Bootstrap Panel Button
Introduction
Often we should split up multiple short (or not so much) components of information to force them stand up and get the customer's interest-- such as noting certain useful features offering a selection of short articles with a brief abstract and a solitary powerful image and so on and on.
We need a convenient solution to nicely wrap our material in a flexible and beautiful way to have it wonderful and neat demonstrated on our web pages. In the last version of the most popular responsive framework-- Bootstrap 3 we employed mainly the Bootstrap Panel Group, thumbnail and well elements delivering us box containers with a faint border, slightly rounded corners and finally-- a slight 3d impact. In the latest Bootstrap 4 framework, these are no more. They get got changed entirely by the card item stating to be capable of almost everything the veterans can do but simply much better. It's time to get to learn it more.
Techniques to use the Bootstrap Panel Default:
The cards are softly styled containers capable of carrying practically any HTML content within as well having a bunch of predefined styling option for properly showing its article. It in addition additionally could have a header and a footer.
If we want generate a card we initially need a
.card.card-header.card-block.card-footer.card-blockThe contextual different colors classes could be used to in addition design your entire card items quickly-- just add a
.card- ~ one of the contextual colours here like primary, success, info or danger here ~.card.card-inverse.card-outline- ~ the wanted colour ~.cardAs mentioned before the
.card-blockTo receive this appearance just put the
<div class="img"><img></div>.card-blockstyle=" width:100%;"Some words regarding the layout-- cards will occupy the complete horizontal area available by default thus it's a good idea limiting it by putting them in some grid elements. By doing this you can achieve their expected actions. ( more helpful hints)
Some good example
Cards are built with as minimal markup and styles as possible, but still handle to deliver a ton of regulation and modification. Designed using flexbox, they present easy alignment and mix properly with other Bootstrap components.
Here is an illustration of a basic card with different content and a fixed width. Cards have no fixed width to start, so they'll naturally occupy the full width of its parent element. This is conveniently modified with many sizing options.
<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card picture caption"></div>
<div class="card-block">
<h4 class="card-title">Card caption</h4>
<p class="card-text">Some fast sample message to build on the card title as well as compose the bulk of the card's material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Web-site information sorts
Cards maintain a wide variety of content, involving images, text message, list collections, hyperlinks, and more. Here are examples of what's provided.
Blocks
The building block of a card is the
.card-block
<div class="card">
<div class="card-block">
This is some message in a card block.
</div>
</div>Names, message, and urls

<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some fast example message to improve the card title and compose the mass of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Pictures
.card-img-top.card-text.card-text
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card picture cap"></div>
<div class="card-block">
<p class="card-text">Some fast example message to build on the card title and also compose the bulk of the card's web content.</p>
</div>
</div>Selection groups
Generate lists of content in a card using a flush list group.

<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>Mix and match different content types to generate the card you desire, or else toss everything in there. Presented here are picture layouts, blocks, information styles, plus a list group - all covered in a fixed-width card.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Header and footer
Create an optional header and/or footer in a card.

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Unique title therapy</h4>
<p class="card-text">With supporting message below as an all-natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
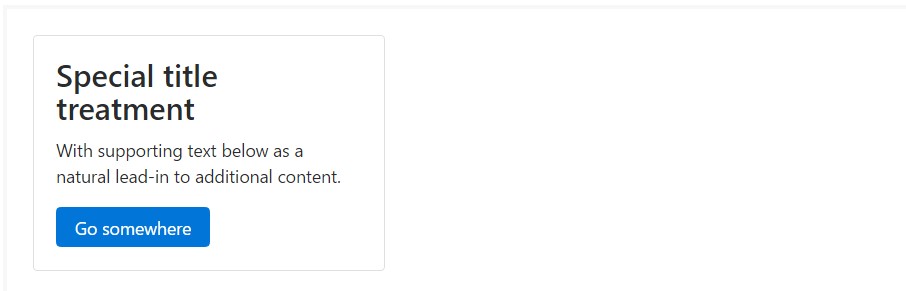
</div>Card headers can be styled by including
.card-header<h*>
<div class="card">
<h3 class="card-header">Featured</h3>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting message below as a natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as an all-natural lead-in to extra material.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Scale
Cards assume no specific
widthUtilizing grid markup
Using the grid, wrap cards in columns and rows as wanted.

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>Using utilities
Use handful of offered sizing utilities to swiftly establish a card's width.

