Bootstrap Multiselect List
Introduction
Forms are a significant component of the pages we develop-- a incomparable way we can get the visitors included in whatever we are showcasing and ensure them an simple and handy approach directing back several words, information or even apply an order if we are certainly using the web page just as an internet shop. With care designing the form's concept we're aiming to imagine exactly how the visitor would identify it most simple and fun getting an action on it since if it is actually too simple it could be difficult to summarize the submissions and yet in the event that it's too complicated the user may be in fact get annoyed and driven away-- and so the balance truly matters. Let's imagine as an example a fundamental product which in turn may be on top of that equipped with multiple attachments and the users gets inquired to select which ones should certainly materialize. Wouldn't it be really great if this could be done in a single component not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and very most preferred Bootstrap framework in its newest fourth edition ( generally up to alpha 6) has you covered upholding all of the native HTML5 form components delivering awesome styling and format options for a real style flexibility but due to the fact that it is really not a magic stick solution there are definitely certain little and pretty special things like the
<select>The way to use the Bootstrap Multiselect Value:
Why don't we get a fast glimpse exactly how it functions:
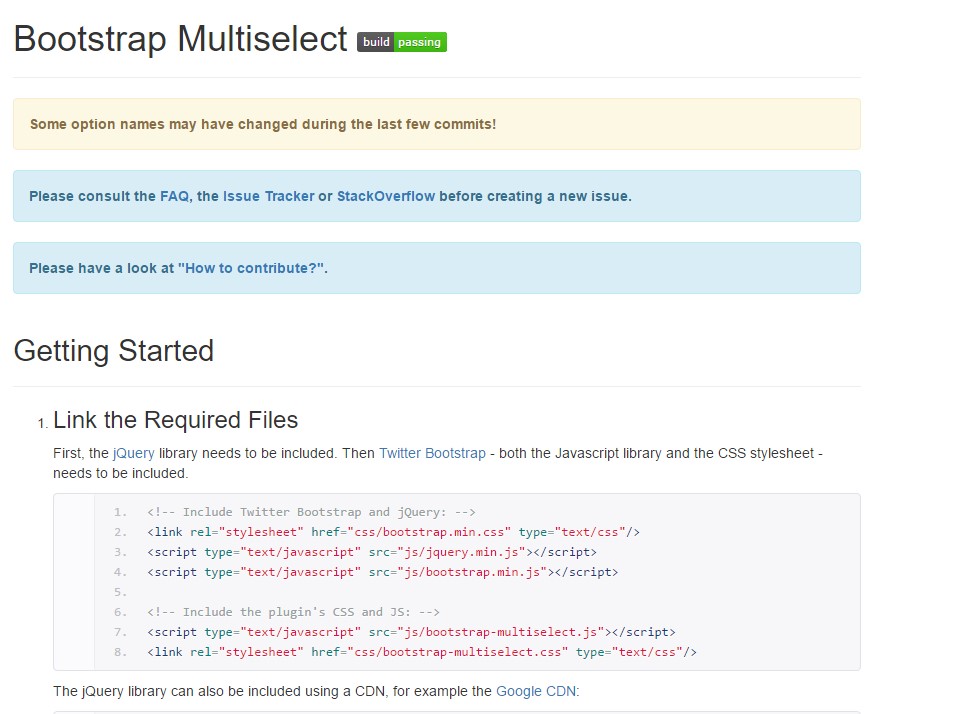
Adding in it: In turn the plugin to function you need to include the jQuery Javascript library and accomplish it prior to providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should take place in your
<head>Applying it: Like been said-- quite straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to do is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
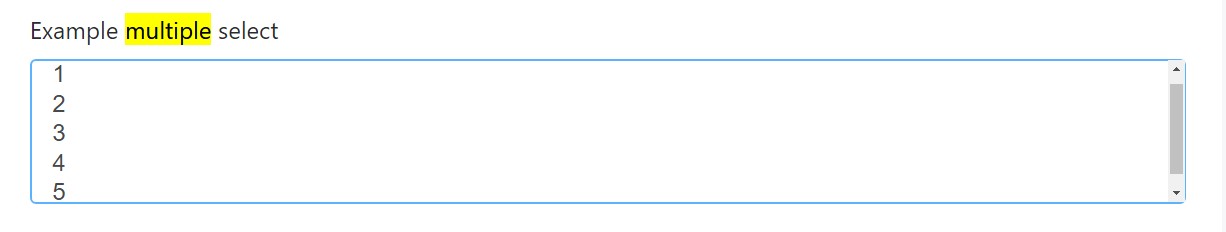
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
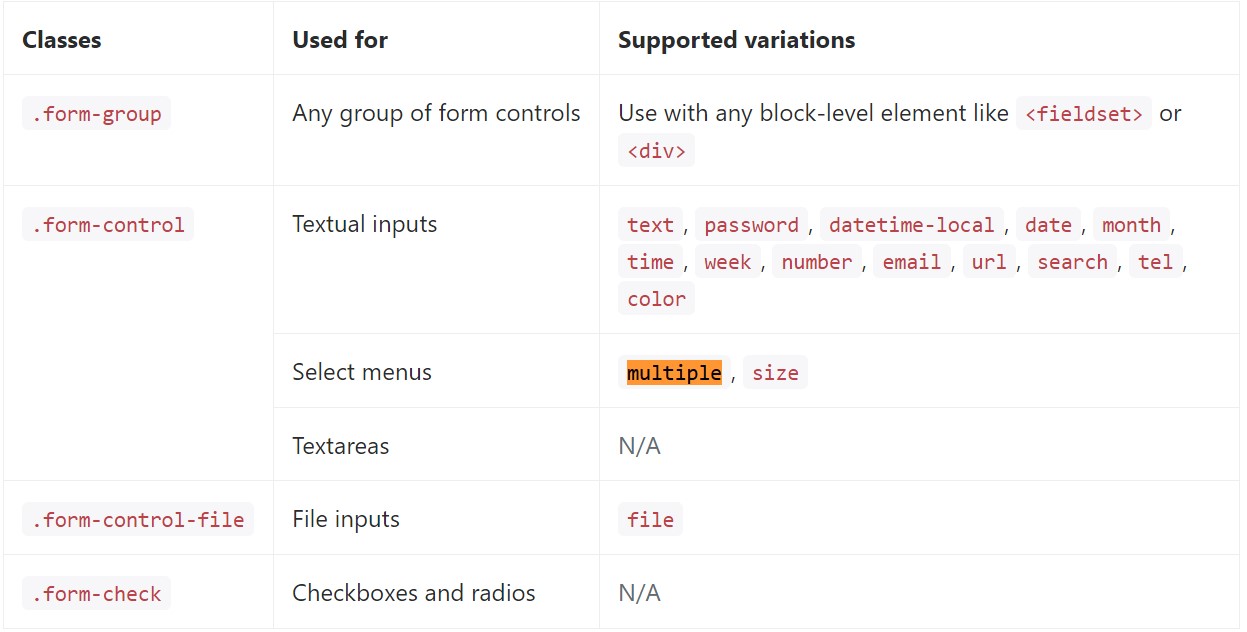
</div>Listed below is a whole selection of the certain form controls maintained by Bootstrap and the classes that customize them. Supplementary information is readily available for every group.

Final thoughts
That's it-- you possess a functioning and quite great looking dropdown with a checkbox in front of every method-- all the visitors ought to do now is clicking the ones they want. Assuming that you like to produce things even more interesting-- have a look at the plugin's docs to observe precisely how adding a few uncomplicated parameters can easily spice the things up even further.
Examine a couple of youtube video tutorials relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not really work with Bootstrap V4 alpha