Bootstrap Collapse Panel
Introduction
While you currently identify, Bootstrap very easily helps to make your website responsive, employing its components like a reference for placing, sizing, and so on.
Understanding this, if we are to create a menu utilizing Bootstrap for front-end, we will need to follow some of the standards and standards set by Bootstrap making it quickly building the components of the page to make responsive properly.
Some of the most interesting opportunities of operating this framework is the development of menus demonstrated on demand, baseding upon the activities of the site visitors .
{ A very good approach when it comes to using menus on small-sized displays is to join the options in a variety of dropdown which only opens up when it is activated. That is , make a switch to switch on the menu on demand. It's quite not difficult to accomplish this along with Bootstrap, the features is all at the ready.
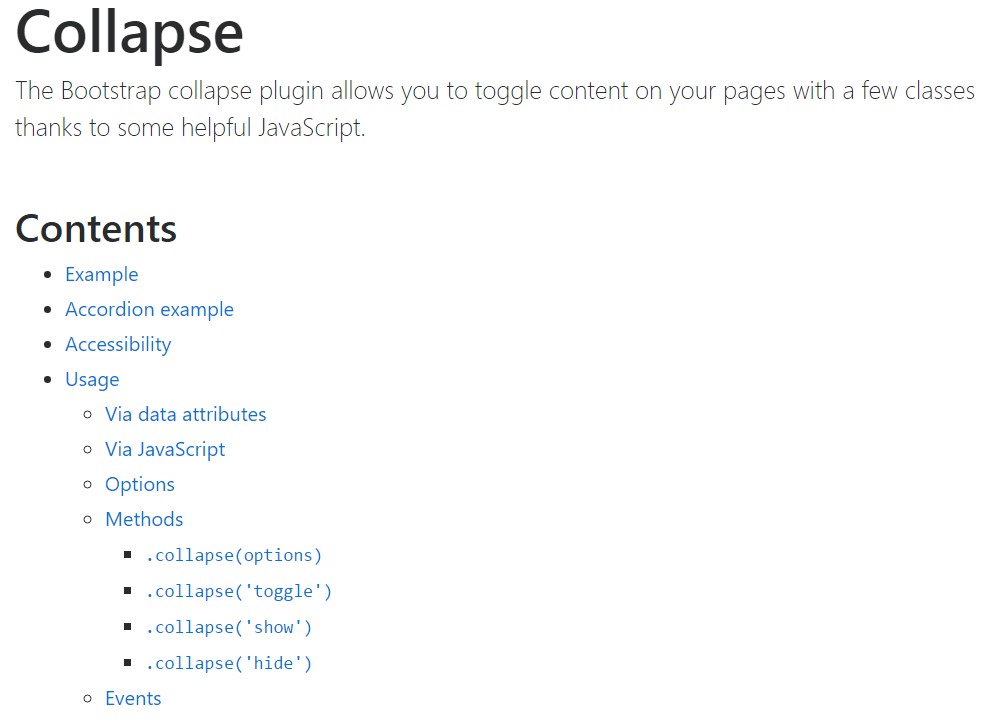
Bootstrap Collapse Form plugin enables you to toggle information in your web pages with a number of classes thanks to certain useful JavaScript. ( learn more here)
The best way to make use of the Bootstrap Collapse Content:
To make the Bootstrap Collapse Class right into tiny screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can make the menu disappear on the smaller sized screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything present in this element are going to be rendered within the framework of the menu. Through cutting down the computer display, it packs the internal features and hides, showing up only with clicking on the
<button class = "navbar-toggle">Through this the menu will come into view still, will certainly not work when clicked. It's because this functions in Bootstrap is applied with JavaScript. The excellent information is that we do not actually ought to prepare a JS code line anyway, but also for everything to function we need to add in Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
