really omit one another so selecting each one should provide it not ignoring the others already picked. Occasionally, surely, we do require a precise email provided as well as a phone number that also requires the input that needs to comply with specific format in order to be proper and definitely at special circumstances we just need to have site visitor's thoughts on a subject the manner they feel it-- in their personal words.
For all these instances we operate the proper controls-- such as radio tabs, checkboxes, input fields, text area elements and more still there is certainly an important component bound each of these types of sectors that helps make our forms comfortable and simply legible for the site visitor to browse through knowing at all times what is certainly needed and effectively taking care of even the small-sized regulations like radio tabs and checkboxes.Especially currently when the web turns much more mobile having web pages displayed on several small sized displays this element is significant in delivering efficiency and speed in completing our form.This element is a Bootstrap Label Inline. ( find more)
How to make use of the Bootstrap Label Input:
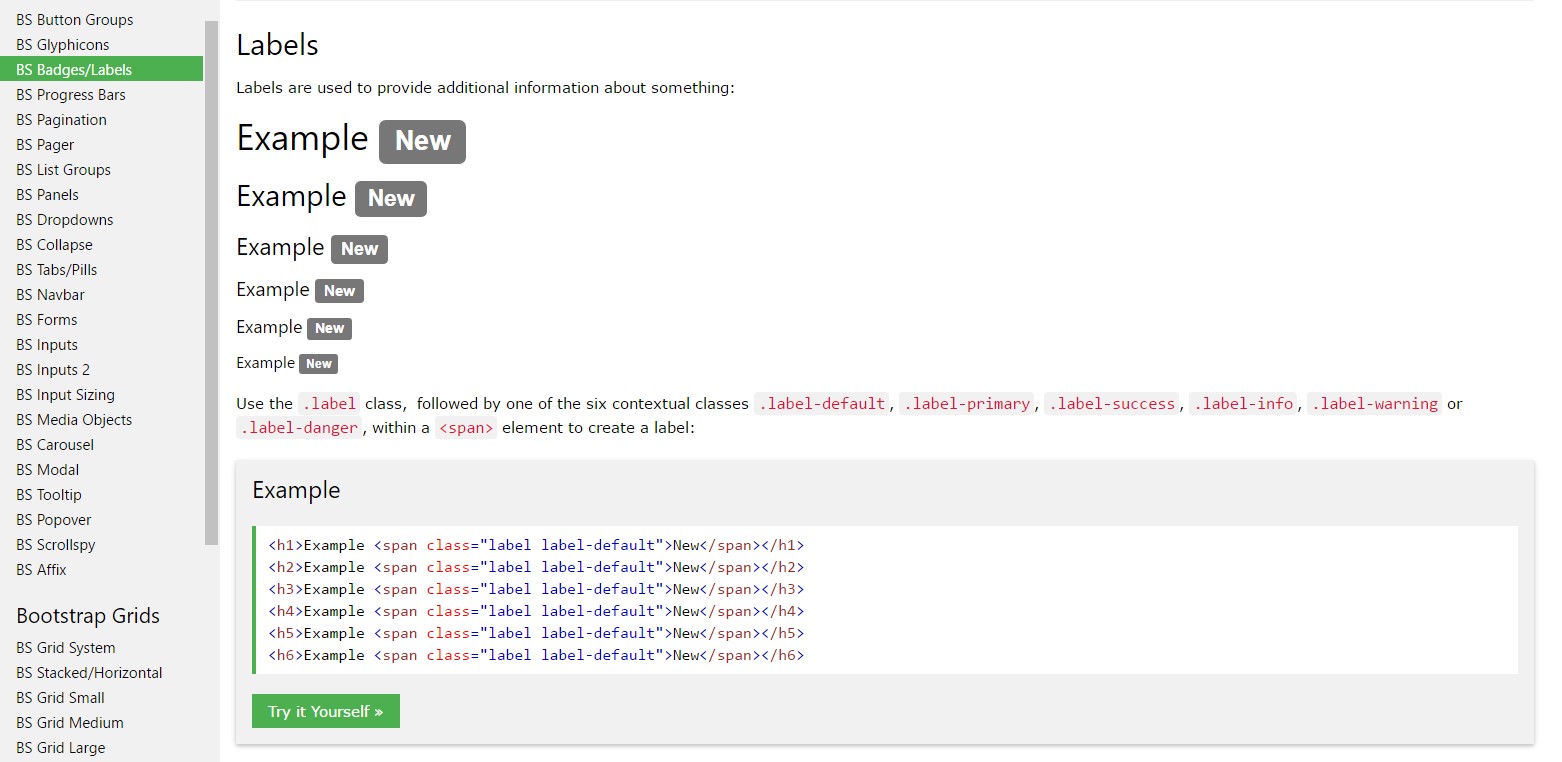
The things so far has been simply mentioned regard the
<label><label>The system is really easy-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form regulations inside labels is pretty complicating the code and it is really more desirable to omit it-- also utilizing the
for =""In addition to simple message inside the
<label>Some example of form with no label
Should you have no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to keep in mind
Entertaining matter to consider regarding labels inside Bootstrap 4 in case that in the recent edition of the framework this type of component's designing has been changed a little. The
<label>inline-blockConclusions
And so now you realise exactly what the # elements are for and precisely how they act in Bootstrap 4-- the only thing that's left is planning on the appropriate form fields you ought to connect them to.
Check a few video tutorials about Bootstrap label
Connected topics:
Handling of the label in in Bootstrap Forms: official documentation

Bootstrap label training

Getting rid of label in Bootstrap 4