Bootstrap Tabs Plugin
Intro
Sometimes it is really quite useful if we are able to simply put a few segments of info sharing the same area on web page so the visitor easily could search throughout them with no actually leaving the screen. This becomes simply obtained in the brand-new fourth edition of the Bootstrap framework with the aid of the
.nav.tab- *How to work with the Bootstrap Tabs View:
To start with for our tabbed section we'll desire some tabs. To get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Plugin structure has been prepared it is simply time for setting up the sections holding the certain information to get featured. 1st we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also generate tabbed panels using a button-- like appearance for the tabs themselves. These are likewise indicated as pills. To work on it simply ensure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
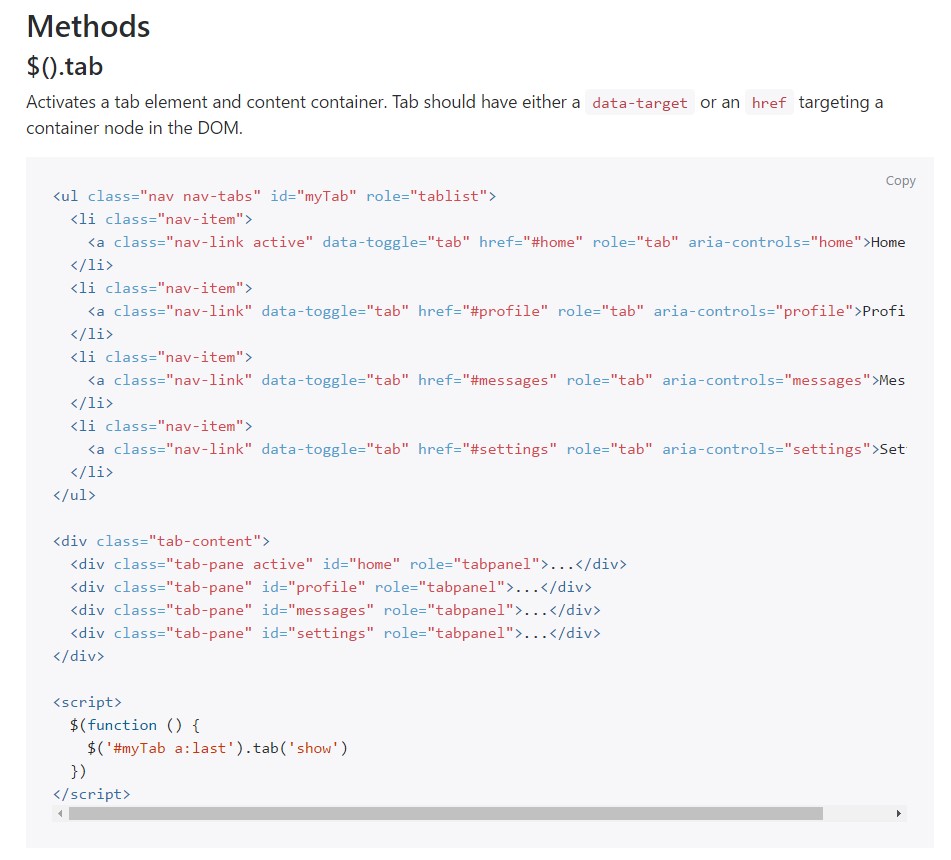
$().tab
$().tabActivates a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and reveals its own involved pane. Any other tab which was previously selected comes to be unselected and its associated pane is hidden. Returns to the caller right before the tab pane has in fact been displayed (i.e. right before the
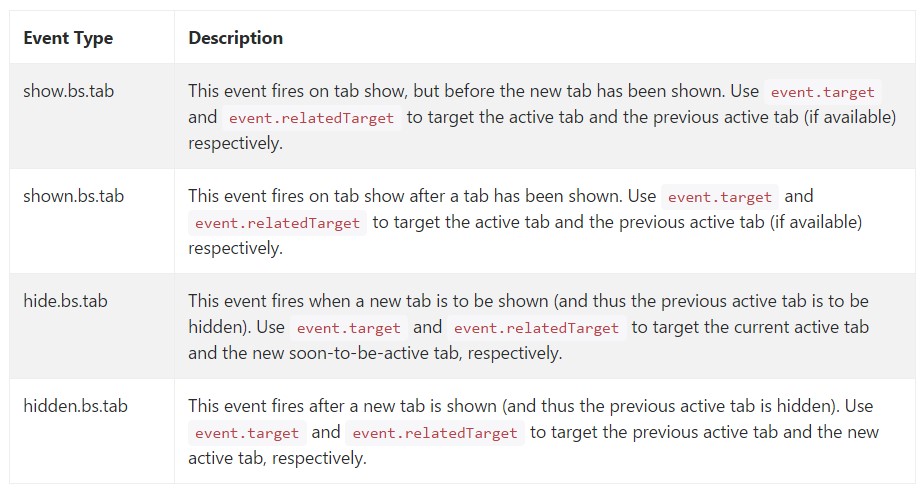
shown.bs.tab$('#someTab').tab('show')Events
When presenting a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the method the tabbed control panels get designed through the most current Bootstrap 4 version. A point to look out for when developing them is that the other components wrapped inside each tab panel should be practically the similar size. This will assist you keep away from certain "jumpy" activity of your web page once it has been actually scrolled to a targeted setting, the website visitor has started looking through the tabs and at a specific place gets to launch a tab along with considerably more content then the one being simply seen right before it.