<div class="card w-75">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With sustaining message listed below as an all-natural lead-in to extra web content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card" style="width: 20rem;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to added material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
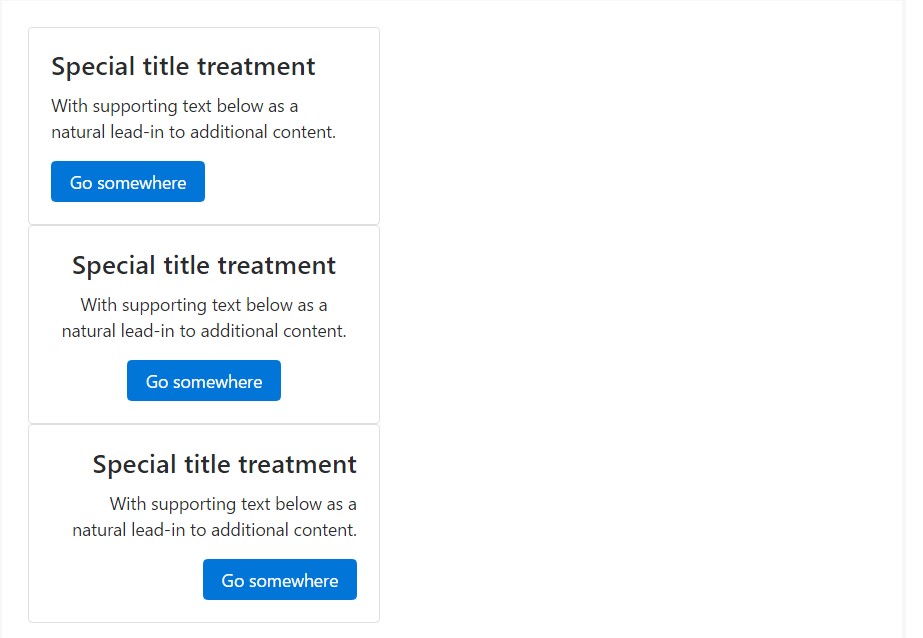
</div>Information placing
You can quickly change the message placement of any kind of card-- in its whole or details parts-- with text align classes.

<div class="card" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
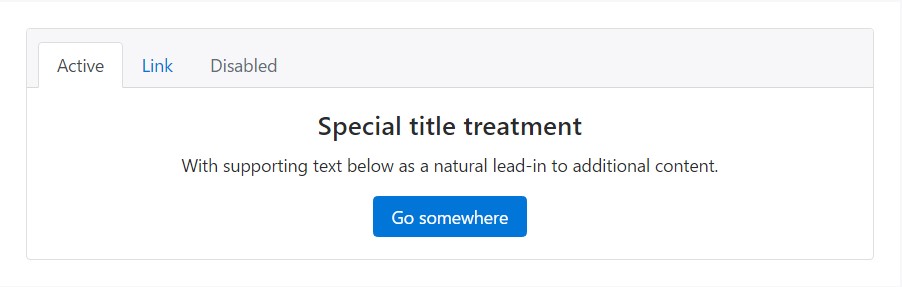
</div>Web site navigating
Put some navigation to a card's header (or block) with Bootstrap's nav elements.

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
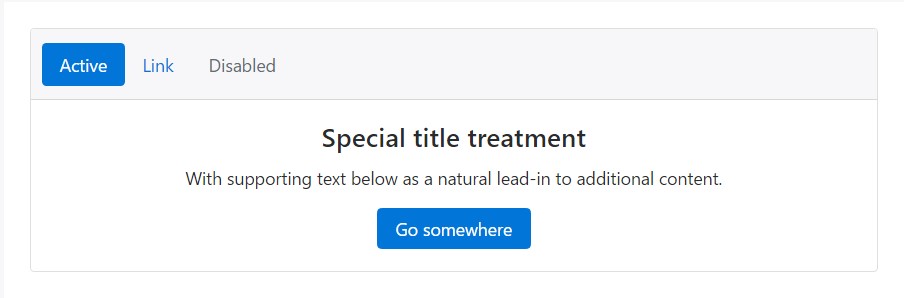
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Images
Cards involve a number of possibilities for working with pics. Select from attaching "image caps" at either end of a card, overlaying images with card content, or just inserting the image in a card.
Image caps
Similar to headers and footers, cards may involve top and bottom "image caps"-- pics at the top or bottom of a card.

