Bootstrap Media queries Using
Introduction
Just as we said previously inside the present day web that gets surfed practically equally by means of mobile phone and desktop gadgets getting your webpages setting responsively to the display they get presented on is a necessity. That is certainly why we possess the highly effective Bootstrap framework at our side in its latest 4th edition-- still in growth up to alpha 6 released at this moment.
But precisely what is this thing under the hood which it literally applies to execute the job-- precisely how the web page's material gets reordered accordingly and precisely what helps to make the columns caring the grid tier infixes like
-sm--md-Effective ways to put into action the Bootstrap Media queries Example:
The responsive activity of probably the most famous responsive system located in its own most current 4th version gets to work because of the so called Bootstrap Media queries Grid. What they work on is taking count of the width of the viewport-- the display screen of the gadget or the size of the web browser window in the case that the web page gets presented on desktop and employing various styling regulations appropriately. So in standard words they follow the simple logic-- is the size above or below a special value-- and respectfully trigger on or off.
Each and every viewport dimension-- such as Small, Medium and more has its own media query identified with the exception of the Extra Small display size which in the current alpha 6 release has been employed widely and the
-xs-.col-xs-6.col-6The major syntax
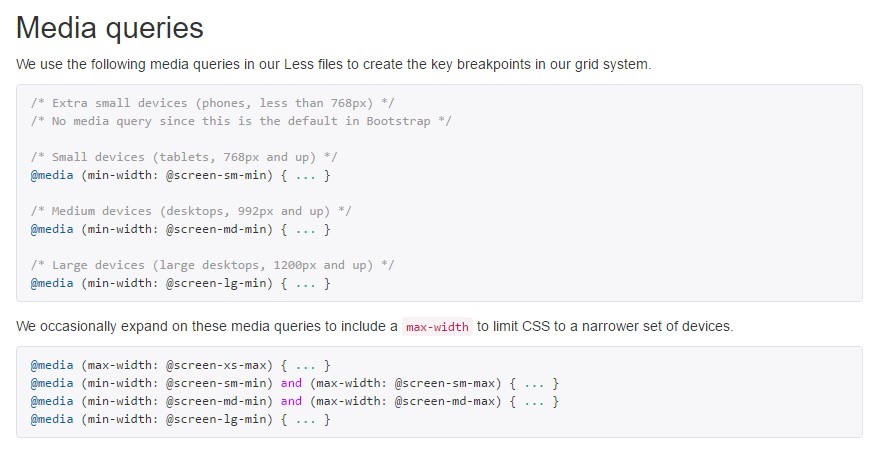
The standard syntax of the Bootstrap Media queries Grid Css inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to bear in mind
Helpful idea to observe here is that the breakpoint values for the several display dimensions differ simply by a single pixel baseding to the fundamental which has been simply used like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Standard display screen size -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Additional large screen measurements -
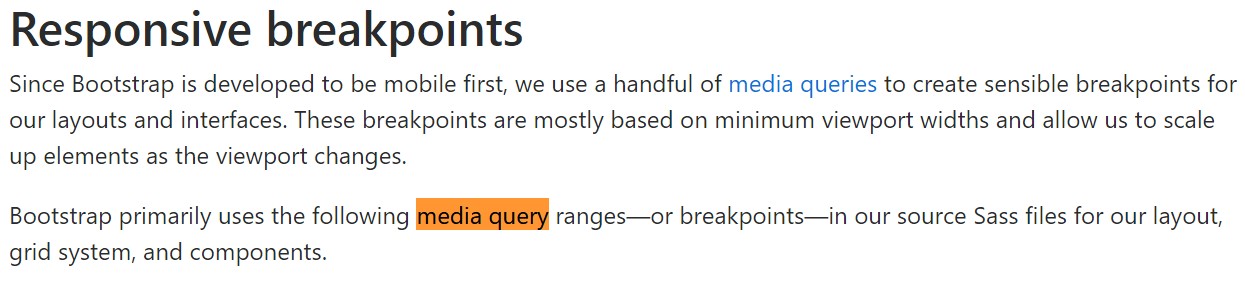
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is undoubtedly established to become mobile first, we apply a fistful of media queries to establish sensible breakpoints for user interfaces and configurations . These particular breakpoints are primarily founded on minimal viewport sizes as well as help us to adjust up factors while the viewport changes. ( click this link)
Bootstrap basically uses the following media query varies-- or breakpoints-- in source Sass files for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, every media queries are really obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes apply media queries which perform in the various other direction (the granted screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single section of display screen dimensions applying the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is actually no
-xs-@mediaThis progress is intending to brighten up both of these the Bootstrap 4's design sheets and us as creators due to the fact that it observes the normal logic of the manner responsive material operates accumulating after a certain spot and together with the losing of the infix there really will be much less writing for us.
Check out a number of on-line video short training relating to Bootstrap media queries:
Linked topics:
Media queries official information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method