Inspect a few online video guide relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal information

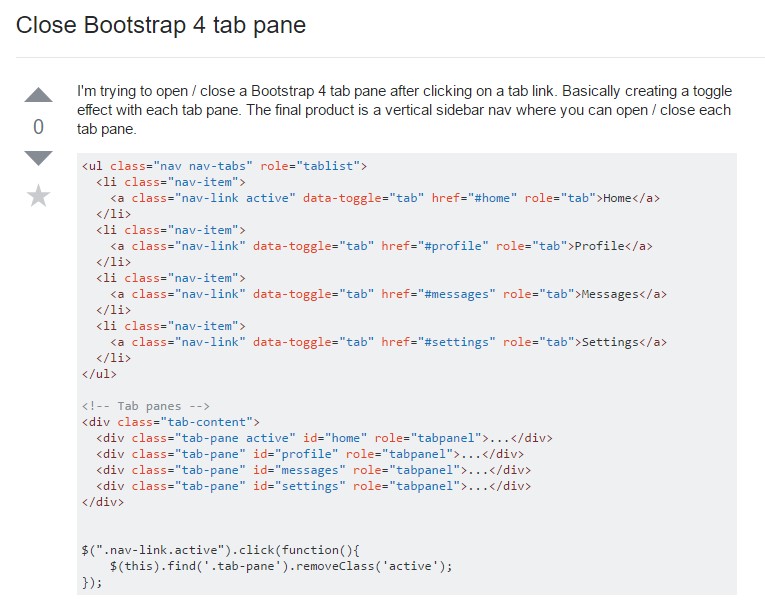
How to close up Bootstrap 4 tab pane

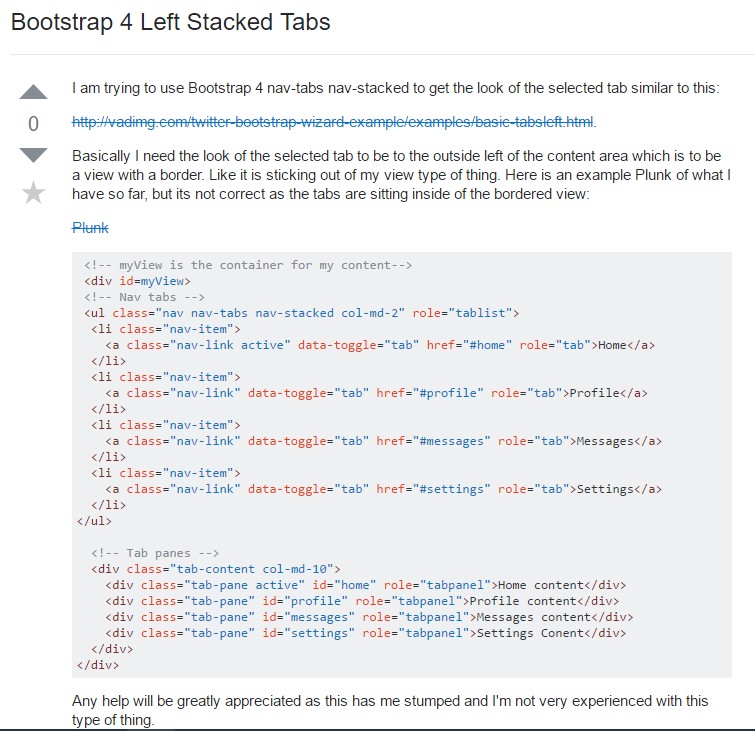
Bootstrap 4 Left Stacked Tabs