Bootstrap Select Style
Intro
Bootstrap is one of the most favored system for establishing totally responsive sites for the several few years now and it gets increasingly more effective, user-friendly and very well thought with each new version aiming to keep up with the web site design directions and web designer's needs. The brand new Bootstrap 4 edition is much quicker and easier to utilize in comparison to its forerunner which turned into the absolute ideal when it relates to mobile friendly. It is of course still just a wonderful thought set of styling rules and classes and not a magical stick capable of providing basically anything a web designer might probably think about or a customer could actually need to have-- no framework might ever handle that. ( get more information)
That is really the reason why in time numerous plugins get set up just to fill the mini gaps fulfilling the desire of special look and activity in this unique instances when the primary framework just can't get the job done. This truly is a great strategy since generally we just feature the key framework information for optimal visual appeal and performance and the plugins appear and become loaded by internet browser only if needed delivering the ideal web server load and speed for our pages.
Over here we're heading to have a quick look at one of those plugins-- the Bootstrap Select Placeholder. It supplies a considerable extension to the default
<select>How you can use the Bootstrap Select Box Plugin:
The page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you can easily discover the CDN hyperlinks just in case you make a decision not to self-host. As soon as you have linked it inside of your web page you can quickly receive use of it specifying the class
.selectpicker<select>You can certainly split up the practical alternatives in the dropdown menu in a handful of groups-- simply just cover the
<option><optgroup>label= “ “A couple of opportunities might be marked at the same time-- a thick shows near the ones you need to have within the web page-- supposing that you really need this type of behavior just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another amazing function is incorporating a convenient search box on the very top of the dropdown-- through this in cases of a actually huge list of choices the user can conveniently narrow the list down by simply just inputting a few letters of the name of the wanted one-- the selection quickly gets filtered. To obtain his functionality you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly only a several easy instances to give you the whole feeling just how you can easily get things performed-- generally, by just including a handful of words for custom attributes to the
.selectpickerLook at a number of youtube video short training about Bootstrap Select Tab plugin:
Connected topics:
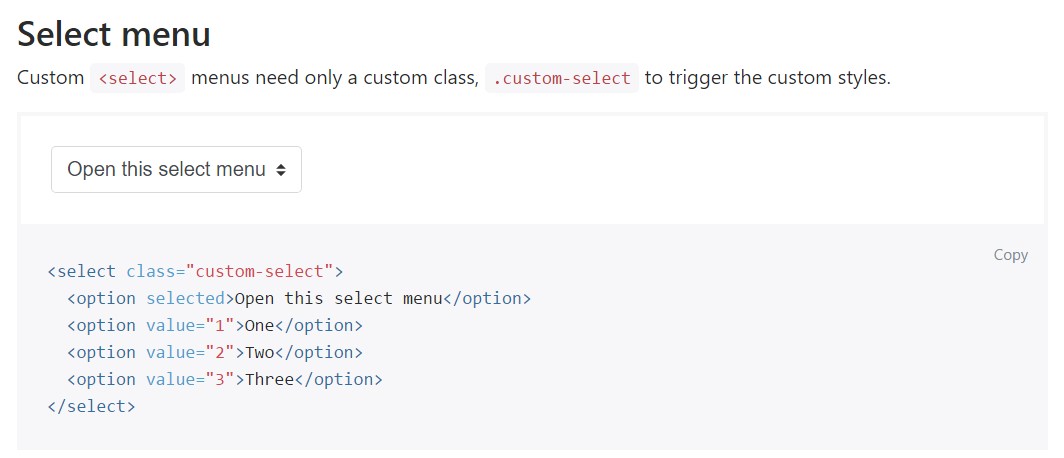
For example of the select menu

Select plugin concern

Common utilization of the select plugin