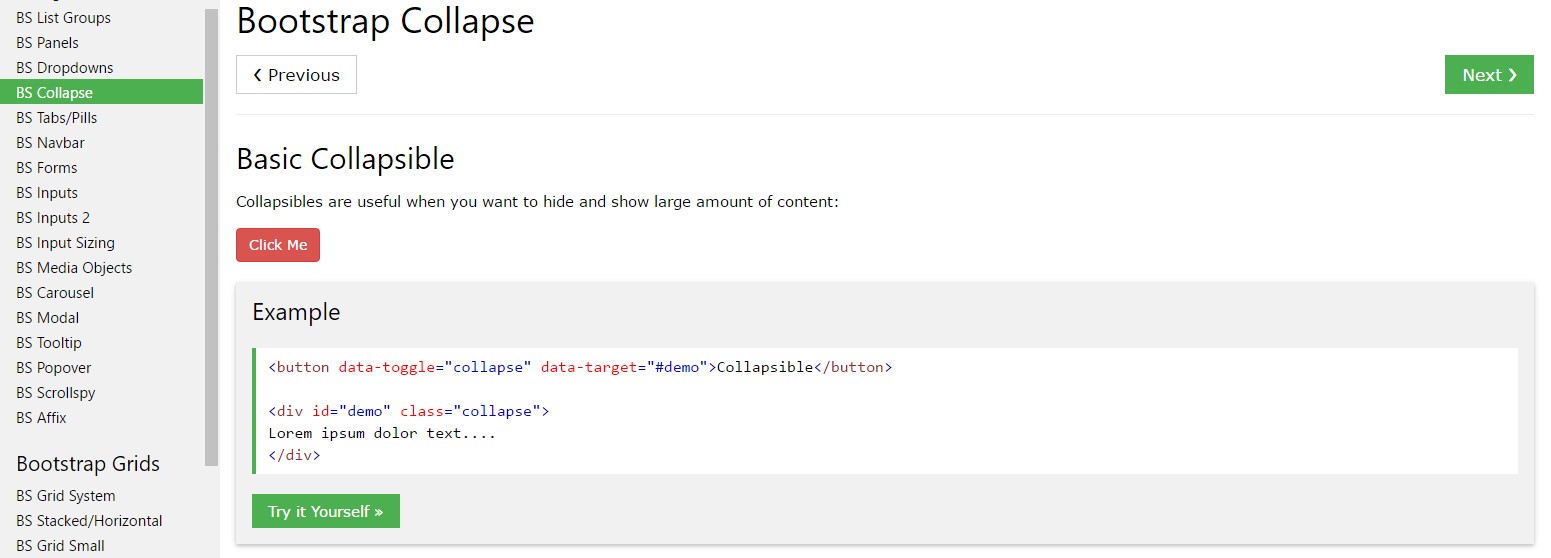
Click on the tabs shown below to display and cover one more element by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to use a backlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
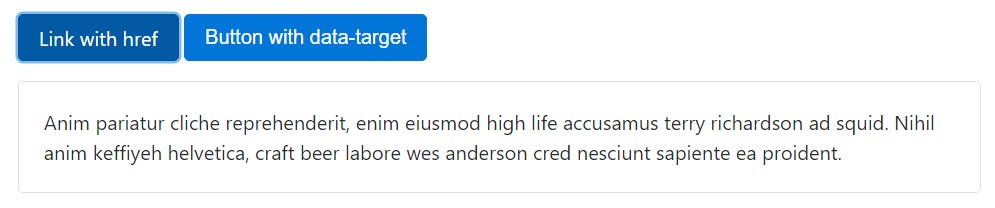
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
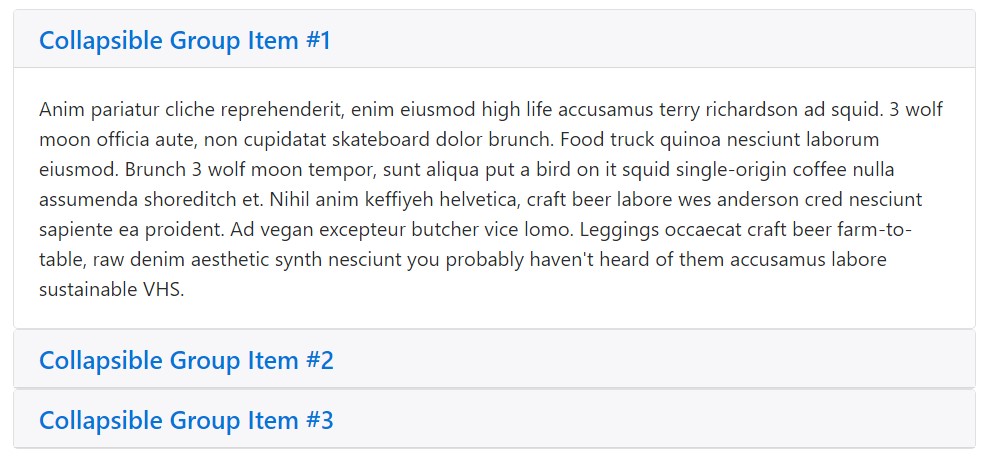
</div>Accordion example
Extend the default collapse behaviour in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control element is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a number of classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can easily be seen in
_transitions.scssBy using data attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By using JavaScript
Make it easy for by hand by using:
$('.collapse').collapse()Features
Selections are able to be pass on using data attributes or else JavaScript. For data attributes, attach the selection title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your material as a collapsible component. Receives an extra alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to shown or hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Events
Bootstrap's collapse class presents a number of activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a workable and prompt effects, with no perfect programming effort we will have a fantastic final result.
Yet, it is not actually just valuable for building menus, yet additionally other elements for showing or covering up on-screen parts, basing on the acts and interests of users.
As a whole these functions are at the same time useful for concealing or else revealing massive quantities of details, equipping additional dynamism to the site as well as leaving the layout cleaner.
Review several on-line video guides regarding Bootstrap collapse
Related topics:
Bootstrap collapse approved information

Bootstrap collapse information

Bootstrap collapse issue