Bootstrap Progress bar Form
Intro
We know really well this specific empty straight element being definitely displayed empty at first and getting packed with a dynamic color tone little by little as an operation, a download of a data or generally any activity is being actually completed little by little-- we notice it every day on our machines so the notification it provides came to be very natural to receive-- something gets done and currently it's finished at this amount of percent or else assuming that you desire considering the unfilled part of the glass-- there is this much left before completing . An additional good point is that the information it provides doesn't come across any type of language barrier since it pure graphic so whenever comes time for present the level of our numerous abilities, or the development or various components of a project or normally anything having a entire and not a lot parts it is definitely fantastic we are able to have such graphic feature applied straight in our webpages in a simple and speedy way.
What is actually updated?
In the current fourth version of one of the most well-known mobile friendly system this acquires even swifter and easier along with simply a single tag element and there are really plenty of customizations available which are performed with just assigning the necessary classes. What is certainly fresh here is since the Bootstrap 4 gives up the IE9 support we can surely now take entire benefit of the powers of HTML5 and as an alternative to making the outer so called clear container with a
<div><div><progress>Basic functions
If you want to set up simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we realize ways it works let us discover the ways to make it look better delegating some colors and effects . First-- we can surely employ the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly on the occasion that you have to obtain earlier web browser compatibility you can certainly utilize pair of
<div>.progressstyle = " width:23%; "Recommendations and some examples
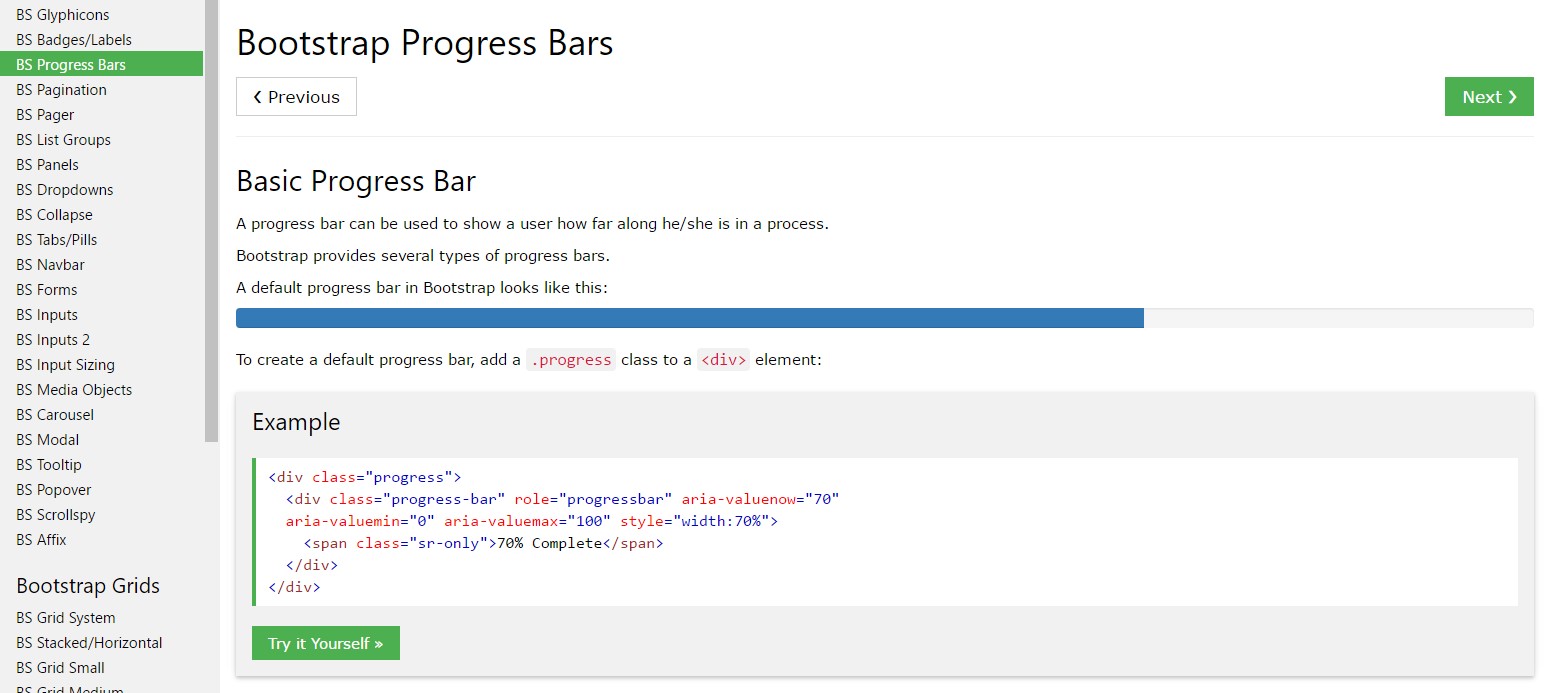
Steps to employ the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Working items are developed with two HTML components, certain CSS to set the width, as well as a couple of attributes.
We employ the
.progressWe apply the inner
.progress-barThe
.progress-barThe
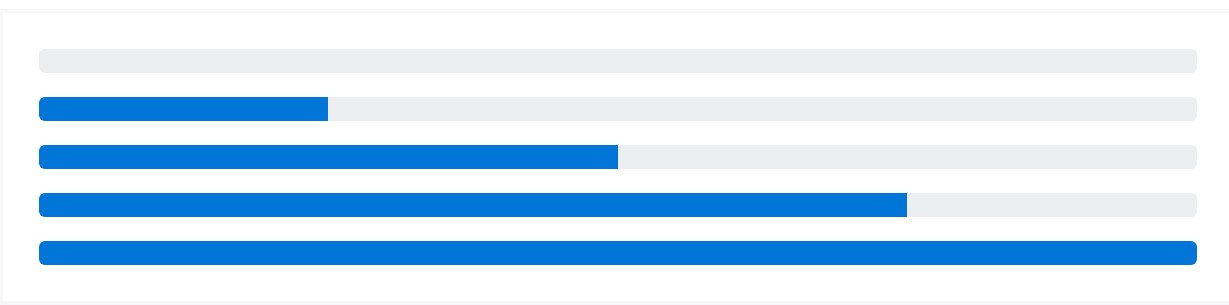
.progress-barroleariaSet that all with each other, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for establishing width. Depending upon your needs, these can support with easily building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the look of your progress bars through customized CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars simply by putting text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to transform the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you desire, incorporate several progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
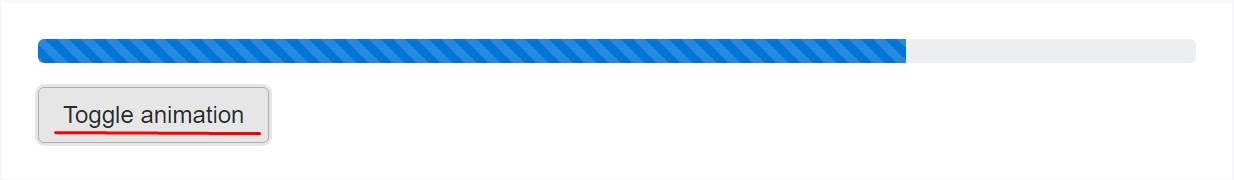
</div>Animated stripes
The striped gradient has the ability to additionally be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the manner in which you can certainly reveal your growth in almost fast and bright progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress to make them display.
Look at some video clip training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar main documents

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?