Bootstrap Button Upload
Overview
The button elements coupled with the links wrapped within them are probably one of the most necessary features making it possible for the users to have interaction with the web pages and move and take various actions from one webpage to another. Most especially these days in the mobile first community when at least half of the web pages are being observed from small touch screen devices the large comfortable rectangular zones on display very simple to locate with your eyes and contact with your finger are even more necessary than ever before. That's reasons why the new Bootstrap 4 framework progressed presenting extra comfortable experience canceling the extra small button sizing and adding in some more free space around the button's captions to get them a lot more legible and easy to use. A small touch adding a lot to the friendlier appeals of the new Bootstrap Button Switch are at the same time just a bit more rounded corners that along with the more free space around helping make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Upload
Within this version that have the very same variety of awesome and easy to use semantic styles providing the feature to relay meaning to the buttons we use with simply just adding in a special class.
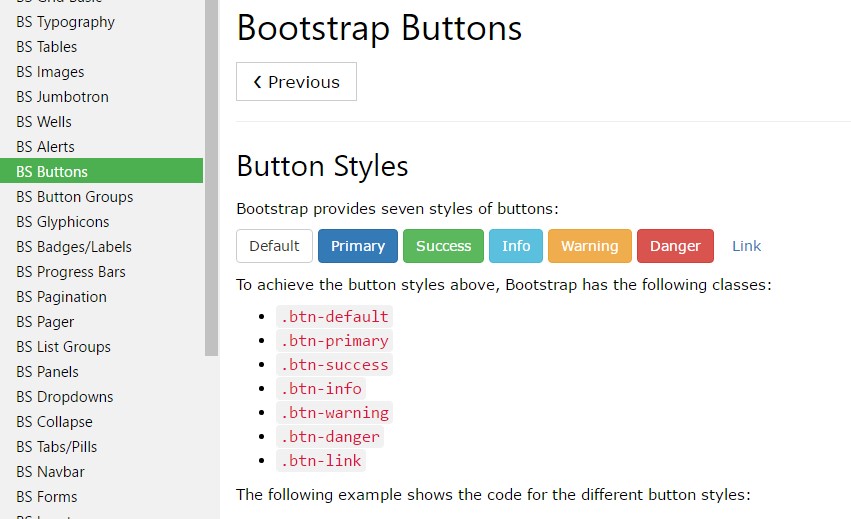
The semantic classes are the same in number just as in the last version however with some upgrades-- the hardly used default Bootstrap Button usually carrying no meaning has been dismissed in order to get removed and replace by much more subtle and natural secondary button styling so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
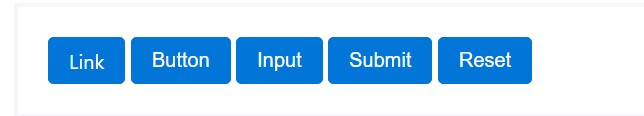
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the achievable visual aspects you can add to your buttons in Bootstrap 4 due to the fact that the new version of the framework additionally gives us a new suggestive and attractive way to style our buttons holding the semantic we currently have-- the outline setting ( more info).
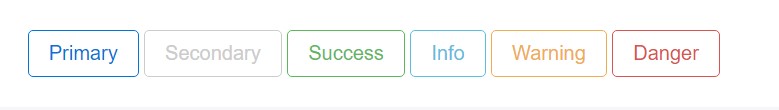
The outline procedure
The pure background without border gets removed and replaced by an outline using some text message with the related color option. Refining the classes is totally very easy-- just add
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant factor to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
Even though the semantic button classes and outlined forms are really wonderful it is very important to keep in mind just some of the page's guests won't actually have the capacity to view them in this way if you do have some a little more special meaning you would like to add in to your buttons-- ensure as well as the visual means you at the same time provide a few words pointing out this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale
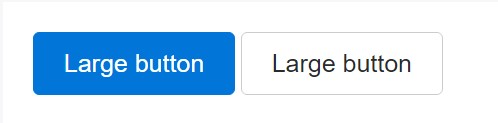
Just as we said before the new version of the framework pursues readability and simplicity so when it goes to button sizes as well as the default button scale that requires no extra class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can seem clicked ( by using a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons looking out of service through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- Some future-friendly styles are included to turn off all pointer-events on anchor buttons. In internet browsers which support that property, you will not see the disabled cursor in any way.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
And so in general in the brand new version of one of the most famous mobile first framework the buttons advanced focusing to become even more readable, extra easy and friendly to work with on smaller sized display and more powerful in expressive options with the new outlined form. Now all they need is to be placed in your next great page.
Check out some video training about Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button