<div class="card mb-3">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="img"><img class="card-img-bottom" src="..." alt="Card image cap"></div>
</div>Picture cover
Turn an image into a card foundation and overlay your card's text. Basing on the image, you may or may not want
.card-inverse
<div class="card card-inverse">
<div class="img"><img class="card-img" src="..." alt="Card image"></div>
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Card selections
Cards include different opportunities for modifying their backgrounds, borders, and color.
Inverted text message
Initially, cards use dark text and suppose a light background. You can change this by toggling the color of text within, as well as that of the card's subcomponents, using
.card-inverse.background-colorborder-colorYou may additionally use
.card-inverse
<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Background variants
Cards feature their own variant classes for easily modifying the
background-colorborder-color.card-inverse
<div class="card card-inverse card-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Sharing meaning to assistive modern technologies
Employing color to include meaning only offers a visual indication, that will not be shared to users of assistive technologies-- like screen readers. Make sure that info signified by the color is either obvious from the material itself (e.g. the visible text), or is featured through alternative means, like extra content hidden with the
.sr-onlyOutline cards
Looking for a colored card, but not the heavy background colors they bring? Replace the default modifier classes with the
.card-outline-*border-color
<div class="card card-outline-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-secondary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Card concept
In addition to styling the content within cards, Bootstrap features several options for laying out series of cards. For the present being, these format options are not yet responsive.
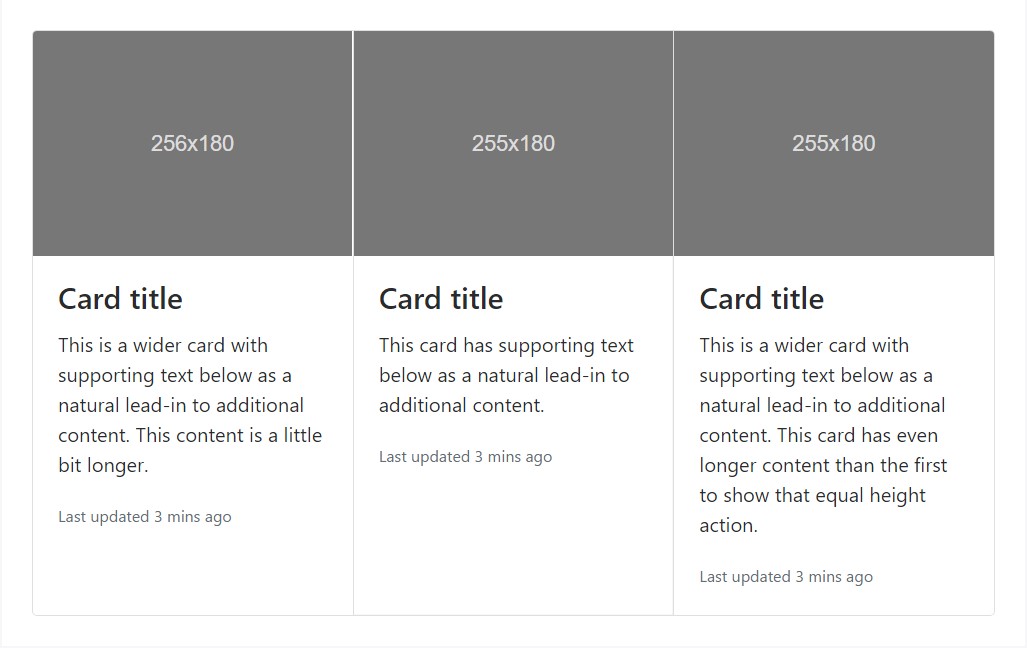
Card groups
Utilize card groups to make cards as a single, connected element with equal width and height columns. Card groups work with
display: flex;
<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
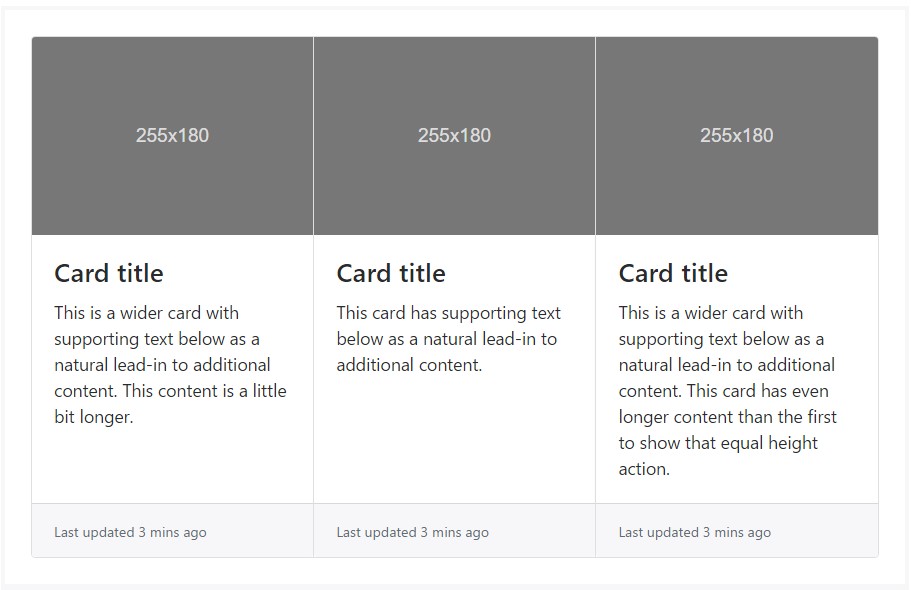
</div>When using card groups with footers, their content should automatically line up.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
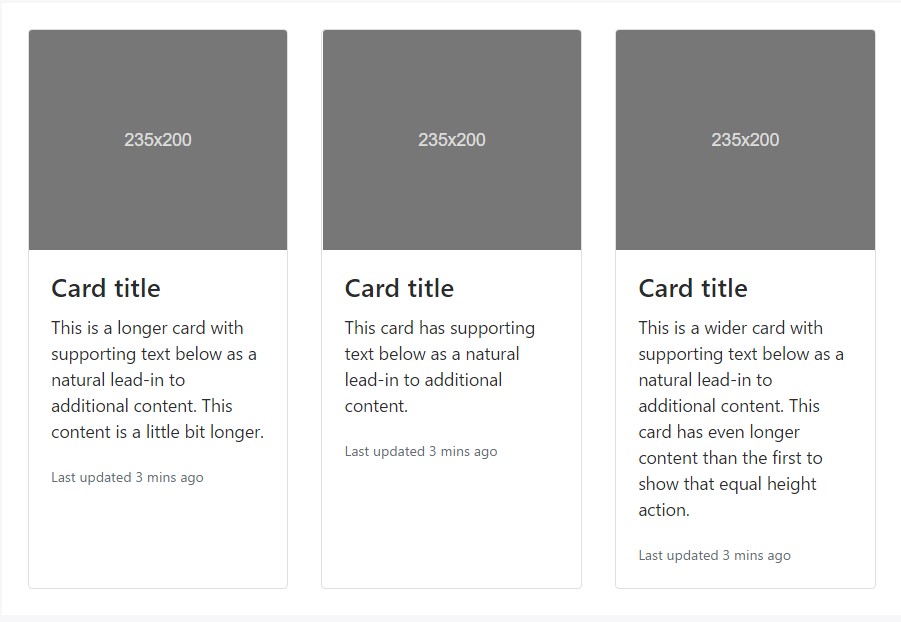
</div>Card decks
Required a set of equivalent width as well as height cards that aren't attached to one another? Use card decks.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
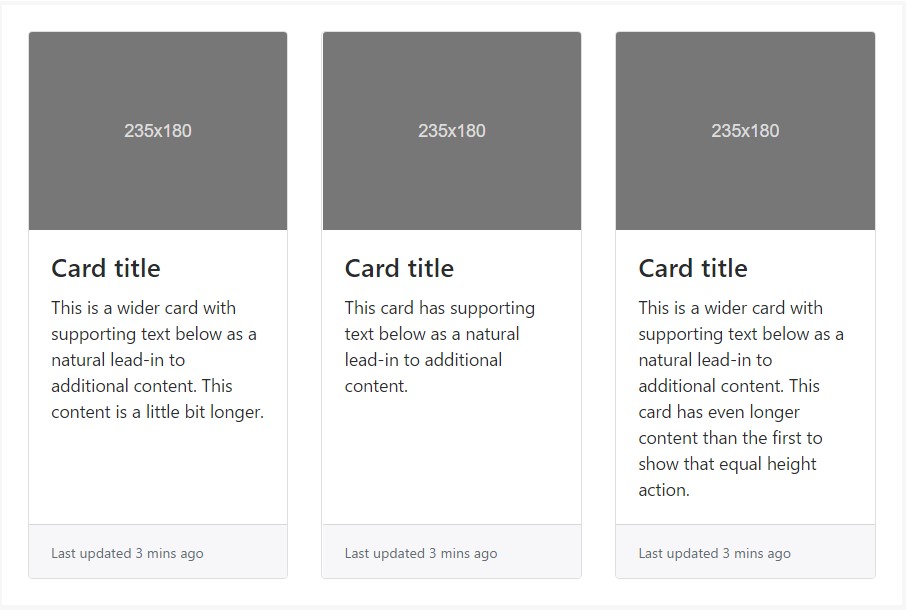
</div>Just like with card groups, card footers in decks should automatically line up.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
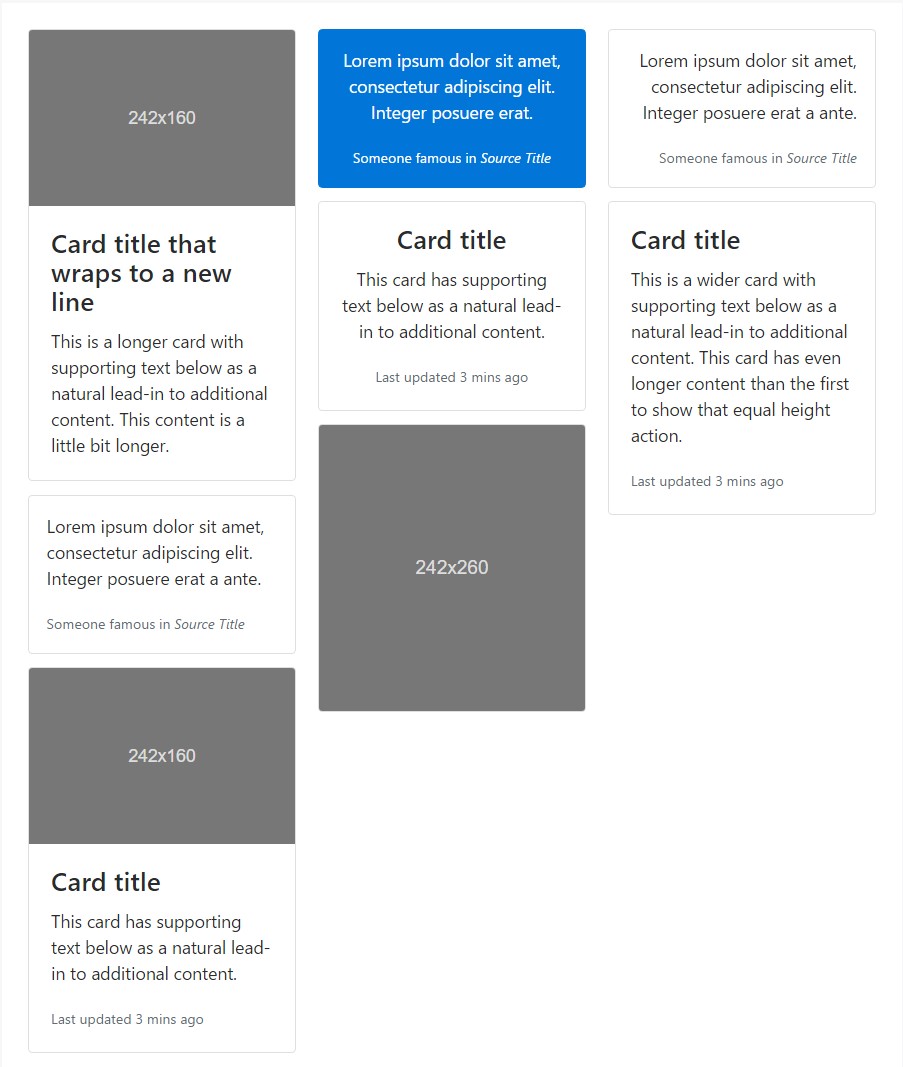
</div>Card columns
Cards are ordered from top to bottom and left to.
Carry on! Your mileage with card columns may vary. To avoid cards breaking across columns, set them to
display: inline-blockcolumn-break-inside: avoid
<div class="card-columns">
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="card-block card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-inverse card-primary p-3 text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img img-fluid" src="..." alt="Card image"></div>
</div>
<div class="card p-3 text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Card columns may additionally be expanded as well as customized with some added code. Revealed below is an expansion of the
.card-columns.card-columns
@include media-breakpoint-only(lg)
column-count: 4;
@include media-breakpoint-only(xl)
column-count: 5;Final thoughts
Thus generally this is the method the bright new to Bootstrap 4 card element gets simply built. As always aiming for ease and simplicity the new framework version integrates the functionality of multiple elements into a singular and powerful one. Now you should select the features you need to be included in some cards.
Check a couple of on-line video information regarding Bootstrap Panel Example:
Related topics:
Bootstrap Panel-Cards: approved records

Insights on just how can we form Bootstrap 4 cards just the same tallness?

Having need of past panel look for cards